原 WEB技术
|--摘 JS和Jquery的内容整理
|--转 在线代码编辑器CodeMirror简介-前端技术
网上看到的不错的文章,这里拿来方便自己查1.什么是Code Mirror最近做一个项目需要在网页上实现一个代码编辑器,支持语法高亮、自动缩进、智能提示等功能。发现Code...
网上看到的不错的文章,这里拿来方便自己查
1.什么是Code Mirror
最近做一个项目需要在网页上实现一个代码编辑器,支持语法高亮、自动缩进、智能提示等功能。发现Code Mirror刚好满足所有需求。Code Mirror是由js写的一款插件,其功能非常强大,用来实现网页端代码编辑器非常方便。如果想看效果图,可移步到这里----CodeOnline,这是我做的一个小项目,其中代码编辑器的就是用Code Mirror实现的。
2.使用Code Mirror
下面我将演示如何使用Code Mirror搭建一个简易的代码编辑器,并对其常用配置简要介绍。
首先要到Code Mirror官网下载此插件,然后在网页中引入即可。如下代码即实现了一个可以高亮显示Java代码的编辑器:
<!--
最简单的CodeMirror编辑器
-->
<!DOCTYPE
html>
<html>
<!--下面两个是使用Code Mirror必须引入的-->
<link rel="stylesheet" href="codemirror-5.12/lib/codemirror.css">
<script src="codemirror-5.12/lib/codemirror.js"></script>
<!--Java代码高亮必须引入-->
<script src="codemirror-5.12/clike.js"></script>
<head>
<title>CodeMirrorTest</title>
</head>
<body>
<textarea id="code"></textarea>
</body>
<script type="text/javascript">
//根据DOM元素的id构造出一个编辑器
var editor=CodeMirror.fromTextArea(document.getElementById("code"),{
mode:"text/x-java" //实现Java代码高亮
});
</script>
</html>
如要显示行号,只需在构造editor时加上
lineNumbers:true
即
var editor=CodeMirror.fromTextArea(document.getElementById("code"),{
mode:"text/x-java", //实现Java代码高亮
lineNumbers:true
});
当然,如此简单的编辑器还能不满足我们的需求,接下来我们要为这个编辑器加上如下功能:...
|--摘 WEB技术之实时监听事件触发
textarea change实时监听触发propertychange事件为 ie专有,实时触发,即每增加一个字符或者删除一个字符就会触发,通过 js也会触发(任何属性改变),input是ie之外大多数浏览器支持 ...
textarea change实时监听触发
propertychange事件为 ie专有,实时触发,即每增加一个字符或者删除一个字符就会触发,通过 js也会触发(任何属性改变),...
|--原 浏览器对CSS样式兼容的问题 - WEB技术之前端技术
|--转 JQuery input change事件- WEB技术之前端技术
input输入框的change事件,要在input失去焦点的时候才会触发$('input[name=myInput]').change(function() { ... });在输入框内容变化的时候不会触发chan...
input输入框的change事件,要在input失去焦点的时候才会触发
$('input[name=myInput]').change(function() { ... });$("#input_id").on('input',function(e){
alert('Changed!')
}); 参考
...
|--摘 input输入不显示历史记录-WEB技术之前端技术
|--原 Yii2的ActiveForm的autofocus和火狐浏览器的兼容问题-WEB技术之前端技术
Yii2的ActiveForm的一个小小的问题,如果表单里有 $form->field($model, 'email')->textInput(['autofocus' => true]) 就是a...
Yii2的ActiveForm的一个小小的问题,如果表单里有 ...
|--原 CSS知识记录
CSS的 :first-child和 :not(:first-child).list-group-regular :first-child{ font-size: inherit !important; } ....
