转 vue框架大概要学多久(前端vue要学5天就会方法)
在初学Vuejs时看尚硅谷的教程有些困惑,感觉讲的内容太多,没听出讲解的重点,我是想快速学习下Vuejs,完成从PHP+Mysql到Vuejs+Mysql的过渡,结果尚谷歌的视频没听到我想要的,但是看了这篇文章有些启发,于是转载过来。20221016 0051
后面找到黑马程序员的Vue教程,看了开头2个视频,觉得听着挺舒服,继续往下看。20221019
看了些视频发觉还是直接上手实操代码效率高,找了一个vue的项目,改里面的代码,遇到问题在网上找文档和资料查,比看视频效果好。20221028
附上Vue教学视频
Vue3视频,这个人讲的也不错,现在在听他的 20221019 1817
Vue3视频,这个是2022年比较新的Vue视频
黑马程序员的视频
尚硅谷的视频
先说下为什么用学习Vue这个例子来谈我的学习方法?其实关注我的朋友很多都是从我的Github上面来的,大多数都是Java后端开发者,Vue作为一种前端技术,掌握的人并不多。所以使用Vue从零开始的学习过程为例子,对于大家学习新技术有很好的借鉴价值,接下来我们来聊聊我的学习方法吧!
1.明确目标
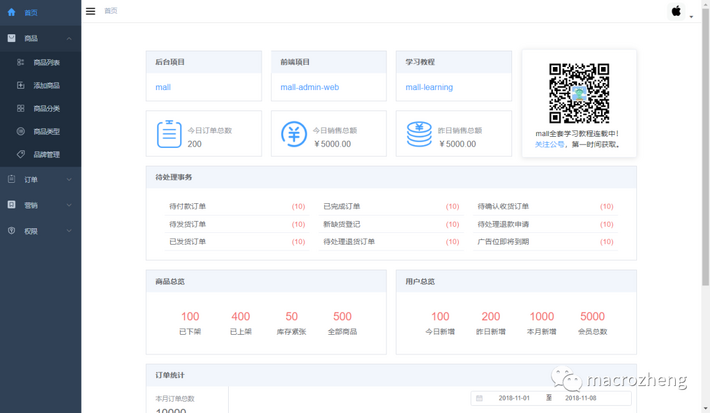
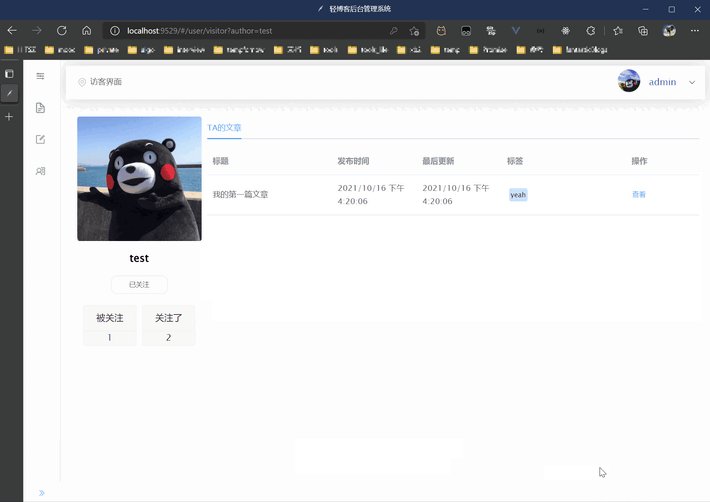
我们在学习某项新技术的时候,一定是有目标的,有目标的学习才不是瞎忙。比如说我学习Vue的目标是啥,其实就是做个后台管理系统的前端界面,就是长下面这样的!

做前端有很多技术,最流行的无外乎这三个:Vue、React、Angular,但是我为什么选择了Vue呢?起初的时候这三种都研究了下,首先研究的是React,但是看了一下语法,感觉和自己以前的习惯不太符合(以前学过一点JavaScript)就没选它,Angular倒是研究了一整子,用了一段时间TypeScript还是不太习惯,最终还是选择了Vue。
选择Vue的原因主要有这三个:
- 首先Vue在Github上面Star最多,既然它能排第一,总有它的优点;
- 其次是它所提倡的渐进式学习,从JavaScript过度到Vue是很平滑的,没有陡峭的学习曲线;
- 还有就是它的中文文档非常完善,有利于我们的学习。
2.基础学习
选定了我们需要学习的技术以后,接下来就是学习Vue的基础了。强烈建议看一遍官方教程,我学习新技术的时候,一般官方文档有中文的我都会看一遍。
官方文档地址:
https://cn.vuejs.org/v2/guide/
刚开始学习的时候只看教程这块即可:

说说我看文档时的一些思考吧,核心是以理解为主,难以理解的内容可以暂时跳过。不需要去死磕一些难以理解的部分,有可能你当时死磕的东西以后根本用不上。快速把文档看一遍,扩充你对这门新技术的认知才是最重要的。你对新技术认知越足,你就越能更好地去运用它。
3.项目导向
当你对Vue有一定的了解之后,你就可以去找一个和你的目标最接近的开源项目,借鉴开源项目中所使用的技术栈,快速完成你的目标。
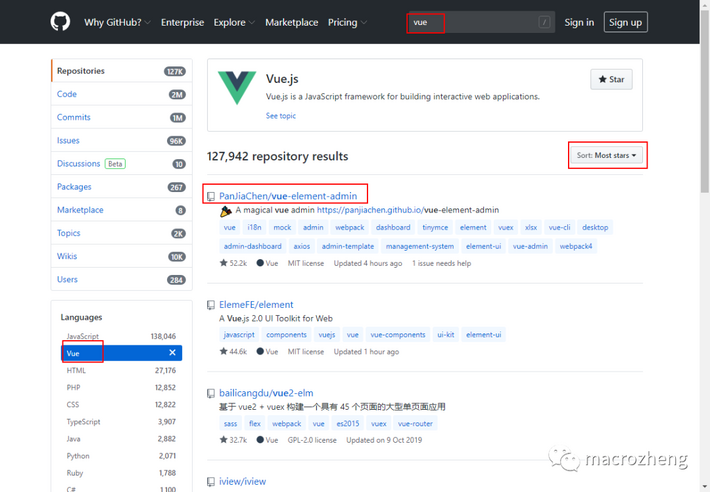
怎么找到这个项目呢?直接去Github上面找就可以了,直接搜索关键字Vue,按Star数最多排行!

于是我们就找到了vue-element-admin这个开源项目:
https://github.com/PanJiaChen/vue-element-admin
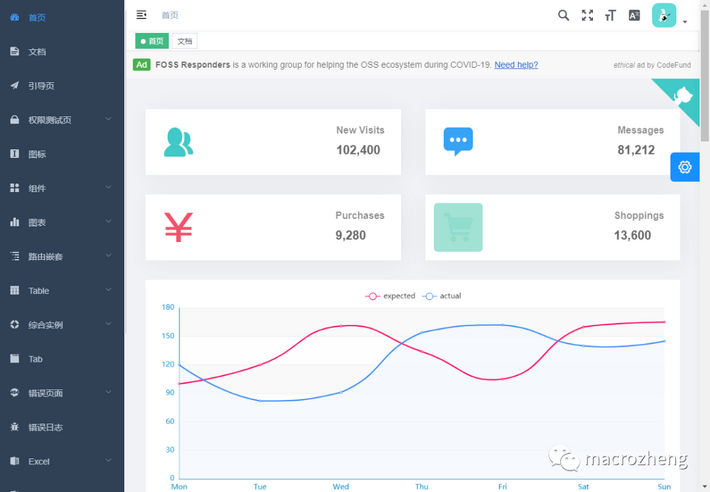
一般这种前端项目都会有在线预览的地址,我们先看下:
https://panjiachen.github.io/vue-element-admin

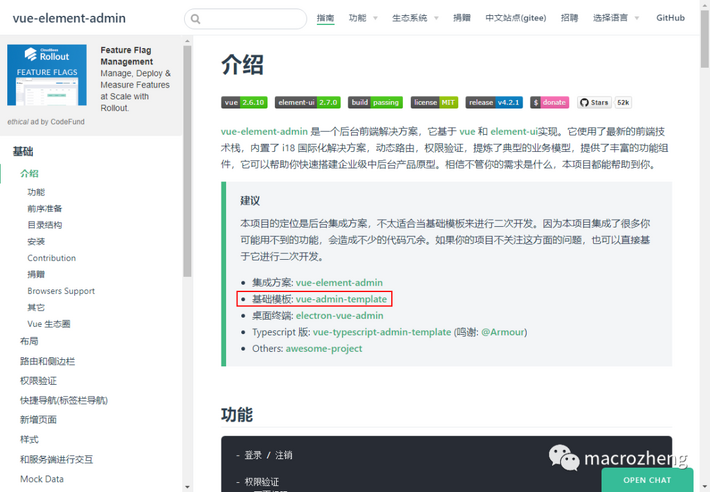
这个项目和我们的目标很符合,不过看着太复杂了,我们刚刚学完Vue的基础,学它就和劝退差不多了。算了我们还是先去它的官方文档上面看看:
https://panjiachen.gitee.io/vue-element-admin-site...

我们可以发现原来还有一个叫vue-admin-template的基础模板项目:
https://github.com/PanJiaChen/vue-admin-template
看了一下它的预览页面,发现这个比上面的简单多了,就决定是它了。 ...
|-转 实战案例丨Vscode开发第一个Vue+Element Plus示例
,笔者推荐在VScode中安装以下插件来辅助我们开发Vue 3项目:
(1)Chinese (Simplified)(简体中文)Language Pack for Visual Studio Code:VScode默认是英文语言环境,安装这个插件可以将VScode界面变成中文语言环境,方便中文开发者使用VScode。
(2)Vue Language Features (Volar):也许有人熟悉Vetur,它是Vue 2.x 的配套插件,主要用于对Vue单文件组件提供语法高亮、语法支持以及语法检测。它还内置了Emmet插件的所有功能,支持快捷输入代码,但它不支持Vue 3的很多新特性,如Vue 3不再需要根标签,继续使用Vetur,在单页应用中不写根标签时Vetur会报错,所以完美支持Vue 3 的插件Volar出世,它在功能上与Vetur一致。如果同时安装了Vetur和Volar,使用Volar时建议禁用Vetur。
(3)Vue 3 Snippets:这个插件基于最新的Vue 2 及Vue 3 的 API 添加了代码片段,在文本输入时提供输入建议。
(4)Eslint:它是最常用的代码检查插件。
(5)Auto Rename Tag:可以自动完成另一侧标签的同步修改。
(6)Path Intellisense:路径自动补全工具,可以在输入部分路径后提示路径,使输入更加方便。
(7)Bracket Pair Colorizer:括号匹配工具,可以将不同级别的括号使用不同的颜色标记,成对的括号用相同的颜色标记,代码块起始位置一目了然。
发布于 2023-05-09 13:30・IP 属地北京
Vscode开发第一个Vue+Element Plus示例
目前,前端开发工具非常多,如Webstorm、Atom、HBuilder、Visual Studio Code、Sublime Text、Notepad++等。对于有经验的开发者来说,使用哪一款工具都可以。笔者习惯使用Visual Studio Code。
Visual Studio Code简称VScode。VScode是微软发布的一款功能完备、免费开源的现代轻量级代码编辑器,可用于编码、调试、测试和部署到任何平台。这款代码编辑器可以同时支持多种语言,比如常见的Python、R、SQL等,还可以支持Markdown语言。除了可以支持丰富的语言外,还可以安装各种插件。下面一起来学习VScode的安装。
1.6.1 软件安装
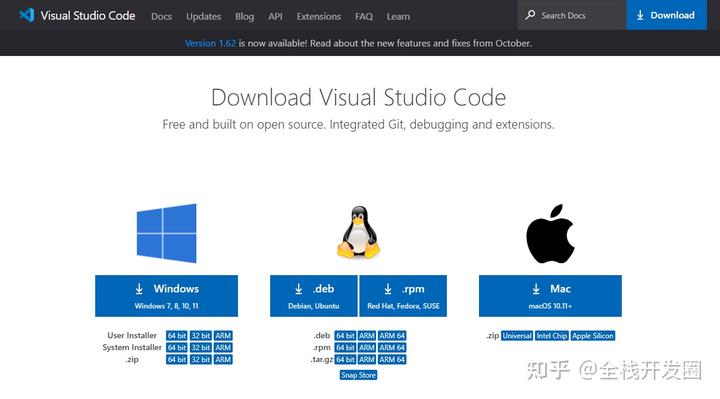
安装VScode非常简单,首先从官网(https://code.visualstudio.com/Download),选择对应操作系统的安装包进行下载。如图1.18所示,
 图1.18 VScode官网下载页面
图1.18 VScode官网下载页面然后双击打开下载好的安装包,根据提示傻瓜式安装即可。
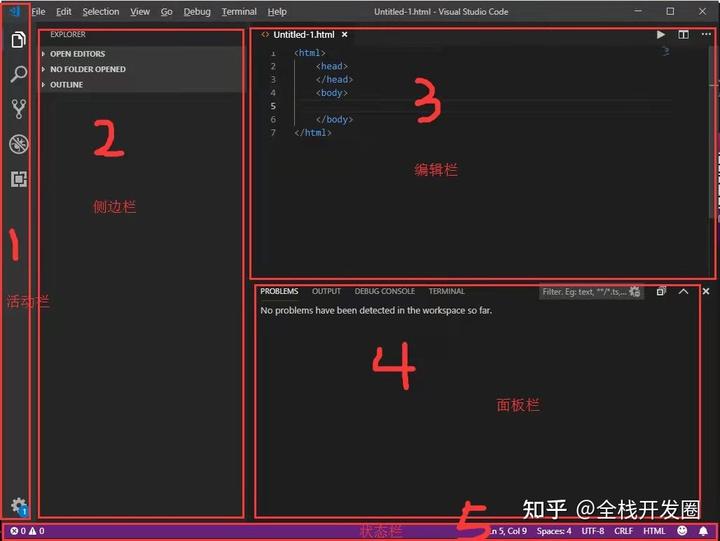
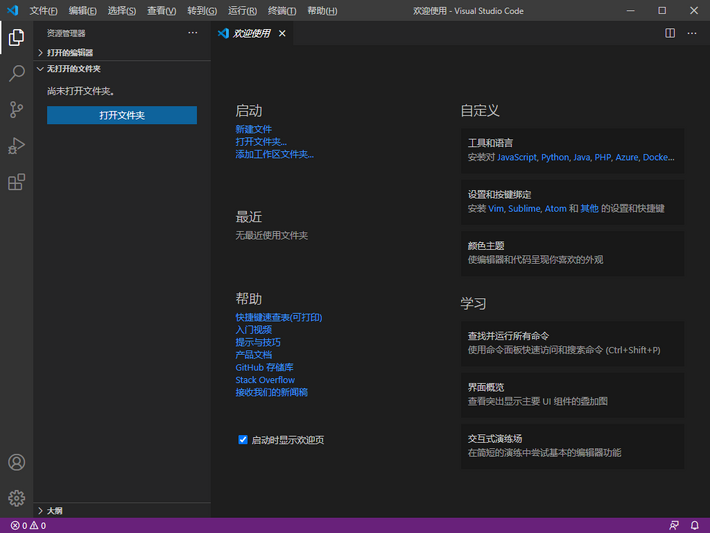
打开VScode,可以看到界面主要分为5个区域,分别是活动栏、侧边栏、编辑栏、面板栏、状态栏,如图1.19所示。

