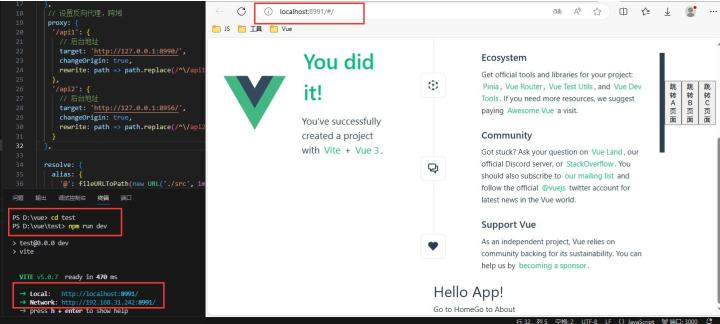
|-摘 vscode 运行 vue localhost 拒绝了我们的连接请求。使用visual Studio Code进行谷歌浏览器调试的时候出现这个问题,怎么解决。
我用的node.js+vscode,关闭项目之后再打开,进入项目目录,在控制台输入npm run dev建立本地连接,就不用加什么file那些了
终于成功了,之前一直是页面无法打开。

在看视频的时候想要跟着实测下雨的了问题
...
|-转 vue中的各种报错整理
https://blog.csdn.net/Waghhhh/article/details/1204......
|-转 什么是 JWT -- JSON WEB TOKEN
转载的内容不全,浏览全部去看原文
什么是JWT
Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
起源
说起JWT,我们应该来谈一谈基于token的认证和传统的session认证的区别。
传统的session认证
我们知道,http协议本身是一种无状态的协议,而这就意味着如果用户向我们的应用提供了用户名和密码来进行用户认证,那么下一次请求时,用户还要再一次进行用户认证才行,因为根据http协议,我们并不能知道是哪个用户发出的请求,所以为了让我们的应用能识别是哪个用户发出的请求,我们只能在服务器存储一份用户登录的信息,这份登录信息会在响应时传递给浏览器,告诉其保存为cookie,以便下次请求时发送给我们的应用,这样我们的应用就能识别请求来自哪个用户了,这就是传统的基于session认证。
但是这种基于session的认证使应用本身很难得到扩展,随着不同客户端用户的增加,独立的服务器已无法承载更多的用户,而这时候基于session认证应用的问题就会暴露出来.
基于session认证所显露的问题
Session: 每个用户经过我们的应用认证之后,我们的应用都要在服务端做一次记录,以方便用户下次请求的鉴别,通常而言session都是保存在内存中,而随着认证用户的增多,服务端的开销会明显增大。
扩展性: 用户认证之后,服务端做认证记录,如果认证的记录被保存在内存中的话,这意味着用户下次请求还必须要请求在这台服务器上,这样才能拿到授权的资源,这样在分布式的应用上,相应的限制了负载均衡器的能力。这也意味着限制了应用的扩展能力。
CSRF: 因为是基于cookie来进行用户识别的, cookie如果被截获,用户就会很容易受到跨站请求伪造的攻击。 ...