CSS的 :first-child和 :not(:first-child)...
|--摘 prefixfree.min.js 的用途以及CSS3 perspective 属性 - WEB技术之前端技术
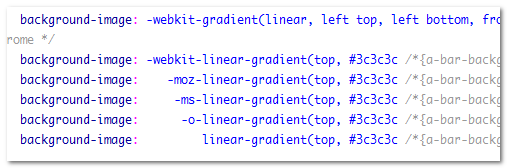
简单而言,这东西就是自动加前缀的,在link中,或是style中,或是dom元素的style中书写CSS3 code,或是jQuery .css()方法此脚本会自动补上需要的前缀,让响应的浏览器支持该CSS3属...
简单而言,这东西就是自动加前缀的,在link中,或是style中,或是dom元素的style中书写CSS3 code,或是jQuery .css()方法此脚本会自动补上需要的前缀,让响应的浏览器支持该CSS3属性
避免了一些老长的浏览器前缀兼容性,比如:

使用方法:在文档开始头部调用Js,引入下面的js即可
http://leaverou.github.com/prefixfree/prefixfree.m...
CSS3 perspective 属性
设置元素被查看位置的视图:
div
{
perspective: 500;
-webkit-perspective: 500; /* Safari 和 Chrome */
}
目前浏览器都不支持 perspective 属性。
Chrome 和 Safari 支持替代的 -webkit-perspective 属性。
perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。 ...
|--原 Sublime使用遇到的问题总结 - WEB技术之前端技术
,.live > li{ list-style: none; position: relative; padding: 0 0 0 2em; margin: 0 0 .5em 10px; ...
,.live > li{
list-style: none;
position: relative;
padding: 0 0 0 2em;
margin: 0 0 .5em 10px;
-webkit-transition: .12s;
transition: .12s;
}
Sublime对PHP,JS,CSS等的语法错误提示很好用,但是也会出现有些语法错误识别不了,就比如CSS样式里在前面加一个英文的逗号, ...
|--原 jquery $.post() 在个别浏览器比如小米自带的浏览器遇到的问题
其他很多浏览器都是OK的,就是小米浏览器不行,最让我不解的是yiichina.com(它用的jquery.js是2.1.4版本的)用JQuery $.post()就能在小米浏览器上成功运行。我很晕,...
其他很多浏览器都是OK的,就是小米浏览器不行,最让我不解的是yiichina.com(它用的jquery.js是2.1.4版本的)用JQuery $.post()就能在小米浏览器上成功运行。我很晕,非常晕。还没找出问题原因,已经把jquery.js的版本从3.1.2调整到了2.2.4,网上有种办法就是把$.post换成$.ajax,一会试试。试了,还是不行
,而且想起来之前在小米浏览器用搜索功能,之前就是没有下来菜单弹出,我还没在意,下来菜单哪里是用ajax写的,说明ajax也不行,忘记了,我还以为是百度手机输入法把下来挡住了。20180203
网上查的资料
TIY 实例
通过 AJAX POST 请求改变 div 元素的文本:
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.asp",{suggest:txt},function(result){
$("span").html(result);
});
});
定义和用法
post() 方法通过 HTTP POST 请求从服务器载入数据。
语法
jQuery.post(url,data,success(data, textStatus, jqXHR),dataType)
| 参数 | 描述 |
|---|---|
| url | 必需。规定把请求发送到哪个 URL。 |
| data | 可选。映射或字符串值。规定连同请求发送到服务器的数据。 |
| success(data, textStatus, jqXHR) | 可选。请求成功时执行的回调函数。 |
| dataType | 可选。规定预期的服务器响应的数据类型。... 浏览更多内容请先登录。
立即注册 |
|--摘 javascipt replace 对反斜杠\的处理
这里看到网上的一个讨论的帖子,把关键内容摘录下来,方便以后查找。\\双斜杠表示一根斜杠,这个我是知道的,我发这个贴的原因主要是因为,js声明的内容带斜杠,使用...
这里看到网上的一个讨论的帖子,把关键内容摘录下来,方便以后查找。
\\双斜杠表示一根斜杠,这个我是知道的,我发这个贴的原因主要是因为,js声明的内容带斜杠,使用替换函数有问题,
反而放在html文本框中,使用替换却没事,这个问题就比较纳闷了。
............................................................................................................