1.6.2 插件安装
VScode提供了丰富的插件,辅助开发者快速编辑和开发。
VScode插件的安装方法也很简单,可以在线安装,也可以离线安装。
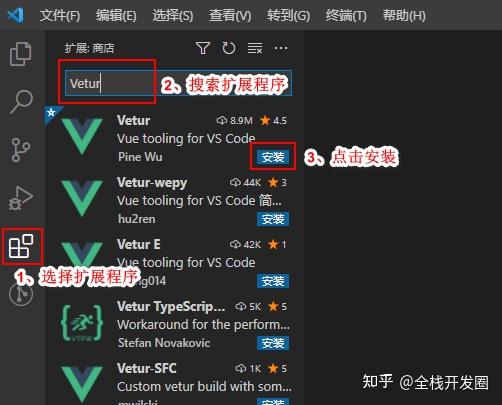
在线安装是在联网的情况下直接从VScode扩展程序中进行搜索安装,是较为方便的一种安装方式。安装步骤如图1.20所示。

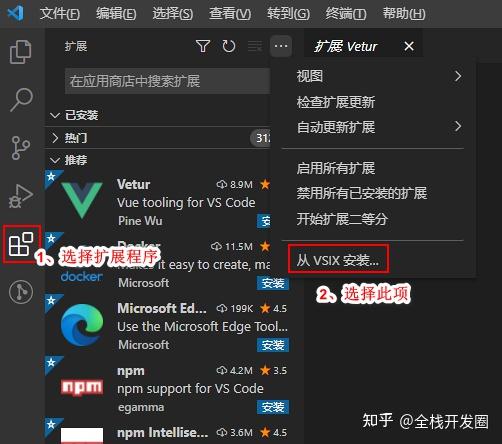
如果在线安装插件失败,可以考虑离线安装。离线安装是指先从官网或其他有效地址下载对应的插件,然后通过扩展程序从VSIX菜单选择下载好的插件进行安装。离线安装步骤如图1.21所示。

插件安装后,根据需要重启VScode完成安装。本书所有章节的代码都通过VScode编写的,所以在开始之前,笔者推荐在VScode中安装以下插件来辅助我们开发Vue 3项目:
(1)Chinese (Simplified)(简体中文)Language Pack for Visual Studio Code:VScode默认是英文语言环境,安装这个插件可以将VScode界面变成中文语言环境,方便中文开发者使用VScode。
(2)Vue Language Features (Volar):也许有人熟悉Vetur,它是Vue 2.x 的配套插件,主要用于对Vue单文件组件提供语法高亮、语法支持以及语法检测。它还内置了Emmet插件的所有功能,支持快捷输入代码,但它不支持Vue 3的很多新特性,如Vue 3不再需要根标签,继续使用Vetur,在单页应用中不写根标签时Vetur会报错,所以完美支持Vue 3 的插件Volar出世,它在功能上与Vetur一致。如果同时安装了Vetur和Volar,使用Volar时建议禁用Vetur。 ...
|-转 带你玩转vue——开发工具的选择vscode
vscode如果下载太慢,建议复制下载链接用迅雷下载
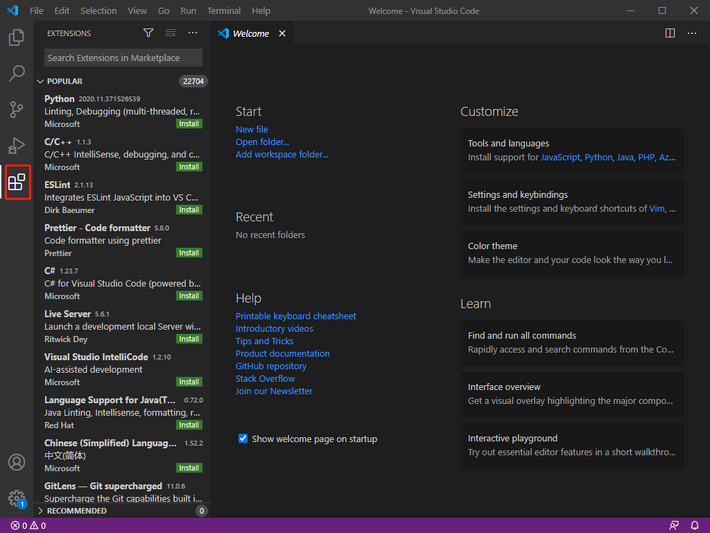
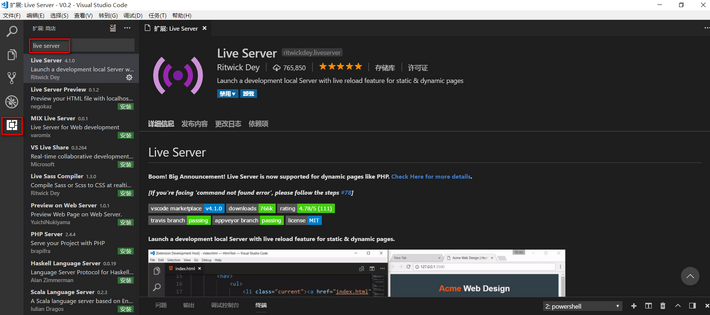
在开发中我们发现后端代码偏向逻辑性,而前端代码更偏向视图性,所以选择一个好的前端开发工具是让你对前端开发保持热情的重要元素! 在使用了三四种开发工具并进行反复的挣扎后,博主最终选择了vscode,究其原因不过两点:1、体量很小,功能简洁,使用简单。2、有很合适的vue插件 下面附上下载地址:点我下载,建议大家下载安装版,比较稳定! 插件安装,点击图中标记图标,进入应用商店: 
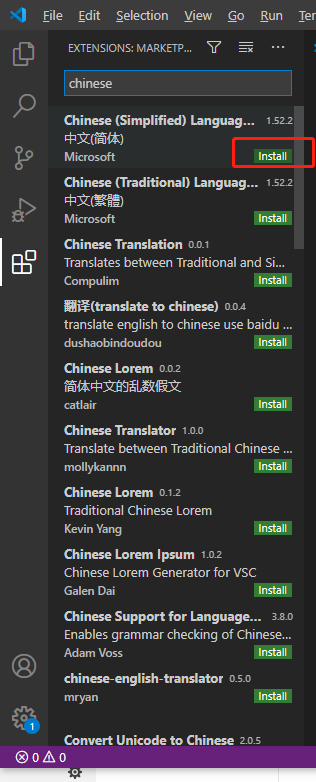
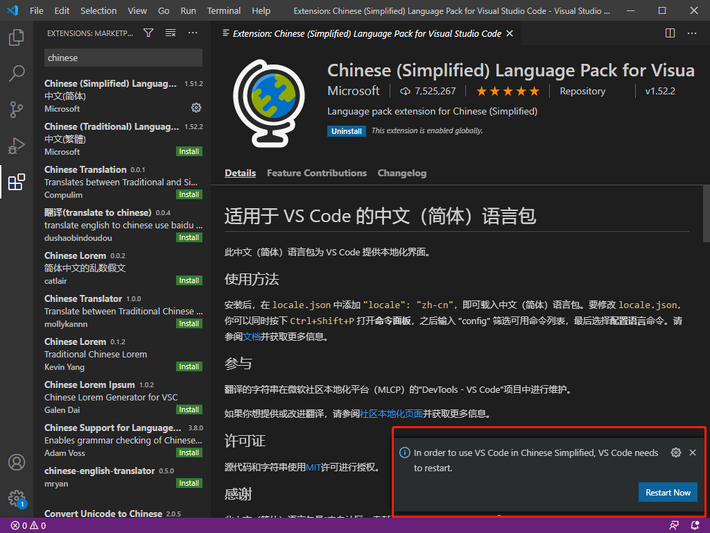
如上图所示在输入框中搜索chinese出现中文简体语言包插件,点击安装:  安装完成后,右下角弹出弹窗:
安装完成后,右下角弹出弹窗:  点击Restart Now 重启软件:
点击Restart Now 重启软件:  上图看到,我们的中文简体语言包已经生效,同理安装下图所列插件: Atom One Dark Theme:vscode黑色主题,比较护眼,适合长时间编程使用; Beauty:vscode格式化工具,支持css,js,html等多种语言的格式化操作; Debugger for Chrome:安装之后可以在chrome中调试前端代码; Open HTML in Default Browser ML:在浏览器中默认打开html类型文件; TODO Highlight:使用todo做高亮标记; Vetur:vue文件的语法高亮显示,除了支持template模板以外,还支持大多数主流的前端开发脚本和插件,比如Sass和TypeScript;...
上图看到,我们的中文简体语言包已经生效,同理安装下图所列插件: Atom One Dark Theme:vscode黑色主题,比较护眼,适合长时间编程使用; Beauty:vscode格式化工具,支持css,js,html等多种语言的格式化操作; Debugger for Chrome:安装之后可以在chrome中调试前端代码; Open HTML in Default Browser ML:在浏览器中默认打开html类型文件; TODO Highlight:使用todo做高亮标记; Vetur:vue文件的语法高亮显示,除了支持template模板以外,还支持大多数主流的前端开发脚本和插件,比如Sass和TypeScript;...
|-转 VS Code——Live Server的简介、安装与使用
VS Code——Live Server的简介、安装与使用是2020-01-07 15:42:50别人发布的,我下载了最新的VS Code,设置Live Server的配置项的方式好像已经变了,在看怎么设置 20221016 2236
先用默认配置,Vs Code里选择html文件然后打开live server的快捷键 按住Alt 再按L之后再按O,或者右键html文件会弹出一个菜单,选择Open with Live Server那个选项,就ok了。
基本概念
Live Server:一个具有实时加载功能的小型服务器,可以使用它来破解html/css/javascript,但是不能用于部署最终站点。也就是说我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。
优点
1:一键安装,实现自动刷新,架设本地服务器环境。
2:比起 gulp 构建 实现自动刷新,架设本地服务器环境,需要安装自动刷新插件gulp-livereload,架设本地服务器插件gulp-server。Live Server简直一步到位。只要安装Live Server,就可以解决自动刷新和架设本地服务器环境的问题。
官网地址
http://tapiov.net/live-server/
GitHub地址
https://github.com/tapio/live-server
npm地址
https://www.npmjs.com/package/live-server
运行原理
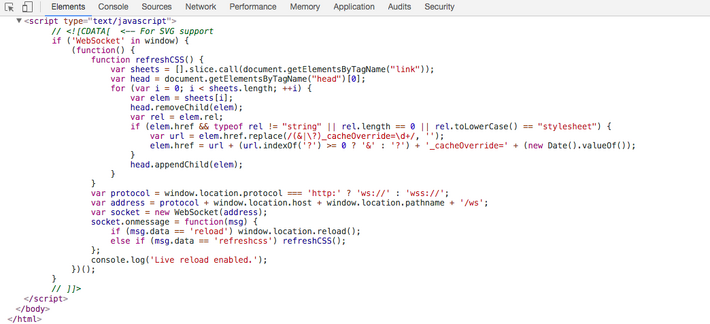
Live Server是一个简单的节点应用程序,用于工作目录及其子目录。它也监视文件的变化,当这种情况发生时,它通过web套接字连接向浏览器发送消息,指示它重新加载。为了让客户端支持这个,服务器为每个请求的html文件注入一小段JavaScript代码。这个脚本建立了web套接字连接并监听重载请求。通过从DOM中查找引用的样式表,并触发浏览器再次获取并解析它们,可以刷新CSS文件,而无需整页重新加载。
打开chome控制台,发现多了一小段JavaScript代码
安装
一、在VS Code扩展中搜索Live Server,并安装

