|-摘 网站(WebApp程序)打包成手机App的APK文件方法,网站生成app的方法
首先安装Android Studio 3.0,具体方法参见 http://wokan.chawen.org/post/139
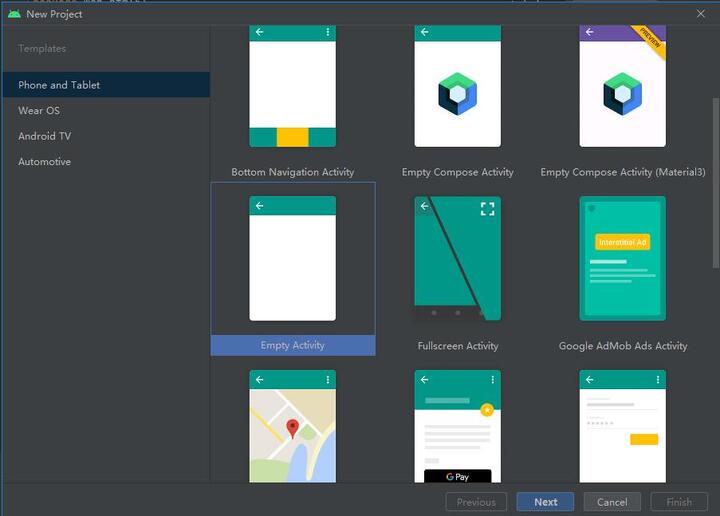
先新建一个空白项目。 (2022年6月更新)
首先安装Android Studio 3.0,具体方法参见 http://wokan.chawen.org/post/139
先新建一个空白项目。

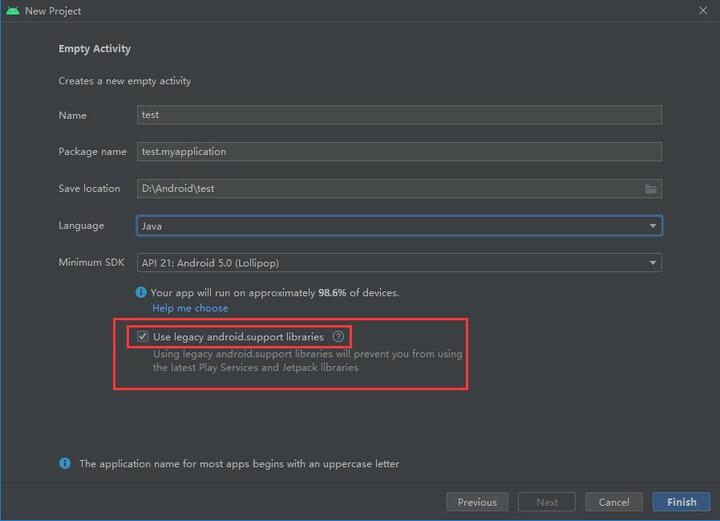
之后要勾选Use legacy android.support libraries ,否则不支持android.support.v7.app.AppCompatActivity

下面是必要的更改:
更改MainActivity.java文件的代码
package org.chawen.wokan;//这里更改成你自己的包名
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init(){
webView = findViewById(R.id.webView);
//启用支持javascript
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);
webView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);//优先用缓存
//webView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);//不使用缓存
//WebView加载web资源
webView.loadUrl("http://wokan.chawen.org");//这里填写你自己的网址
//覆盖WebView默认使用第三方或系统默认浏览器打开网页的行为,使网页用WebView打开
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
//返回值是true的时候控制去WebView打开,为false调用系统浏览器或第三方浏览器
view.loadUrl(url);
return true;
}
});
}
//改写物理按键——返回的逻辑,希望浏览的网页后退而不是退出浏览器
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if(keyCode== KeyEvent.KEYCODE_BACK)
{
if(webView.canGoBack())
{
webView.goBack();//返回上一页面
return true;
}
else
{
System.exit(0);//退出程序
}
}
return super.onKeyDown(keyCode, event);
}
}修改AndroidManifest.xml,增加允许用户internet访问和始终竖屏,
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.chawen.wokan">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity" android:screenOrientation="portrait">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
更改layout/activity_main.xml代码,tools:context="org.chawen.wokan.MainActivity","org.chawen.wokan"更改成自己的包名。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="0dp"
android:paddingLeft="0dp"
android:paddingRight="0dp"
android:paddingTop="0dp"
tools:context="org.chawen.wokan.MainActivity">
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webView"
/>
</RelativeLayout>找到文件“build.gradle(Module:app)”,修改applicationId即应用ID,可以根据自己的网站或公司命名。同时修改versionName 版本号。 ...
浏览更多内容请先登录。
立即注册
更新于:2022-06-13 08:52:47
相关内容
在太保工作中遇到的互联网以及内网问题记录
IE如何取消阻止跨站脚本
电销三期打印要安装PageOn的问题
一些公司网址浏览器兼容性问题
网址打开页面显示不全,增值税管理系统页面显示不全
UCStar 聊天记录存在哪里
内网用UcStar聊天记录文件存放路径
公司内网浏览器设置问题
各种应用安装包括驱动程序都要内网的管理员账号才能安装
绿联USB声卡虚拟7.1驱动-绿联官网地址
推荐内容