在js当中定义的斜杠在加载html页面时被js被解析识别。然而在html当中斜杠不会被页面解析的
当js获取后会当成字符保留起来(js从页面当中获取的所有东西都是以字符串形式保存在内存当中)
进行下面逻辑运算。
..............................................................................................................原来如此,明白了。谢谢解答。
原文链接:http://bbs.csdn.net/topics/390980031?page=1...
|--转 JS判断手机浏览器是横屏or竖屏
http://www.cnblogs.com/shixiumin/p/5753961.html移动端的浏览器一般都支持window.orientation这个参数,通过这个参数可以判断...
http://www.cnblogs.com/shixiumin/p/5753961.html
移动端的浏览器一般都支持window.orientation这个参数,通过这个参数可以判断出手机是处在横屏还是竖屏状态。 从而根据实际需求而执行相应的程序。
通过添加监听事件onorientationchange,进行执行就可以了。
1 //判断手机横竖屏状态:
2 function hengshuping() {
3 if (window.orientation == 180 || window.orientation == 0) {
4 alert("竖屏状态!")
5 }
6 if (window.orientation == 90 || window.orientation == -90) {
7 alert("横屏状态!")
8 }
9 }
10 window.addEventListener(
"onorientationchange" in window ? "orientationchange" : "resize", hengshuping, false); 1 function orient() {
2 if (window.orientation == 90 || window.orientation == -90) {
3 //ipad、iphone竖屏;Andriod横屏
4 $("body").attr("class", "landscape");
5 orientation = 'landscape';
6 return false;
7 } else if (window.orientation == 0 || window.orientation == 180) {
8 //ipad、iphone横屏;Andriod竖屏
9 $("body").attr("class", "portrait");
10 orientation = 'portrait';
11 return false;
12 }
13 }
14 //页面加载时调用
15 $(function() {
16 orient();
17 });
18 //用户变化屏幕方向时调用
19 $(window).bind('orientationchange', function(e) {
20 orient();
21 });
...
|--转 js 判断字符串中是否包含某个字符串
String对象的方法方法一: indexOf() (推荐)var str = "123"; console.log(str.indexOf("3") != -1 ); // t...
String对象的方法
方法一: indexOf() (推荐)
var str = "123";
console.log(str.indexOf("3") != -1 ); // trueindexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。如果要检索的字符串值没有出现,则该方法返回 -1。
方法二: search()
var str = "123";
console.log(str.search("3") != -1 ); // truesearch() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。如果没有找到任何匹配的子串,则返回 -1。
方法三:match()
var str = "123";
var reg = RegExp(/3/);
if(str.match(reg)){
// 包含
}match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。...
|--摘 【待解决】jQuery中操控hidden、disable等无值属性的方法 - 测试了无效
一般我们在实现一些表单提交页面时会放置若干隐藏属性 比如在修改某条记录时,在编辑窗口会嵌入该记录的id 在展示界面有时需要将input或select选框设为disable以避免用...
一般我们在实现一些表单提交页面时会放置若干隐藏属性
比如在修改某条记录时,在编辑窗口会嵌入该记录的id
在展示界面有时需要将input或select选框设为disable以避免用户修改
下列代码中的hidden在IE中不能正常作用
代码如下:
<input name = "role_name" id = "role_name" value="Roy" disabled>
<input name = "role_id" id = "role_id" hidden value="3312">
标准写法应当有附加值
代码如下:
<input name = "role_name" id = "role_name" value="Roy" disabled = "disabled">
<input name = "role_id" id = "role_id" hidden = "hidden" value="3312">
有时我们又需要在当前页面编辑如上两条,这时又应当如何操作呢
我们可以用
代码如下:
$("#role_name").removeAttr("disabled");
$("#role_id").removeAttr("hidden");
...
|--原 Jquery modal 遇到的表单直接提交的意外。。
网上看别人modal的代码,复制了到本地单独放在一个文件里运行是ok的。但放到项目里就出问题了,一直以为是和项目里的哪里不兼容,结果发现,是自己运气不好。。最后...