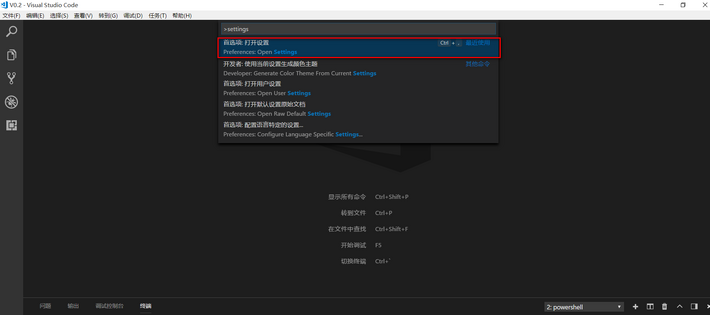
二、打开命令面板,输入settings,点击首选项

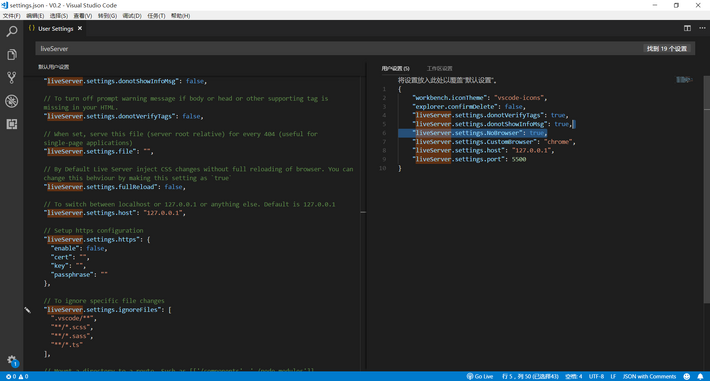
三、搜索Live Server配置项,将左侧需要修改的配置项复制到右侧用户设置并修改

Live Server的配置
{
"liveServer.settings.port": 8080, //设置本地服务的端口号
"liveServer.settings.root": "/", //设置根目录,也就是打开的文件会在该目录下找
"liveServer.settings.CustomBrowser": "chrome", //设置默认打开的浏览器
"liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222",
"liveServer.settings.NoBrowser": false,
"liveServer.settings.ignoredFiles": [//设置忽略的文件
".vscode/**",
"**/*.scss",
"**/*.sass"
]
}
使用
设置完毕后,重启vscode,并选择需要浏览的文件,右键开启服务 ...
|-转 fatal: unable to access ‘https://github.com/nhn/raphael.git/‘: OpenSSL SSL_read: Connection was rese
在项目目录下 ,cmd里执行npm install 或者yarn install时报错fatal: unable to access ‘https://github.com/nhn/raphael.git/‘: OpenSSL SSL_read,网上找了这个办法,还在测试能不能解决。后面测试了,还是不行,依然会报错,可能是这个项目源中用到的依赖已经没有在用了。
错误2: fatal: unable to access https://github.com/nhn/raphael.git/: OpenSSL SSL_read: Connection was reset, errno 10054
原因:下载安装的依赖包太大,导致git请求超时了,可以通过修改git http.postBuffer的大小来解决此问题。
解决方案:
*修改postBuffer值 注:524288000(500Mb)*可以自己根据情况设置
git config --global https.postBuffer 524288000
若想要更直观的修改配置,可以直接打开配置文件进行修改
打开并编辑git配置文件
git config --edit --global
将如下内容添加至配置文件
[http]
postBuffer = 524288000
[url "https://"]
insteadOf = git://
特别注意: 由于Github位于外网,故改动后仍会因为网络原因造成install失败的几率,可以多尝试npm install几次, 其他相关问题大概率切换npm源能解决问题 ...
|-转 fatal: unable to connect to gitee.com: gitee.com[0: 180.97.125.228]: errno=Unknown error
fatal: unable to connect to gitee.com: gitee.com[0: 180.97.125.228]:errno=Unknown error
致命:无法连接到gitee.com
无论是pull 还是push 还是clone 都是这个错误 无法连接到码云 ping这个ip是可以ping通的
找到 .gitconfig 文件,把这几个配置删掉,就可以正常连接了
[url "git@github.com"]
insteadOf = https://github.com/:
[url "git://"]
insteadOf = https://
[url "https://"]
insteadOf = git://
这篇文章拯救了我 点击跳转...
浏览更多内容请先登录。 立即注册
|-转 git提交或克隆报错fatal: unable to access ‘https://github.com/tata20191003/autowrite.git/‘: Failed to connec
原因还有一个,当前代理网速过慢,所以偶尔会成功,偶尔失败。果然,过会我重新用git clone https://github.com/wejectchen/Ginblog.git,成功了。
1.问题原因
报错信息:
fatal: unable to access https://github.com/xxx/autowrite.git/:
OpenSSL SSL_read: Connection was reset, errno 10054
又或者
fatal: unable to access https://github.com/xxx/autowrite.git/:
Failed to connect to github.com port 443: Timed out
因为git在拉取或者提交项目时,中间会有git的http和https代理,但是我们本地环境本身就有SSL协议了,所以取消git的https代理即可,不行再取消http的代理。
后续 原因还有一个,当前代理网速过慢,所以偶尔会成功,偶尔失败。...
|-原 Docker Desktop requires Windows 10 Pro/Enterprise/Home (18363+)
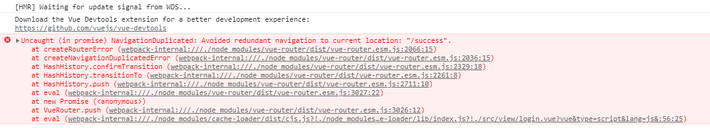
|-转 vue-router.esm.js?8c4f:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation
注意:这里router.prototype的router要和import后面的名字一致。||
遇到的问题是在网上找的一个示例项目,加上了这个代码还是没有解决问题。
问题
在做前后端分离项目的时候,vue使用路由进行界面跳转时,出现了以下错误,说是路由重复啥的,之前的项目都没这问题。。
vue-router.esm.js?8c4f:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “/success”. 
解决方案
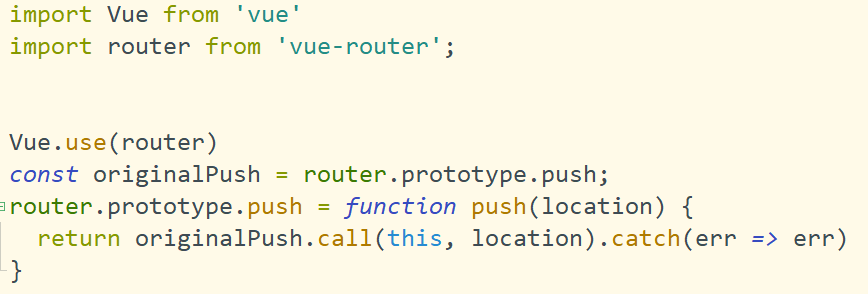
在router目录下的index.js文件中加上这么一段话即可
const originalPush = router.prototype.push;
router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
 这里router.prototype的router要和import后面的名字一致。...
这里router.prototype的router要和import后面的名字一致。...
|-转 express + vue +mysql 搭建项目
项目有bug,前端老是报错,这个文章只是用来参考 20221024 0136
神膘护体小月半 发布于 2021-09-15
创建目录
- 为了方便管理项目,创建根目录,内部分成两部分,server 和 view
- server 用来搭建 express 框架
- view 用来搭建 vue 框架
搭建 express 框架
- 全局安装 express 脚手架,并检测是否安装成功
npm install express-generator -g
- 检测是否安装成功
express --version
- 在 server 文件夹中创建 express 项目
express 项目名称
- 目录结构
- bin 目录下的 www 文件用来启动项目
- public 目录用来存放静态文件
- router 目录用来存放路由文件,对应资源和引入路径的问题
- view 目录用来存放模板引擎文件
- app.js 文件是整个项目的入口文件

- 安装依赖、启动项目
npm install npm start
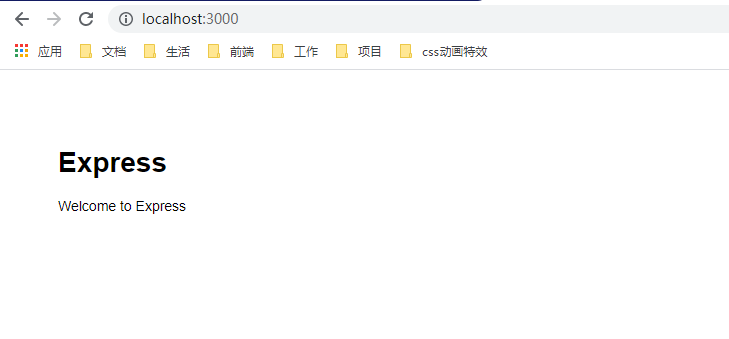
- 默认访问 localhost:3000
- 如果出现下面的内容,说明启动成功

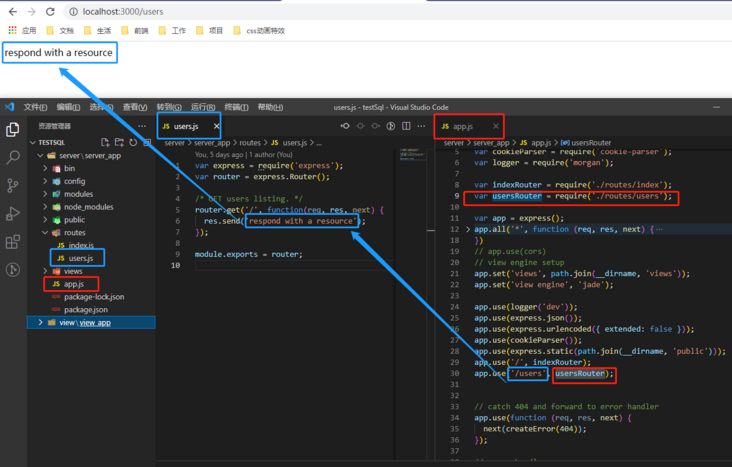
- 初始化的脚手架中,router 目录下存在 user.js,用来加入自己的接口内容
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});- 在根目录 app.js 中,有关 user.js 的配置为
var usersRouter = require('./routes/users');
app.use('/users', usersRouter);- 此时在浏览器中访问路由 users,如果出现 respond with a resource 说明脚手架搭建成功