|-转 vue中 router.beforeEach() 的用法
vue中 router.beforeEach() 的用法
导航守卫 主要是通过跳转或取消得方式守卫导航
在前端路由跳转中,路由跳转前都是会经过beforeEach,而beforeEach可以通过next来控制到底去哪个路由。根据这个特性我们就可以在beforeEach中设置一些条件来控制路由的重定向。常见的使用场景有:1、验证用户是否登录(若未登录,且当前非登录页面,则自动重定向登录页面);2、用户权限;3、用户输入的路路径是否存在,不存在的情况下如何处理,重定向到哪个页面。此处呢我使用一个简单的例子:当用户输入的路径不存在的情况下,将其重定向到‘/’路径来说明beforeEach是如何控制路由的。话不多说,直接看下边如何实现的(这里我以创建一个名为router-be的项目为例)。
第一步 : 规定进入路由是否需要权限
@/router/index.js
import A from @/components/a
{
path : /a,
name : a,
component : A,
meta : { // 加一个自定义obj
requireAuth : true // 参数 true 代表需要登陆才能进入 A
}
}
第二步 : 使用vuex 整一个useid
@/assets/store.js
//使用vuex三步走
import Vue from vue
import Vuex from vuex
Vue.use(Vuex)
//这个理论来说
const store = new Vuex.Store({
state:{
userId :
}
})
export default store
第三步 : 使用router.beforeEach()
@main.js
思路:【
如果(进入这个路由需要权限){
如果(能获取到这个用户的userID){
就让这个用户进入这个路由
}否则{
就让这个用户进入b这个页面
}
} 即将进入的路由不需要权限就能进入 {
就让这个用户进入这个路由
}
】
对应代码:
import store from @/assets/store //把这个userId获取过来
router.beforeEach((to,from,next)=>{
if(to.meta.requireAuth){
if(store.state.userId){
next()
}else{
next({path:/b})
}
}else{
next()
}
})
实现原理