网上看别人modal的代码,复制了到本地单独放在一个文件里运行是ok的。但放到项目里就出问题了,一直以为是和项目里的哪里不兼容,结果发现,是自己运气不好。。最后会说,下面就是我运气不好的代码。没事的人可以测试下。点击表单提交,js函数里的代码不执行。直接提交表单了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 模态框(Modal)插件</title>
</head>
<script>
// update表单
function update_info(id)
{
var id = id;
//复杂一点的json的另一种形式
var value2 = {"user_id":"123456","username":"coolcooldool"};
var obj2 = eval(value2);
$("#user_id").val(obj2.user_id);...
|--摘 NodeJs相关内容
这里整理下NodeJs的相关内容。
这里整理下NodeJs的相关内容。
有些项目对Nodejs的版本有要求,现在2023年Nodejs最新的已经是v20版本了
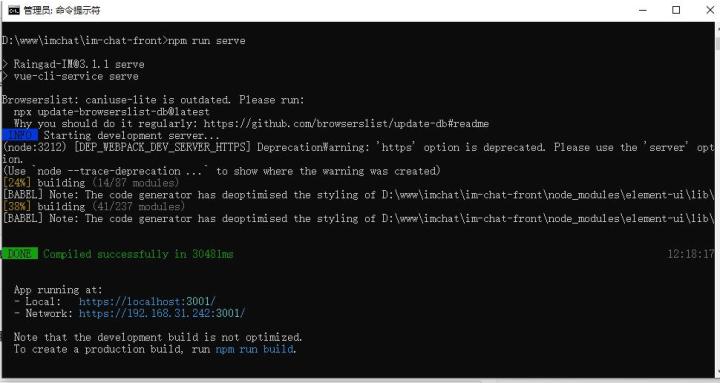
https://gitee.com/raingad/im-chat-front/ 这个项目在运行npm install时提示只支持node的v14-v19不支持v20,强行安装后,运行npm run serve 出现报错说defineConfig不是方法。
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
runtimeCompiler: true,
productionSourceMap: false,
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
assetsDir: 'assets',
devServer: {
https: true, // 开启https
port: 3001, // 端口号
host: '0.0.0.0', // 项目地址
},
css: {
loaderOptions: {
sass: {
sassOptions: {
outputStyle: 'expanded'
}
}
}
}
});
于是我只能卸载了Node的v20,重新下载了node的v19版本安装。之后运行npm run serve就ok了

但是打开页面后有报错...
|--转 CSS自动换行、强制不换行、强制断行、超出显示省略号
P标签是默认是自动换行的,因此设置好宽度之后,能够较好的实现效果,但是最近的项目中发现,使用ajax加载数据之后,p标签内的内容没有换行,导致布局错乱,于是尝试...
P标签是默认是自动换行的,因此设置好宽度之后,能够较好的实现效果,但是最近的项目中发现,使用ajax加载数据之后,p标签内的内容没有换行,导致布局错乱,于是尝试着使用换行样式,虽然解决了问题,但是并没有发现本质原因,本质在于,我当时获取的数据是一长串的数字,浏览器应该是对数字和英文单词处理方式相近,不会截断。
先给出各种方式,再具体介绍每一个属性。
强制不换行
p { white-space:nowrap; }
自动换行
p { word-wrap:break-word; }
强制英文单词断行
p { word-break:break-all; }
*注意:设置强制将英文单词断行,需要将行内元素设置为块级元素。
超出显示省略号
p{text-overflow:ellipsis;overflow:hidden;}
white-space: normal|pre|nowrap|pre-wrap|pre-line|inherit;
white-space 属性设置如何处理元素内的空白
normal 默认。空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。...
|--转 两种方法教你谷歌浏览器如何安装Chrome扩展插件
两种方法教你谷歌浏览器如何安装Chrome扩展插件42018.12.31 12:40:29字数 635阅读 11279如果不会使用谷歌扩展插件,就没必要使用谷歌浏览器了。——超逗的二哈少...