搭建 vue 框架
- 全局安装脚手架
npm install -g @vue/cli
- 检测是否安装成功
vue -V
- 在 view 文件夹中创建 vue 项目
vue create 项目名称
- 目录结构
- assess 目录用来存放静态文件
- components 目录用来存放公共组件
- App.vue 根组件
- main.js 项目入口
- 设置跨域
- express 项目默认在 3000 端口启动,所以视图层的 vue 框架中需要设置跨域
devServer: {
host: 'localhost',
port: 8000,
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
"/api": ""
}
}
},
},- 启动项目
npm install npm run serve
连接数据库
- express 项目中新建文件夹 modules 用来存放模块化设置的文件
- modules 文件夹中新建 handel.js 对数据进行处理的模块封装
// 引入mysql
var mysql = require('mysql')
// 引入mysql连接配置
var connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'root',
database: 'testdata'
});
var userData = {
// 查询所有数据
queryAll: function (req, res, next) {
let queryAll = 'SELECT * FROM userdata'
connection.query(queryAll, function (err, result) {
if (result != '') {
res.json({
code: '200',
msg: '全部查找成功',
data: result
})
} else {
res.json({
code: '1',
msg: '操作失败'
})
}
})
},
}
module.exports = userData- routes 文件夹中的 index.js 封装接口
var express = require('express');
var router = express.Router();
// 引入自己封装的连接
var user = require('../modules/handel')
/* GET home page. */
router.get('/', function (req, res, next) {
res.render('index', { title: 'Express' });
});
router.get('/queryAll', function (req, res, next) {
user.queryAll(req, res, next)
})
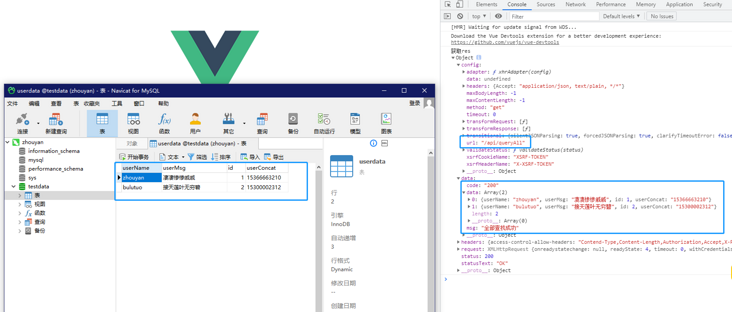
module.exports = router;操作数据
- 在 vue 中使用
axios
.get("/api/queryAll")
.then((res) => {
console.log("获取res", res);
})
.catch((err) => {
console.log("获取报错", err);
});- 如果能获取到数据,说明在本地搭建的数据视图互通的接口调试成功
 ...
...
|-转 Vue + NodeJS + MySQL 搭建文章后台管理系统