原文链接:https://www.jianshu.com/p/583fced24382
如果不会使用谷歌扩展插件,就没必要使用谷歌浏览器了。——超逗的二哈少爷
谷歌浏览器一直都是以速度快和简洁著称的,虽然谷歌浏览器非常的简单,都是谷歌有非常强大而且丰富的扩展插件。这些功能性插件可使用户在使用浏览器时提供体验。
例如:拦截广告、磁力链接下载、在线看抖音短视频、网页内容复制等等扩展。现在已经有很多的浏览器支持使用扩展插件了,恐怕也只有谷歌浏览器扩展最丰富吧。
那么如何才能正确安装扩展插件呢?以下给出几种方法安装。
一、离线安装
离线安装可以直接在百度中搜索扩展,然后下载到本地,大部分都是CRX文件,也有些是已被解压的文件包,不过也有可能会下载到病毒或者危害性插件,建议在正规的网站中下载。
安装步骤:
1、点击浏览器右上角的“三点”,然后点击更多工具——扩展程序或者在地址栏输入chrome://extensions快速进入;
2、打开开发者模式,然后将下载的扩展拖入扩展程序页面中安装,然后点击添加扩展程序,扩展则会安装到谷歌浏览器中。 ...
|--摘 csdn博客图片复制不过来怎么办?如何转载?
其实这个也不能算是前端技术,但是还是有点技术含量的东西。暂时归到这里。20200327 起意 看到一篇不错的博客,想转载但是不会(没有转载键),网搜发现没有Chrome浏览...
其实这个也不能算是前端技术,但是还是有点技术含量的东西。暂时归到这里。20200327
起意
看到一篇不错的博客,想转载但是不会(没有转载键),网搜发现没有Chrome浏览器的详细转载办法
实践
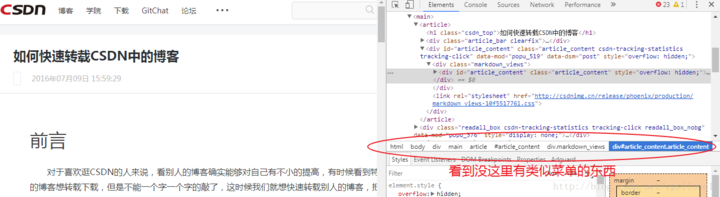
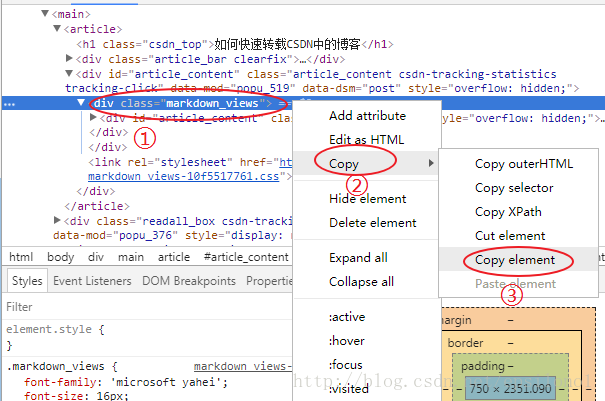
- 检查。在喜欢的博客页面右键(用快捷键ctrl+shift+I也行只是比较难找到相应想要的html码)选择“检查”,出现如下界面:

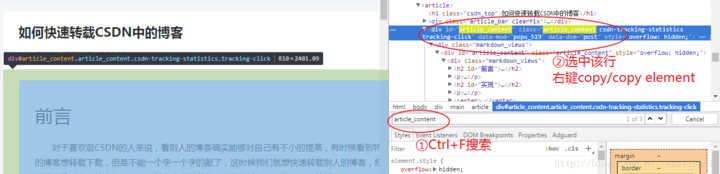
- 找目标。把鼠标停靠在上图中“类似菜单的东西”里的各个“菜单”,看左边有颜色框有不同效果(没错框起来的就是可以copy的东西)。在右边窗口按“Ctrl+F”搜索“article_content”,可以看到html码中有结果(article_content可能有多个结果,选中结果行可以预览,这样就可以选择性地copy)。

- copy。在上方选中的合适html代码上右键选择copy——copy element。

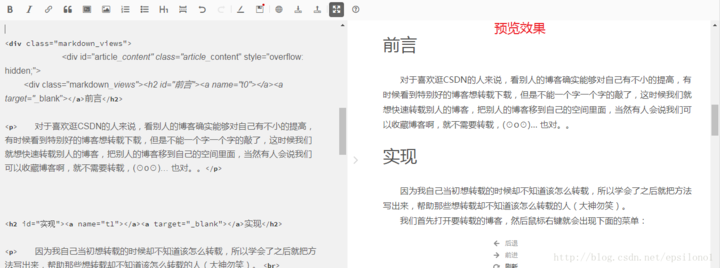
4. 粘贴。打开CSDN博客的markdown编辑器,粘贴(右键或者ctrl+v都行)。

5.你需要自己取个标题(我试过复制标题不过没意义有一些不相干的东西会跟着复制过来),另外,重中之重:一定要选择【转载】选项并在文章显著位置注明来源,尊重原创。
...