这个项目实测跑了下还行。基本功能比如注册登陆等功能做的还是可以直接应用的。20221024
转载的内容不全,建议看原文。
WoodenStone
2021-11-24 19:17:25 Projects vue | nodejs | MySQL
功能、目录结构、设计说明和一些小细节。
概览
Article Admin 是一个前后端分离的文章/博客管理系统。前端采用Vue2.x并结合ElementUI,后端使用Node.js的Express框架,数据库为MySQL8.0。
本项目是HITSZ 21春数据库系统课程实验四的作品。
在线demo怕被攻击就不放出了
repository:[github]WoodenStone/article_admin
SETUP
克隆项目
git clone https://github.com/WoodenStone/article_admin.git
数据库
将articleAdmin.sql导入MySQL即可生成数据库。
由于存在同一张表上存在多个触发器的情况,MySQL版本不能低于5.7。
后端
# 进入项目目录
cd article_admin/node_back_end# 安装依赖npm install# 启动项目
node app.js
注意:需要修改数据库用户名、密码。
前端
# 进入项目目录cd article_admin/vue_front_end# 安装依赖npm install# 启动项目npm run dev
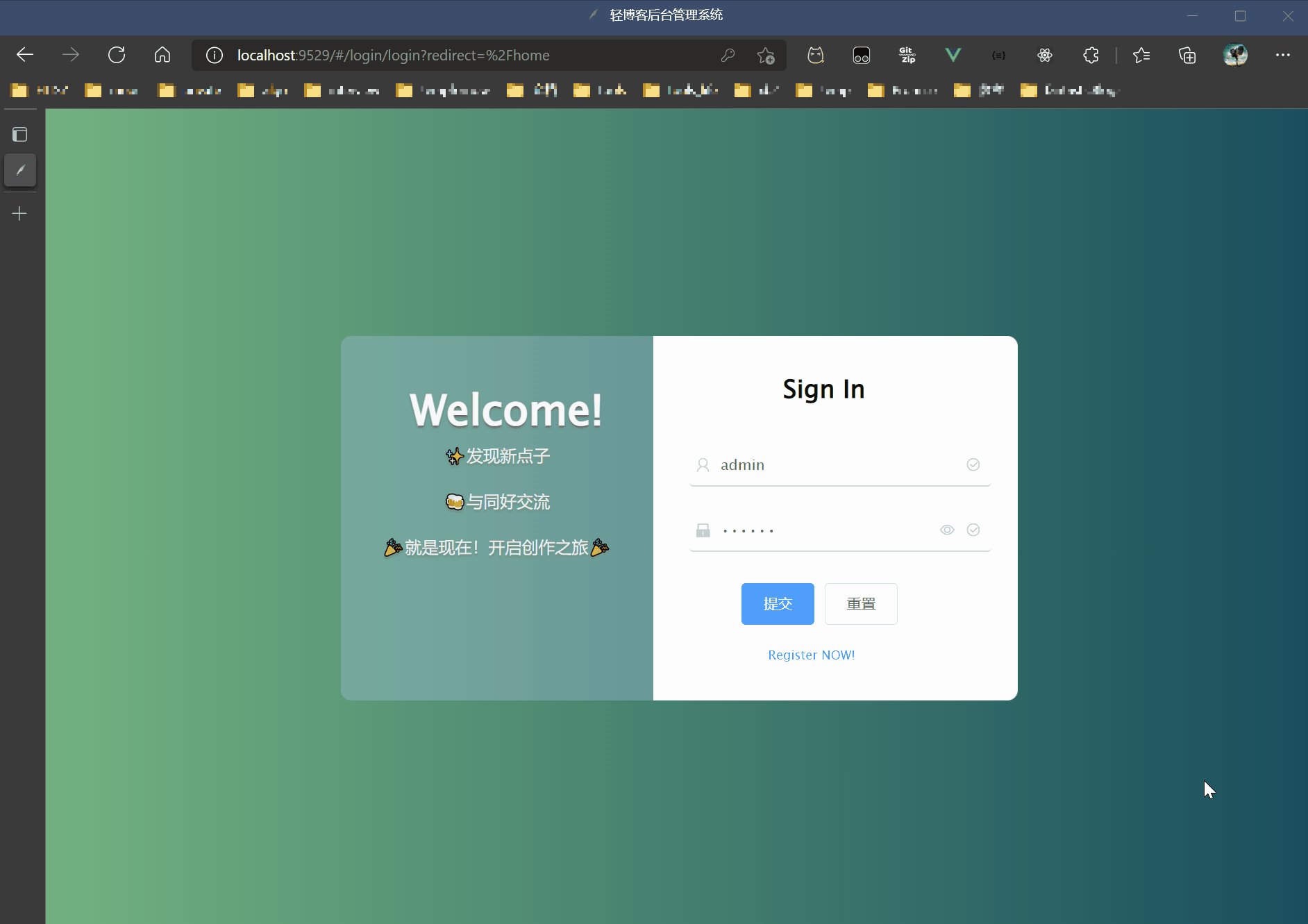
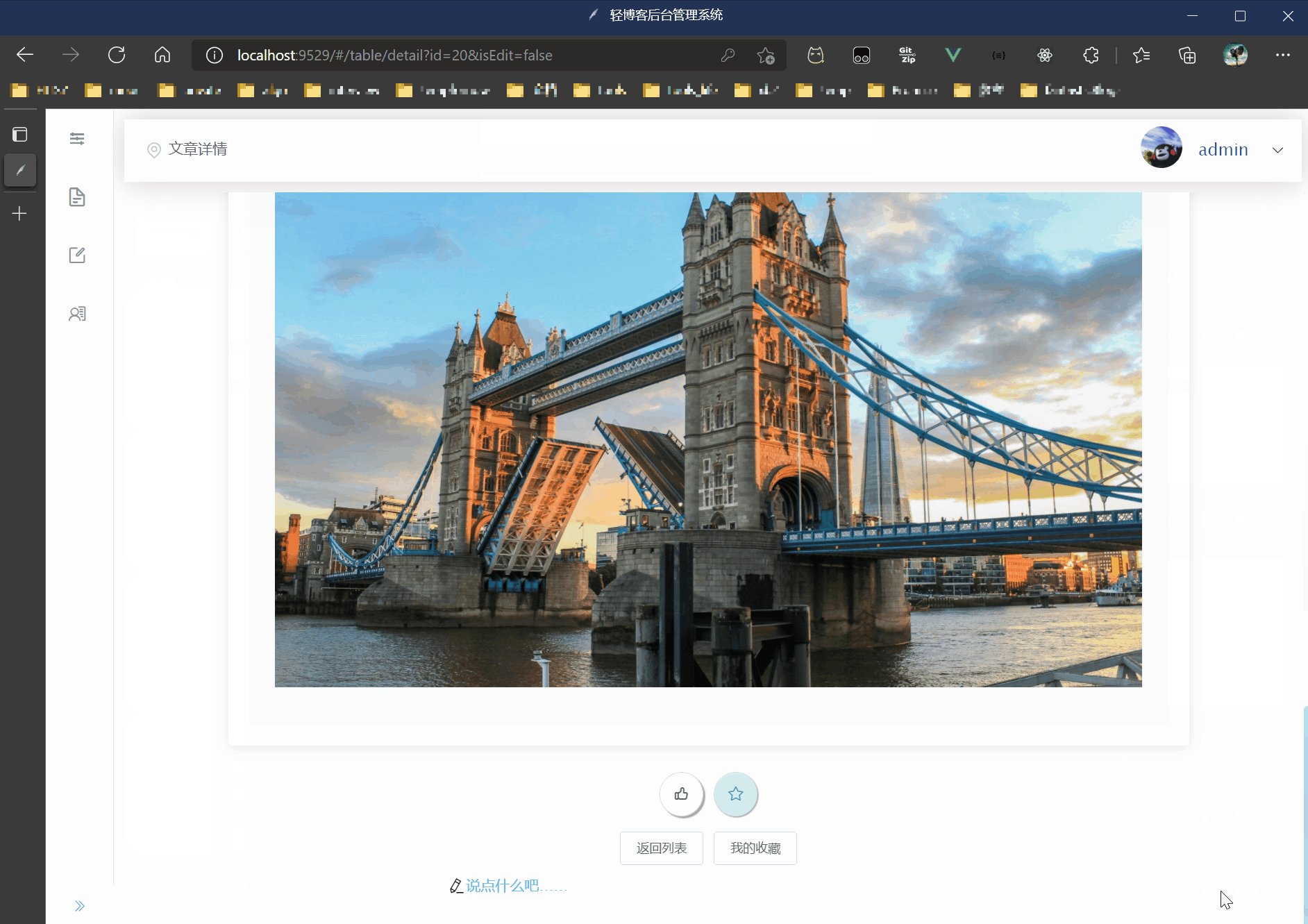
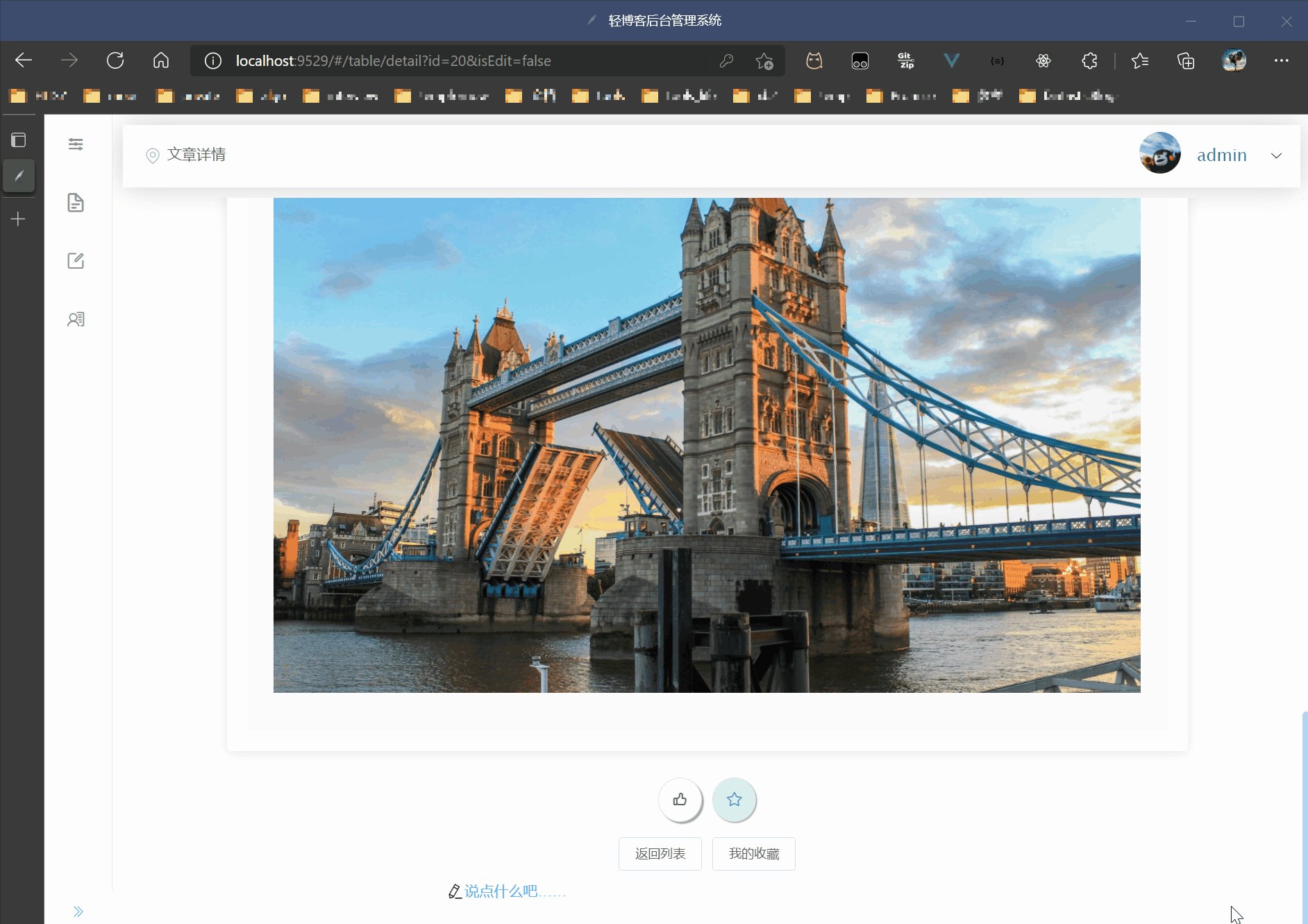
访问http://localhost:9529查看前端界面。
部署
数据库:
安装不低于5.7版本的MySQL,并导入articleAdmin.sql执行建表。
前端:
根据需要配置生产环境的路径,然后运行:
# 生成静态文件npm run build将/dist目录下的文件放在服务器可访问路径下(如/www)。
后端:
修改/src/sql/db.js中的数据库配置,修改/app.js中的图片上传路径。
使用pm2或forever等工具启动项目,保持后端为开启状态。
最后修改nginx配置,通过ip或域名访问查看效果。
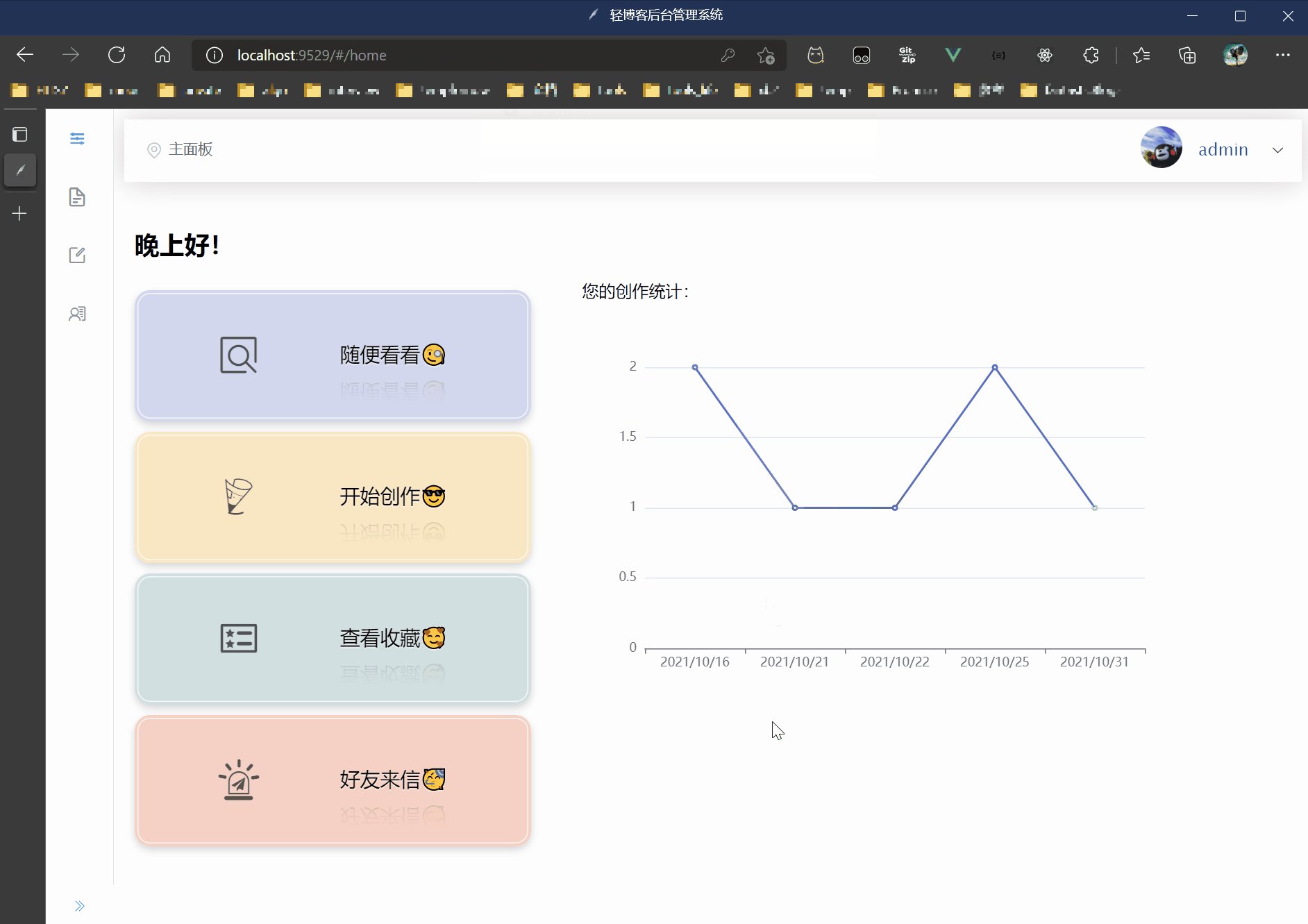
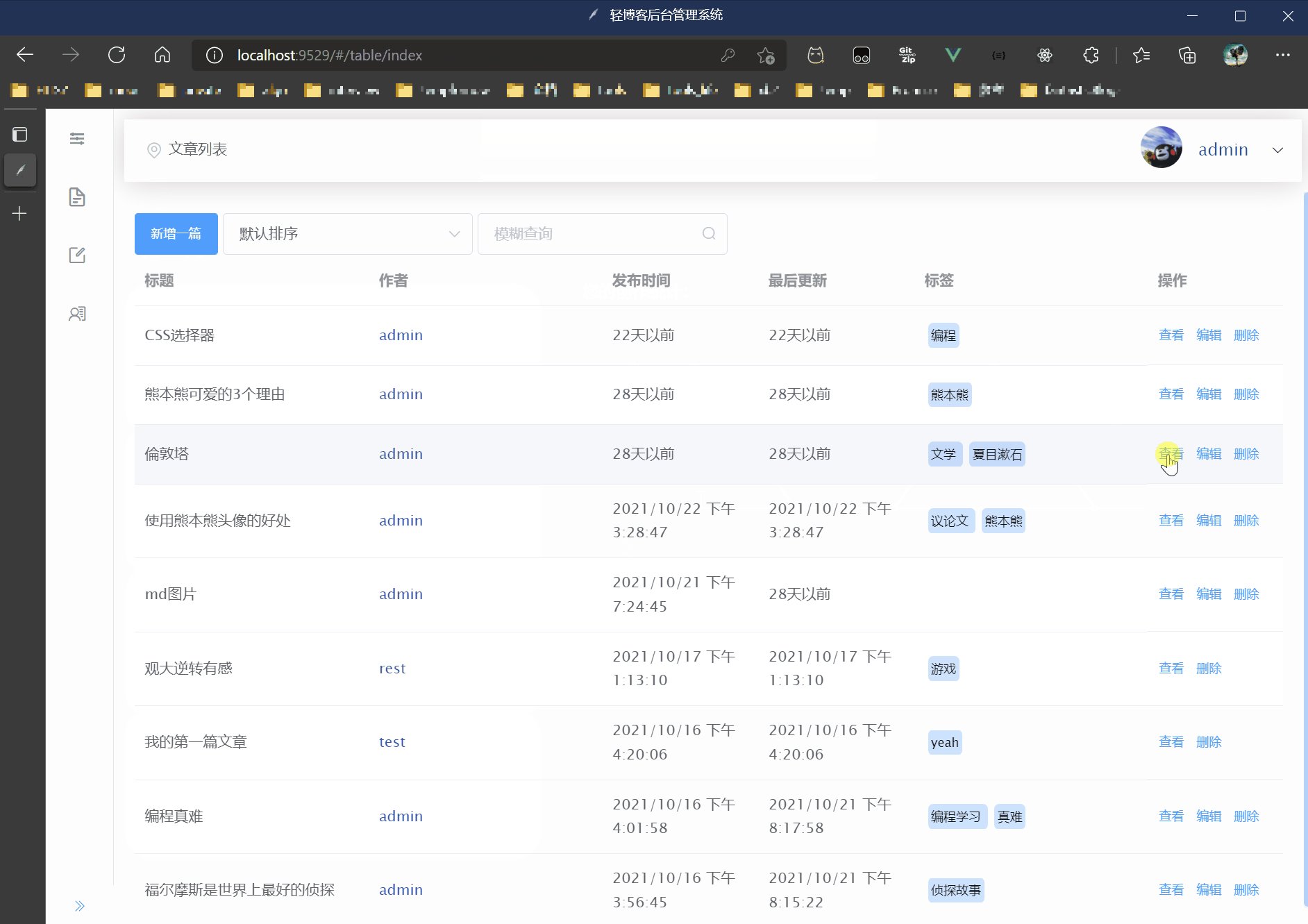
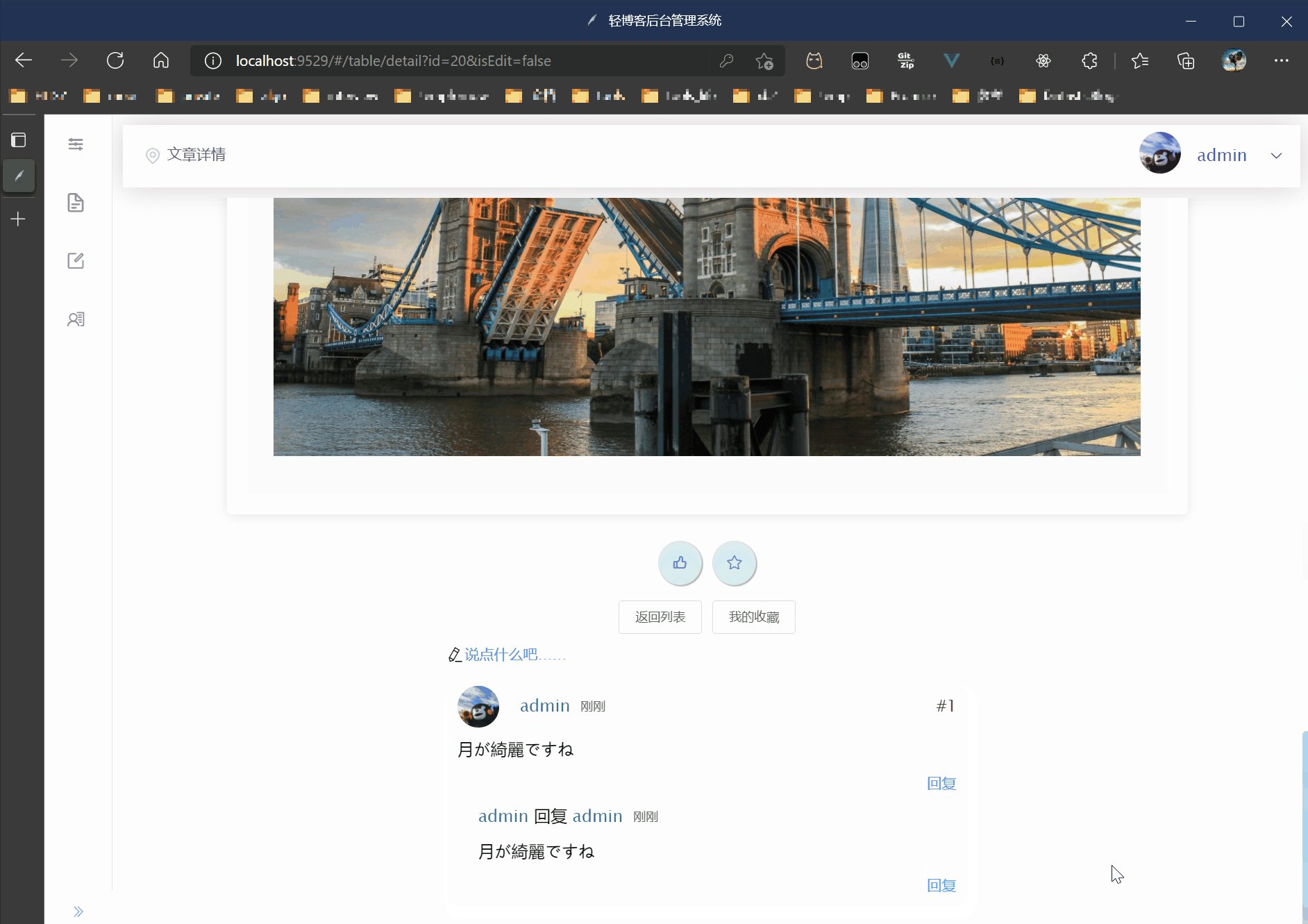
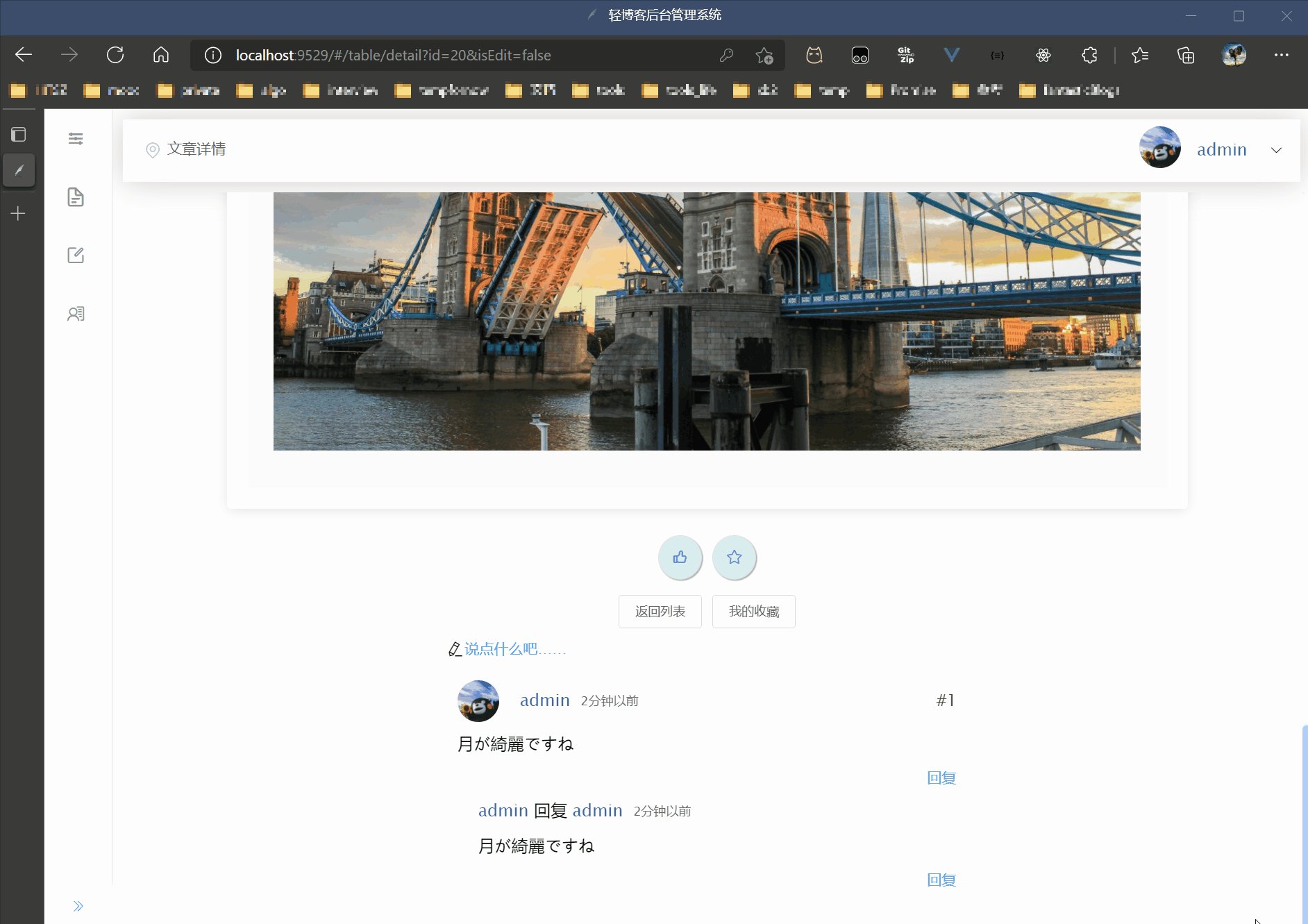
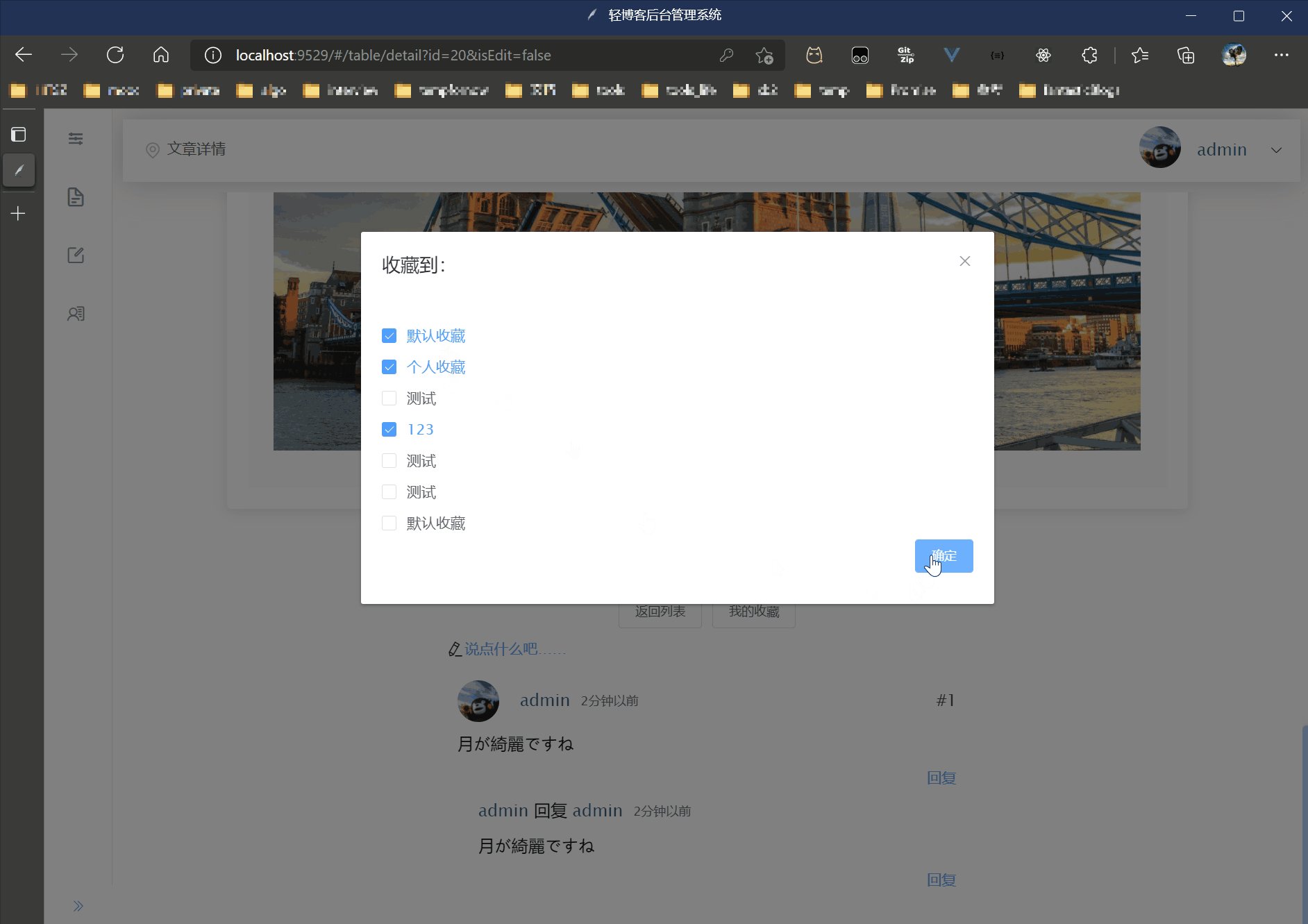
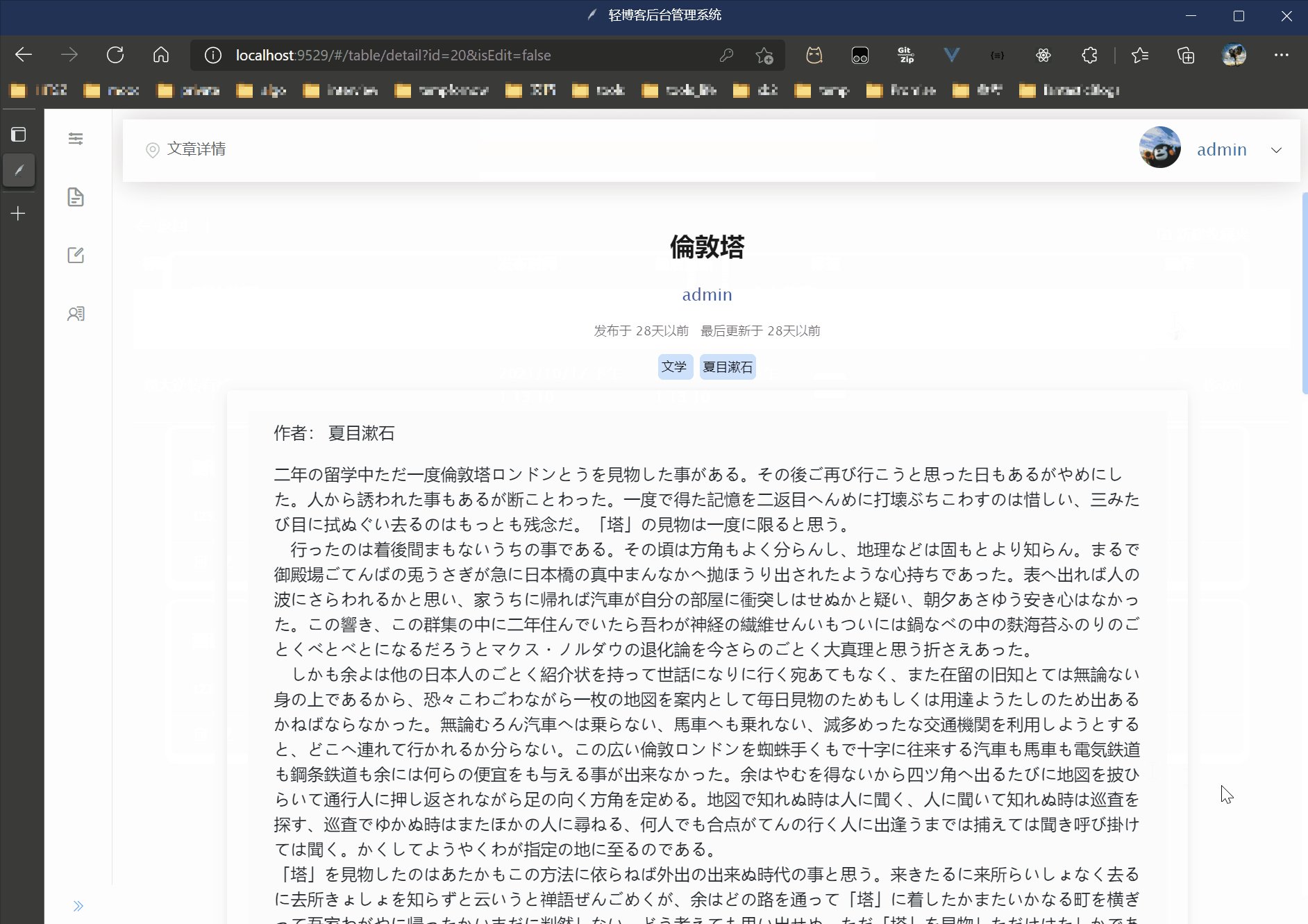
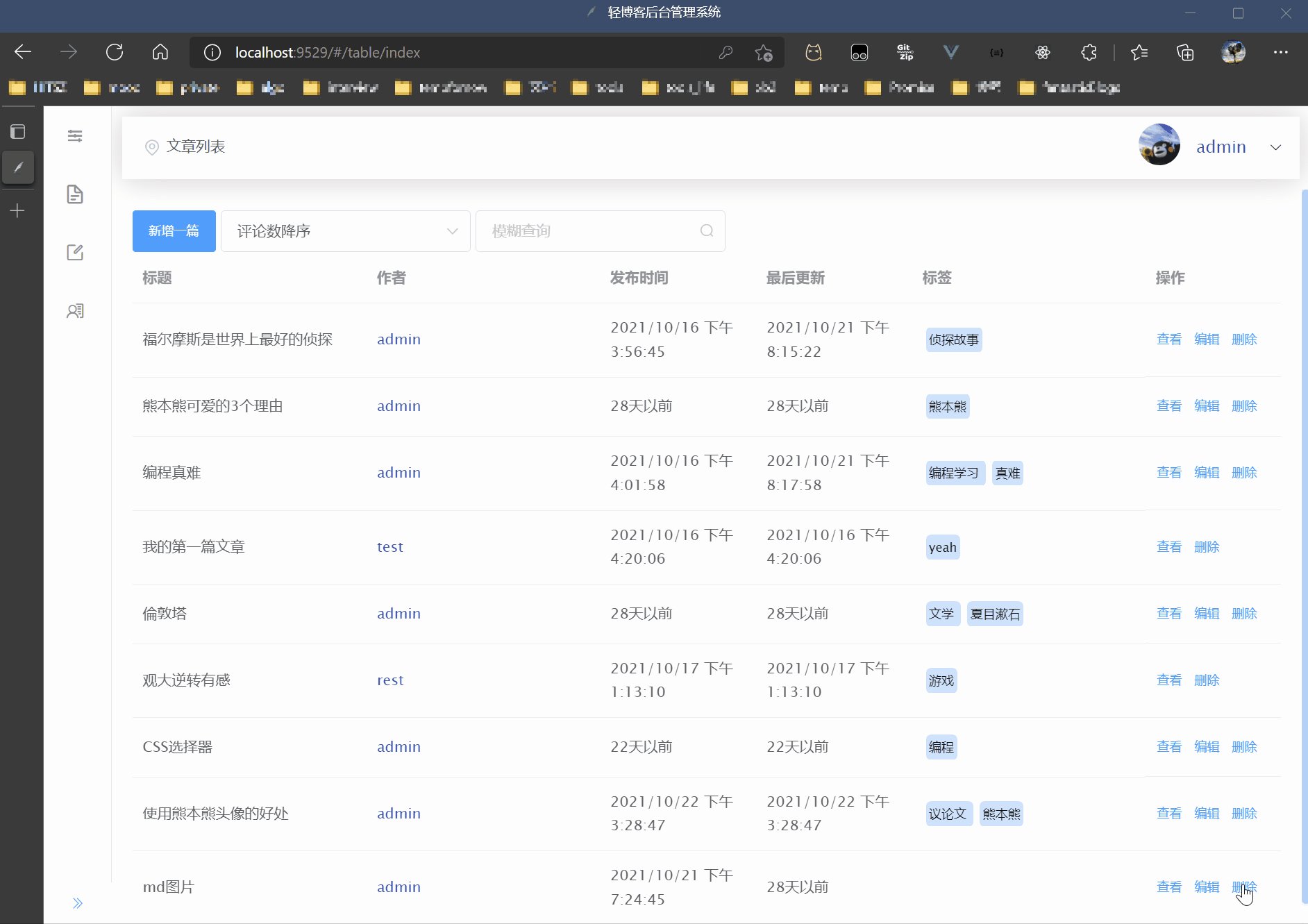
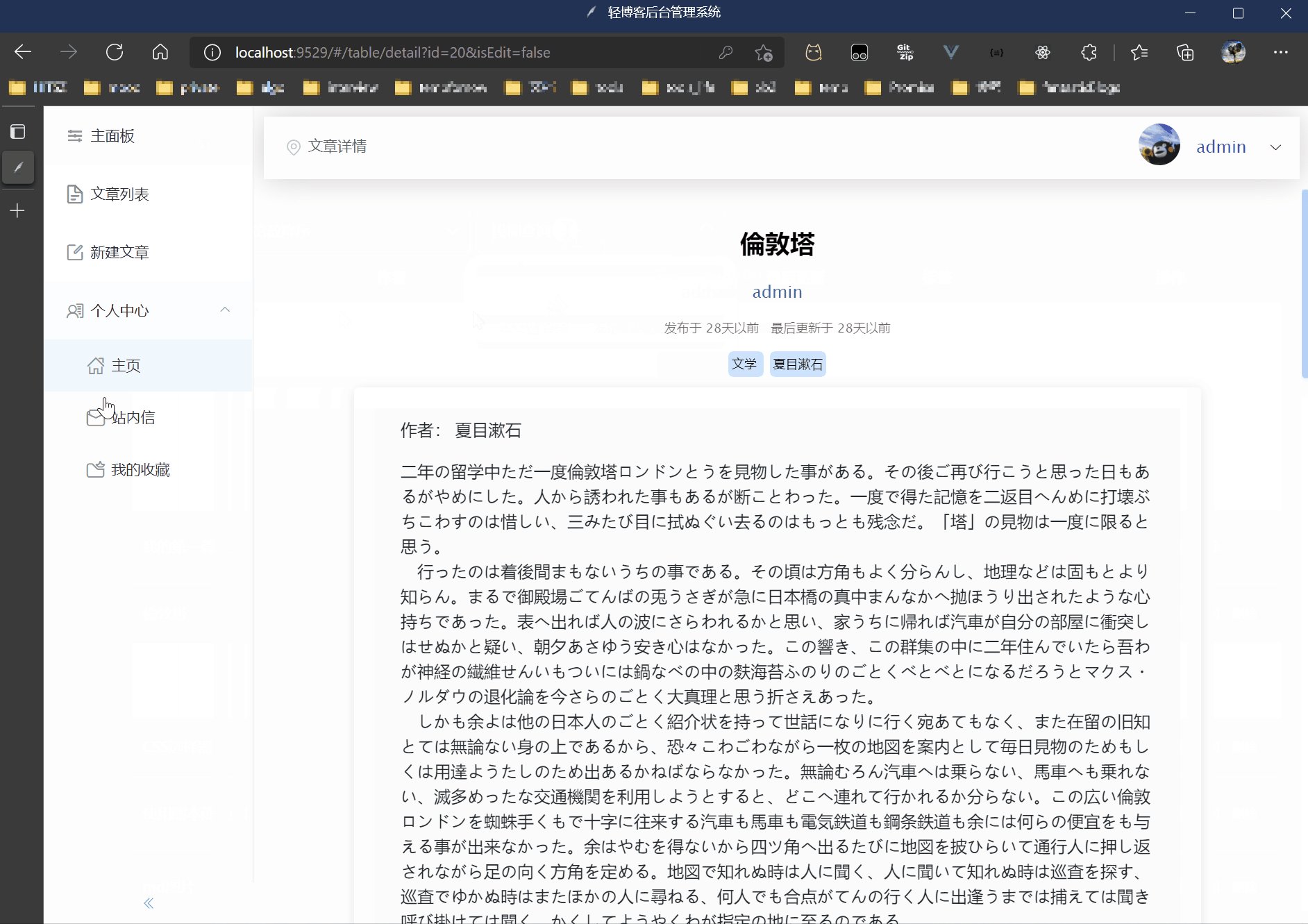
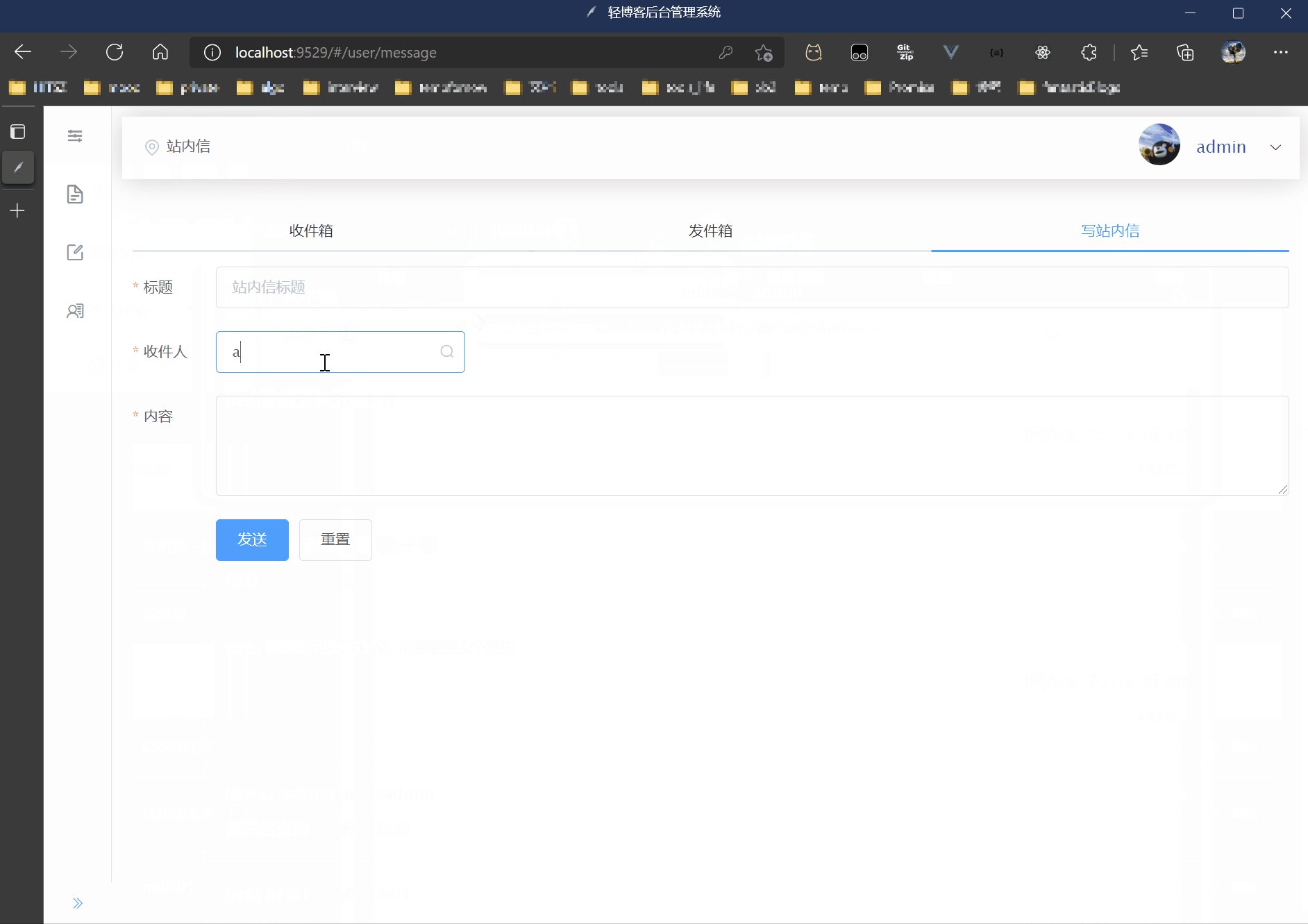
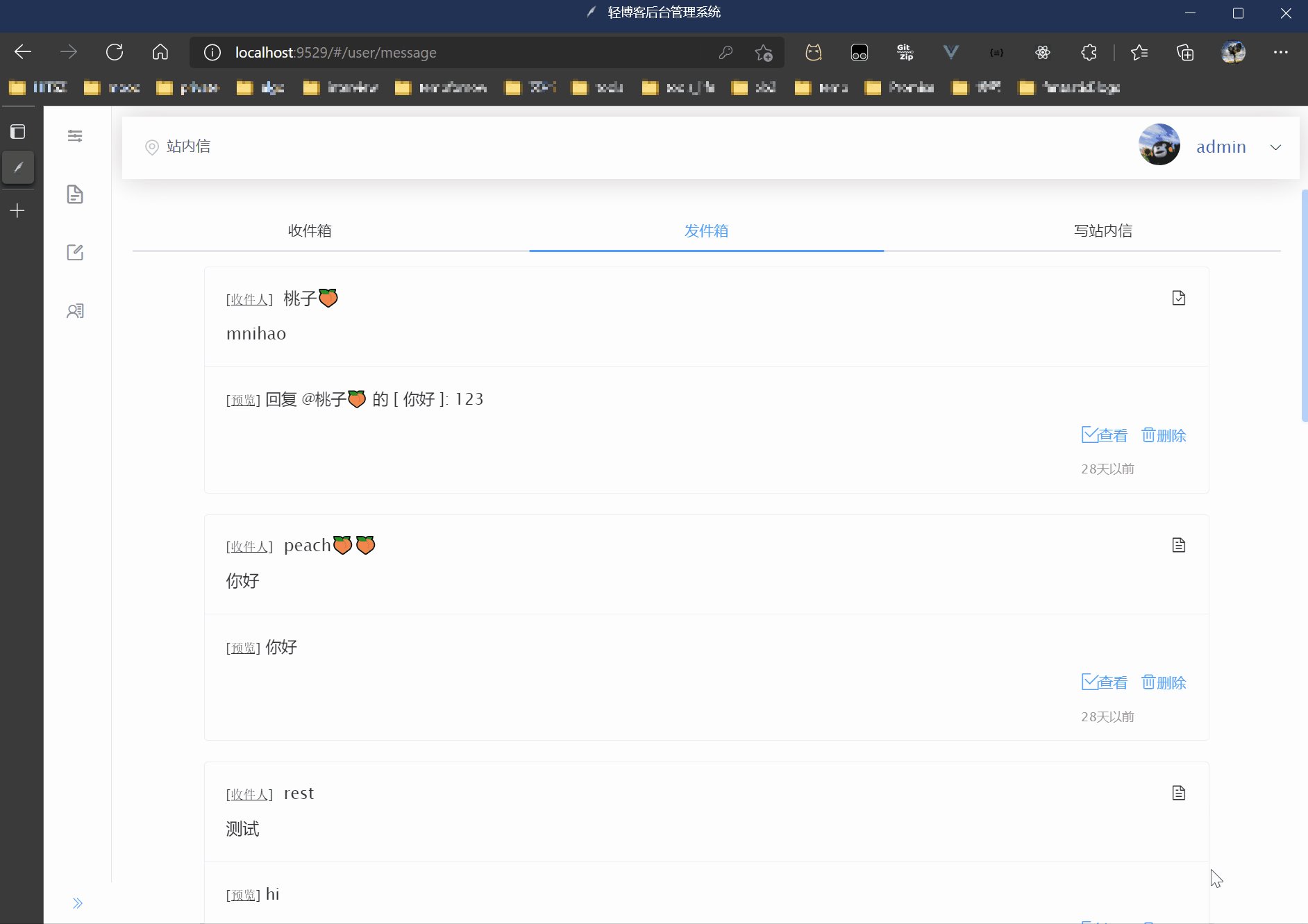
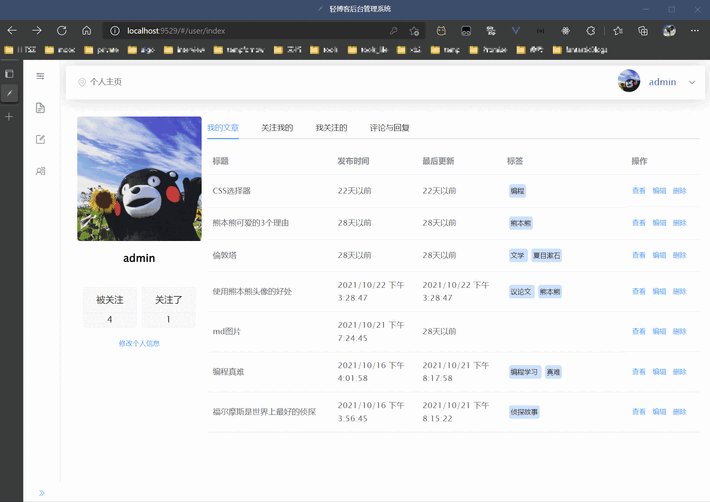
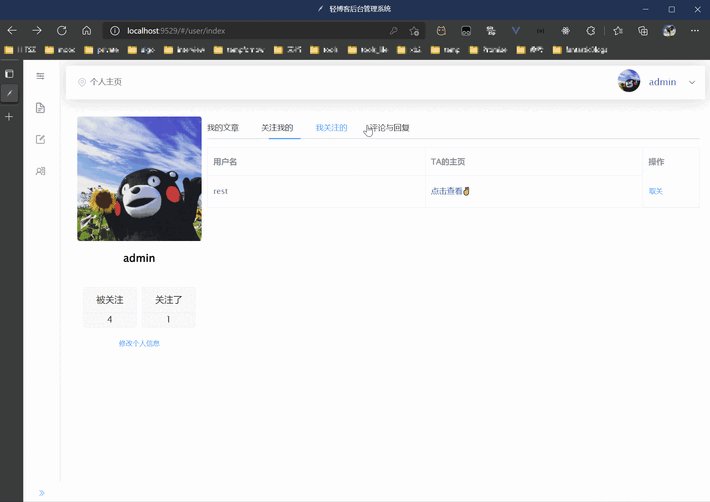
预览