|--转 js 正则匹配标签,过滤标签不保留内容和过滤标签保留内容,过滤标签的的属性
js 正则匹配标签,过滤标签不保留内容和过滤标签保留内容,过滤标签的的属性 1、匹配双标签(包括内容),过滤标签,不保留内容。 var reg1 = /span[^]*(.|\n)*\...
js 正则匹配标签,过滤标签不保留内容和过滤标签保留内容,过滤标签的的属性
1、匹配双标签(包括内容),过滤标签,不保留内容。
var reg1 = /span[^]*(.|\n)*\/span/gi; var str1 = 'span我是被删除的/span123123'; console.log(str1.replace(reg1, ''));
2、匹配标签(不包括内容),过滤标签,保留内容。
var reg1 = /(\/?font.*?)/gi; var reg2 = /(\/?span.*?)/gi; var reg3 = /(\/?a.*?)/gi; var reg4= /(\/?font.*?)|(\/?span.*?)|(\/?a.*?)/gi; var str = 'span我是被保留的/spana href="asdasd"你好,我也是被保留的font我的font里的/font/a'; console.log(str.replace(reg1, '')); console.log(str.replace(reg2, '')); console.log(str.replace(reg3, '')); console.log(str.replace(reg4, ''));
3、去掉标签内的属性(比如style和class) ...
|--原 【待解决】JS替换html标签属性的问题-查问我看富文本编辑器粘贴内容JS预处理
复制粘贴segmentfault网站的内页https://segmentfault.com/q/1010000005158233的内容到查问我看富文本编辑器的时候,始终去不掉html标签里data-content的代码,...
复制粘贴segmentfault网站的内页https://segmentfault.com/q/1010000005158233的内容到查问我看富文本编辑器的时候,始终去不掉html标签里data-content的代码,内容如下图...
|--原 制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫
轻松制作ico图标,在线提供ico图标转换工具,可以将jpg、jpeg、gif、png等图像转换成ico图像,方便浏览器制作并生成favicon.ico图标,提供ico图标下载,png to ico,jpghttp://w...
轻松制作ico图标,在线提供ico图标转换工具,可以将jpg、jpeg、gif、png等图像转换成ico图像,方便浏览器制作并生成favicon.ico图标,提供ico图标下载,png to ico,jpg...
|--摘 谷歌浏览器控制台出现 Unchecked runtime.lastError: The message port closed before a response was received. 的报错
https://www.google.com/intl/zh-CN/webmasters/#?modal_active=none谷歌浏览器控制台出现 Unchecked runtime.lastError: The message port closed before a
https://www.google.com/intl/zh-CN/webmasters/#?modal_active=none
谷歌浏览器控制台出现 Unchecked runtime.lastError: The message port closed before a response was received. 的报错...
|--原 Uncaught TypeError: jQuery(...).redactor is not a function
Uncaught TypeError: jQuery(...).redactor is not a function,把jquery.js换成了juqery.min.js这个错误是怎么回事
Uncaught TypeError: jQuery(...).redactor is not a function,...