主要功能
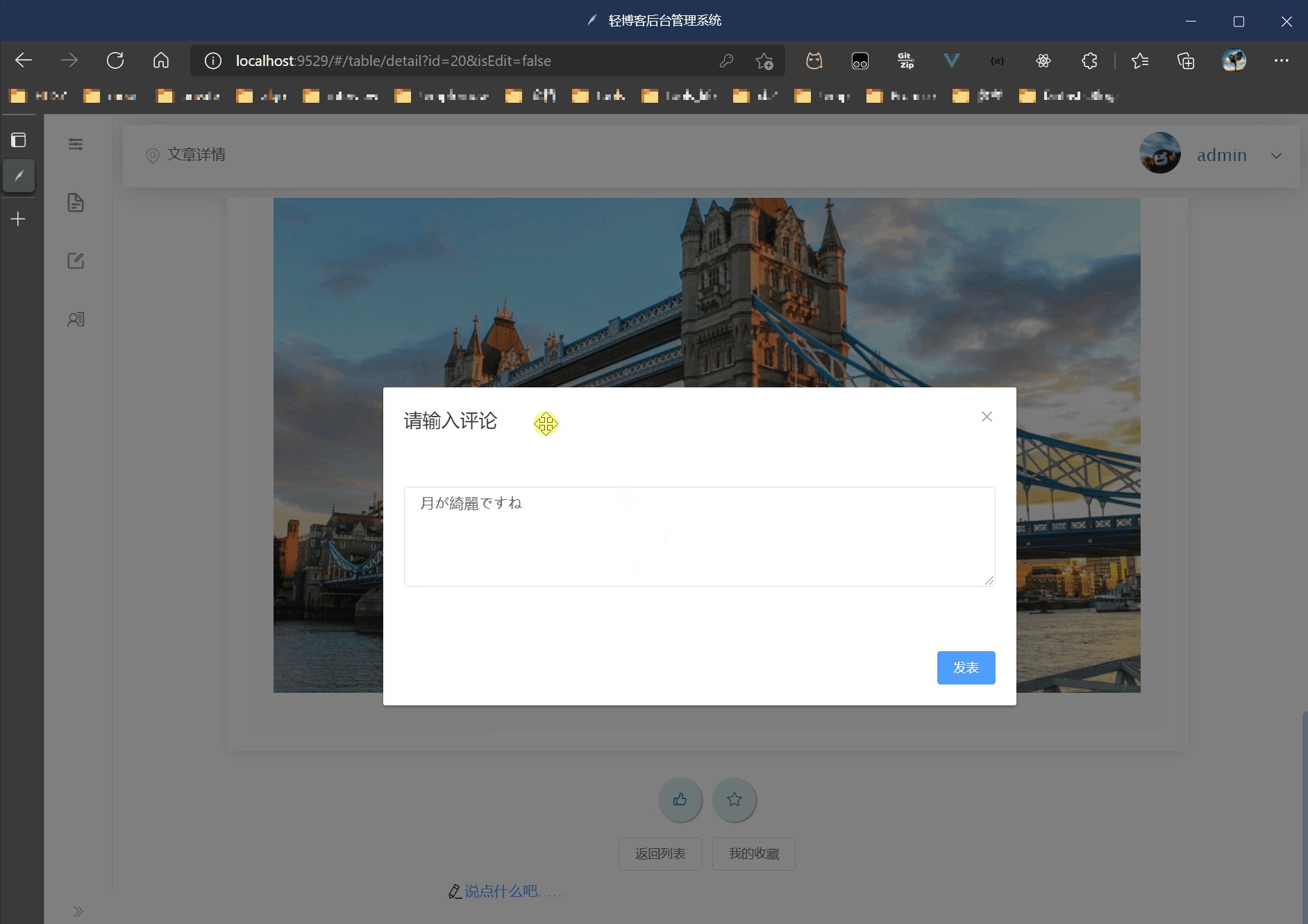
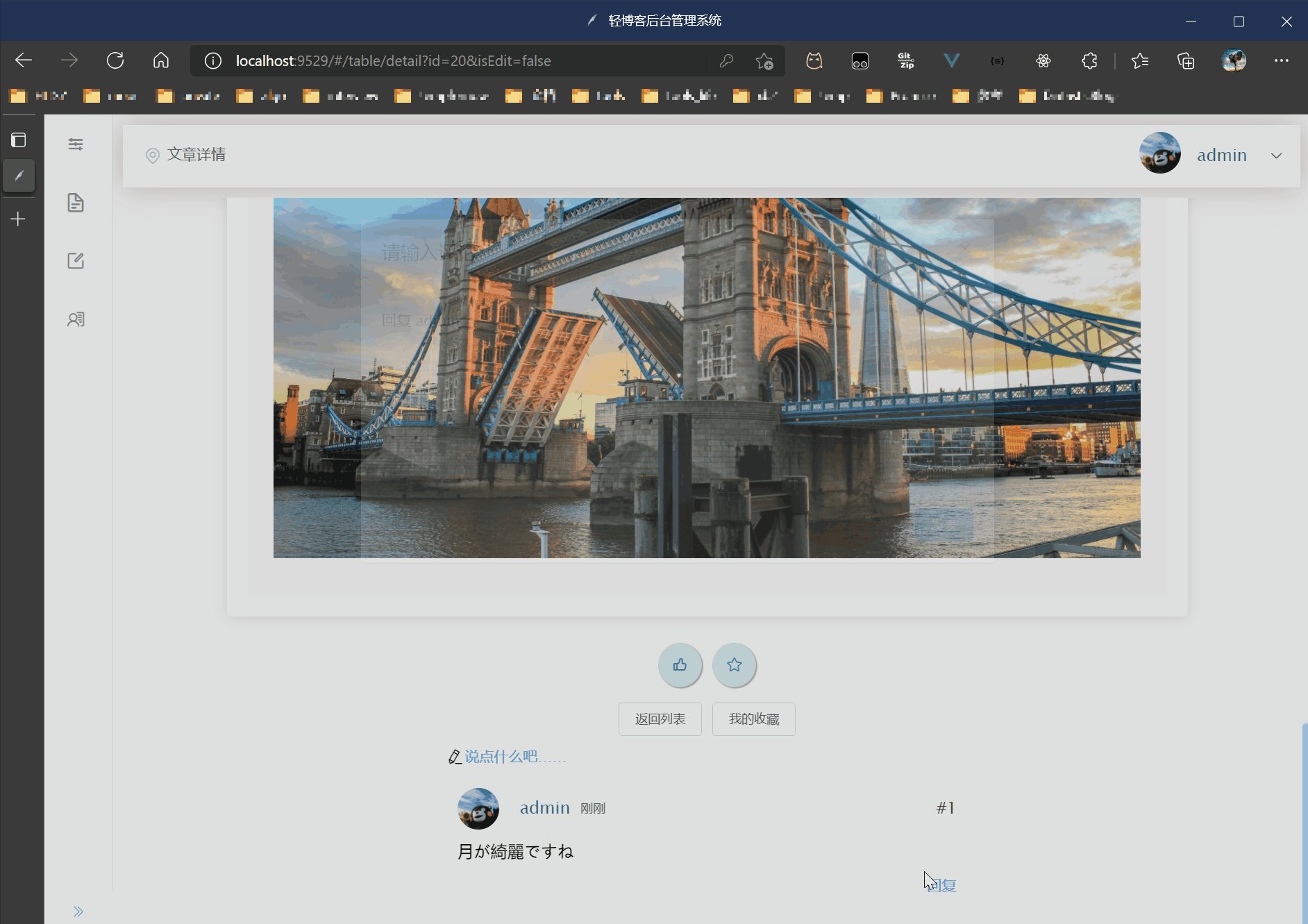
- 注册 - 登录 / 注销 - 用户信息更改 - 文章管理 - 发布文章 - 删除文章 - 编辑文章 - 模糊搜索 - 点赞 - 收藏到特定收藏夹 - Markdown编辑器及图片插入 - 文章标签 - 按特定方式排序(时间倒序、赞数降序、评论数降序、收藏数降序) - 评论回复 - 评论文章 - 回复用户 - 查看个人收到的评论、回复 - 收藏夹 - 添加 / 删除收藏夹 - 更改收藏夹名及描述 - 内部文章查看、删除、移动 - 用户关注 - 关注和取关 - 站内信 - 收 / 发站内信 - 阅读状态标记 - 输入错误地址时重定向至404
目录结构
.
|-- node_back_end # 后端工程文件
| |-- app.js # 主要API
| |-- package-lock.json
| |-- package.json # 配置文件
| |-- public # 静态目录
| |-- src # 数据库相关操作
| |-- upload # 上传图片存放
|-- vue_front_end # 前端工程文件
|-- babel.config.js
|-- package-lock.json
|-- package.json # 项目配置
|-- public # html模板和网站图标
| |-- favicon.ico
| |-- index.html
|-- src # 主要代码
| |-- App.vue
| |-- assets # 静态资源,如图标字体等
| |-- components # 公用组件
| | |-- ArticleList # 文章列表组件
| | |-- BreadCrumb # 导航栏面包屑
| | |-- Collection # 收藏夹组件
| | |-- Comment # 评论、回复组件
| | |-- Message # 站内信(私信)组件
| | |-- Tags # 文章标签组件
| |-- layout # 页面基础布局
| |-- main.js # 入口文件 加载组件等
| |-- plugins # 引入的插件
| |-- router # 路由
| |-- settings.js
| |-- store # 全局store管理
| |-- styles # 全局样式
| |-- utils # 常用方法
| |-- views # 各页面
| |-- error-page # 404页面
| |-- form # 表单 实现文章修改和创建
| |-- home # 站点主页面
| |-- login # 登录、注册
| |-- table
| | |-- detail.vue # 文章详情
| | |-- index.vue # 文章列表
| |-- user # 用户相关页面
| |-- change.vue # 修改用户信息
| |-- collection.vue # 收藏夹
| |-- components
| | |-- UserInfo.vue # 用户信息主页面
| |-- favorite.vue # 收藏的文章
| |-- index.vue # 路由入口
| |-- message.vue # 站内信页面
| |-- visitor.vue # 访客界面
|-- vue.config.js # vue-cli配置
数据库
概览
数据库设计共包含8个实体,14个联系。 ...
|-转 vue中在.vue文件中定义全局变量 全局函数及使用
背景:项目开发中使用到了多个项目的集成,需要集成分系统的跳转链接,但是涉及系统的内网地址及外网地址的频繁更新设置,这样在代码里修改非常的不方便,于是创建一个全局变量提高工作效率。
正文: 在项目中,经常有些函数和变量是需要复用,比如说网站服务器地址,从后台拿到的:用户的登录token,用户的地址信息等,这时候就需要设置一波全局变量和全局函数。 **
一、定义全局变量
** 原理: 设置一个专用的的全局变量模块文件,模块里面定义一些变量初始状态,用export default 暴露出去,在main.js里面使用Vue.prototype挂载到vue实例上面或者在其它地方需要使用时,引入该模块便可;在src/config文件下创建global.vue文件,引入文件获取变量即可。
全局变量模块文件: global.vue文件:
<script>
const serverUrl='www.baidu.com';
const token='12345678';
const loginStatus=false;
const userAddr="北京";
export default
{
serverUrl,//服务器地址
token,//用户token身份
loginStatus,//用户登录状态
userAddr,//用户地址
}
</script>
使用方式1: 在需要的地方引用进全局变量模块文件,然后通过文件里面的变量名字获取全局变量参数值。 在helloworld.vue组件中使用:
<template>
<div>{{ token }}</div>
</template>
<script>
import global from ../config/global//引用模块进来
export default {
name: helloworld,
data () {
return {
token:global.token,//将全局变量赋值到data里面,也可以直接使用global.token
}
}
}
</script>
<style lang="scss" scoped>
</style>
使用方式2: 在程序入口的main.js文件里面,将上面那个global.vue文件挂载到Vue.prototype。
import global from ../config/global//引用模块进来
Vue.prototype.GLOBAL = global //挂载到Vue实例上面
接着在整个项目中不需要再通过引用global.vue模块文件,直接通过this就可以直接访问Global文件里面定义的全局变量。 helloworld2.vue: ...
|-转 Identifier * is not in camel case - 代码规范性问题
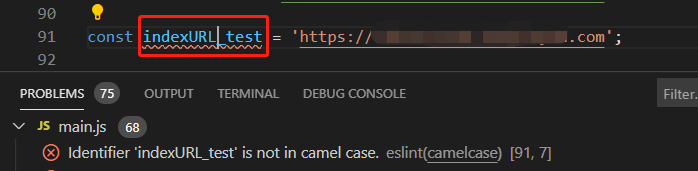
最近为了规范化代码风格,项目组内启用了VSCode插件eslint,了解eslint的同学都知道,它是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,给出一些代码规范建议,其目的是为了保证代码的一致性和避免一些可能出现的错误。在许多方面,它和 JSLint、JSHint 相似。比如,在书写下面的代码时会提示警告(见下图中波浪线):

其中的错误信息是json字符串结构,具体内容如下:
{
"resource": "/g:/project/*/main.js",
"owner": "eslint",
"code": {
"value": "camelcase",
"target": {
"$mid": 1,
"external": "https://eslint.org/docs/rules/camelcase",
"path": "/docs/rules/camelcase",
"scheme": "https",
"authority": "eslint.org"
}
},
"severity": 8,
"message": "Identifier indexURL_test is not in camel case.",
"source": "eslint",
"startLineNumber": 91,
"startColumn": 7,
"endLineNumber": 91,
"endColumn": 20
}
意思就是没有使用驼峰命名法,根据提示建议,修改如下:...