|--转 如何使用JavaScript实现纯前端读取和导出excel文件
更正了原文中的
if(i == 0) sheet['!ref'] = 'A1:'+String.fromCharCode(65+row.length-1)+(csv.length-1);
改为
if(i == 0) sheet['!ref'] = 'A1:'+String.fromCharCode(65+row.length-1)+csv.length;
js-xlsx 介绍
由SheetJS出品的js-xlsx是一款非常方便的只需要纯JS即可读取和导出excel的工具库,功能强大,支持格式众多,支持xls、xlsx、ods(一种OpenOffice专有表格文件格式)等十几种格式。本文全部都是以xlsx格式为例。
- 官方github:https://github.com/SheetJS/js-xlsx
- 本文配套demo在线演示地址:http://demo.haoji.me/2017/02/08-js-xlsx/
- 本文同步首发于我的个人博客和博客园。
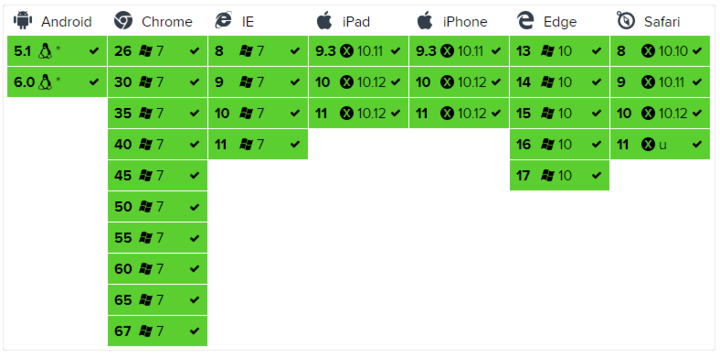
1.1.兼容性
兼容性如下图:

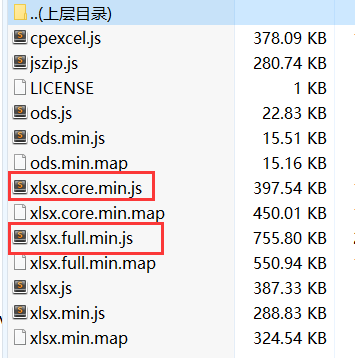
1.2.如何使用
dist目录下有很多个JS文件,一般情况下用xlsx.core.min.js就够了,xlsx.full.min.js则是包含了所有功能模块。

直接script标签引入即可:
<script type="text/javascript" src="./js/xlsx.core.min.js"></script>
读取excel
读取excel主要是通过XLSX.read(data, {type: type});方法来实现,返回一个叫WorkBook的对象,type主要取值如下:
base64: 以base64方式读取;binary: BinaryString格式(byte n is data.charCodeAt(n))string: UTF8编码的字符串;buffer: nodejs Buffer;array: Uint8Array,8位无符号数组;file: 文件的路径(仅nodejs下支持);
2.1.获取workbook对象
2.1.1.读取本地文件
直接上代码:
// 读取本地excel文件
function readWorkbookFromLocalFile(file, callback) {
var reader = new FileReader();
reader.onload = function(e) {
var data = e.target.result;
var workbook = XLSX.read(data, {type: 'binary'});
if(callback) callback(workbook);
};
reader.readAsBinaryString(file);
}
2.1.2.读取网络文件
// 从网络上读取某个excel文件,url必须同域,否则报错
function readWorkbookFromRemoteFile(url, callback) {
var xhr = new XMLHttpRequest();
xhr.open('get', url, true);
xhr.responseType = 'arraybuffer';
xhr.onload = function(e) {
if(xhr.status == 200) {
var data = new Uint8Array(xhr.response)
var workbook = XLSX.read(data, {type: 'array'});
if(callback) callback(workbook);
}
};
xhr.send();
}
2.2.详解 workbook
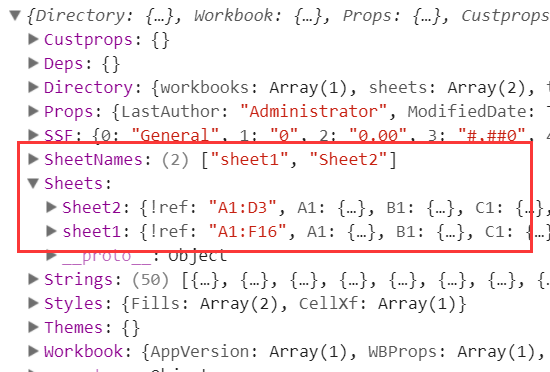
2.2.1.Workbook Object
workbook里面有什么东西呢,我们打印出来看一下:

可以看到,SheetNames里面保存了所有的sheet名字,然后Sheets则保存了每个sheet的具体内容(我们称之为Sheet Object)。每一个sheet是通过类似A1这样的键值保存每个单元格的内容,我们称之为单元格对象(Cell Object):

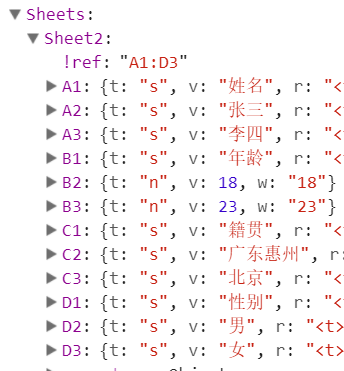
2.2.2.Sheet Object
每一个Sheet Object表示一张表格,只要不是!开头的都表示普通cell,否则,表示一些特殊含义,具体如下:...
|--转 Sisyphus.js 一个表单内容自动本地保存、恢复的jQuery插件 附详细使用教程
原文链接:https://zpanz.com/post/399.html
2019-11-28
Sisyphus.js是一个本地自动保存草稿的jQuery插件,它会将你填到表单里的内容自动保存到浏览器的localStorage(本地存储),然后当你重新打开页面或刷新页面时会自动取出数据。
比如你洋洋洒洒写了千字长文,然后浏览器崩溃了,或者手抽按了一下F5...
本博的留言表单也使用了Sisyphus.js来储存访客的表单信息。
使用方法
引入jQuery类库以及Sisyphus.js
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/sisyphus.js/1.1.103/sisyph..."></script>调用Sisyphus,定义相关机制
$(function(){
$( ).sisyphus({
excludeFields: [],//要排除的字段
customKeySuffix: ,//自定key保存表单内容数据
locationBased: false,//根据放置表单的页面URI来存储表单的数据
timeout: 0,//执行保存数据的时间间隔以秒为单位
autoRelease: true,提交或重置后是否应从localStorage中删除表单的数据
onSave: function() {},//每次数据自动保存都会触发这个函数
onBeforeRestore: function() {},//还原表单数据前触发,如果返回false则不会还原数据onRestore也不会触发
onRestore: function() {},//本地存储还原表单数据触发这个函数
onRelease: function() {}//清除先前保存的数据触发这个函数
});
});举个栗子...
|--转 js RegExp不能匹配空格和换行吗
用RegExp注意转义\
return obj.replace(new RegExp(">[\\s]*"+oldStr+"[\\s]*<","gm"),
RegExp可以匹配空格
用RegExp注意转义\
return obj.replace(new RegExp(">[\\s]*"+oldStr+"[\\s]*<","gm"),
\s前要再加个\,就是\\s代表匹配空格...
|--转 JS解析json数据并将json字符串转化为对象或者数组的实现方法
注意t是一个json字符串
jsonobj=eval('('+t+')'); 把json字符串t转换成了对象
https://www.jb51.net/article/32795.htm
var t="{'firstName': 'cyra', 'lastName': 'richardson', 'address': { 'streetAddress': '1 Microsoft way', 'city': 'Redmond', 'state': 'WA', 'postalCode': 98052 },'phoneNumbers': [ '425-777-7777','206-777-7777' ] }";
var jsonobj=eval('('+t+')');
alert(jsonobj.firstName);
alert(jsonobj.lastName);
不错 20210127 ...