constrouter=newVueRouter({…}) router.beforeEach((to,from,next)=>{// …}) 每个守卫方法接受三个参数 : to => route : 即将进入的目标路由对象 from => route : 当前导航正要离开的路由 next => function: 一定要调用该方法来 resolve这个钩子,执行效果以来 next 方法的调用参数...
|-转 <router-view v-if=“isRouterAlive“> 刷新当前页面 - Vue2
vue刷新当前页面有挺多种方法,比如
window.location.reload() 或者 this.$router.go(0)
但是这两种方法是会出现一瞬间的白屏,体验不好,所以这里给大家推荐第三种比较好用的刷新页面的方法
在app.vue的<router-view></router-view>加上v-if属性
<router-view v-if="isRouterAlive"></router-view>
在data里面加上isRouterAlive,当然这个属性名可以自己定义,默认值为true
data () {
return {
isRouterAlive: true
}
}
methods里面加入一个刷新的方法
methods: {
reload () {
this.isRouterAlive = false
this.$nextTick(function() {
this.isRouterAlive = true
})
}
}
最后,需要把这个函数 provide 出去
provide () {
return {
reload: this.reload
}
}
这样,app.vue上就设置完了
那么当我们需要刷新的时候,在需要的页面上加上这个函数就可以了
首先注入这个函数
inject: [reload]
然后在需要用到这个函数的地方去引用就行了
refresh () {
this.reload()
}
这样子就可以刷新页面了,而且不会出现白屏的情况,比前面两种方法好用,推荐大家使用。...
|-原 createError.js?2d83:16 Uncaught (in promise) Error: Request failed with status code 404
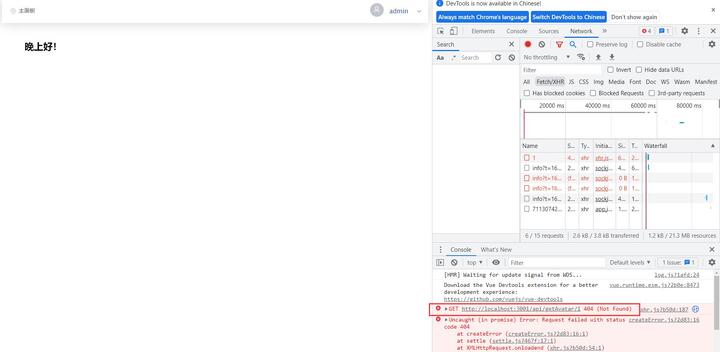
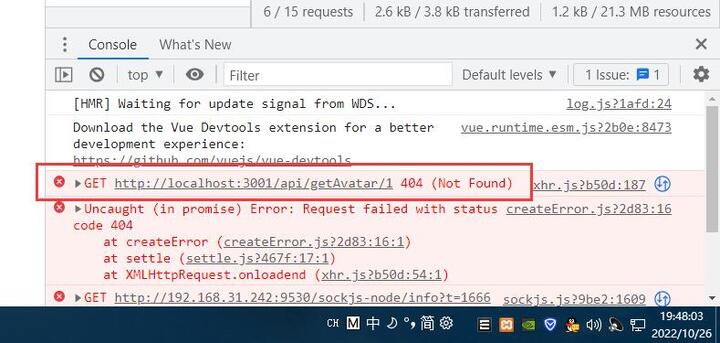
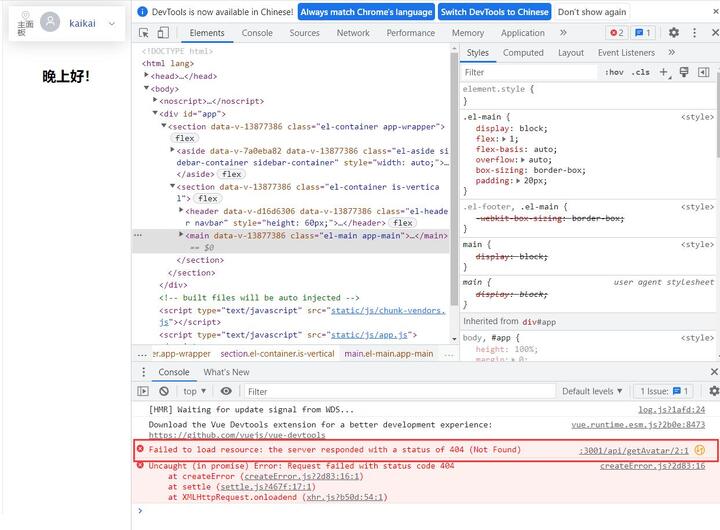
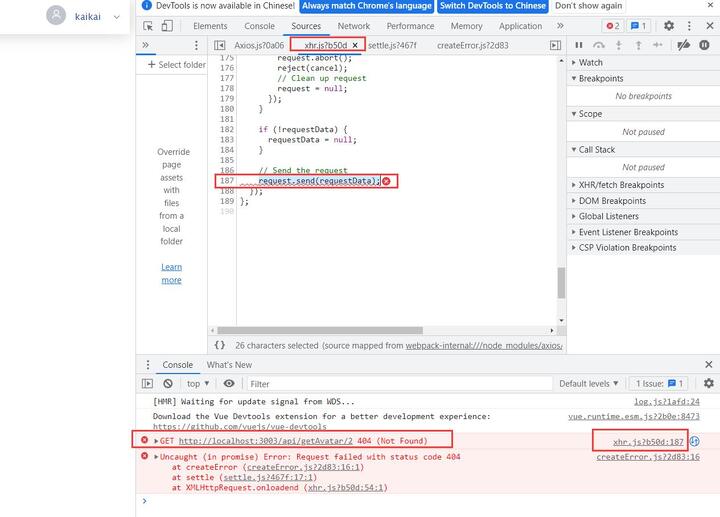
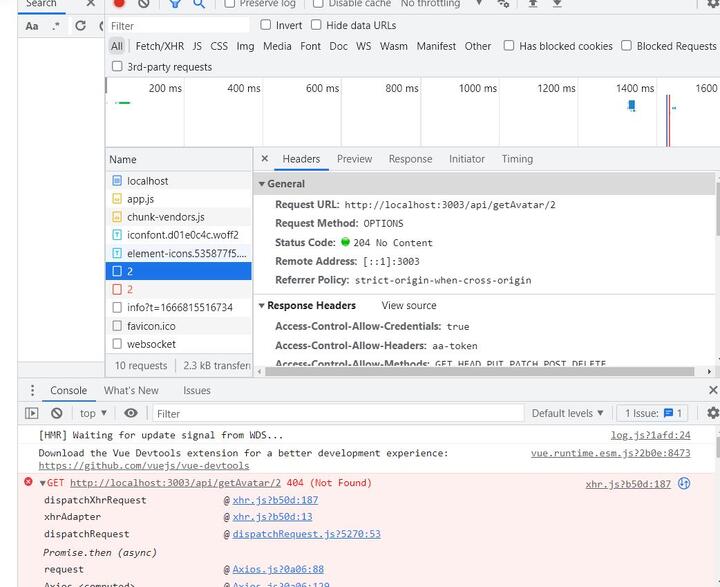
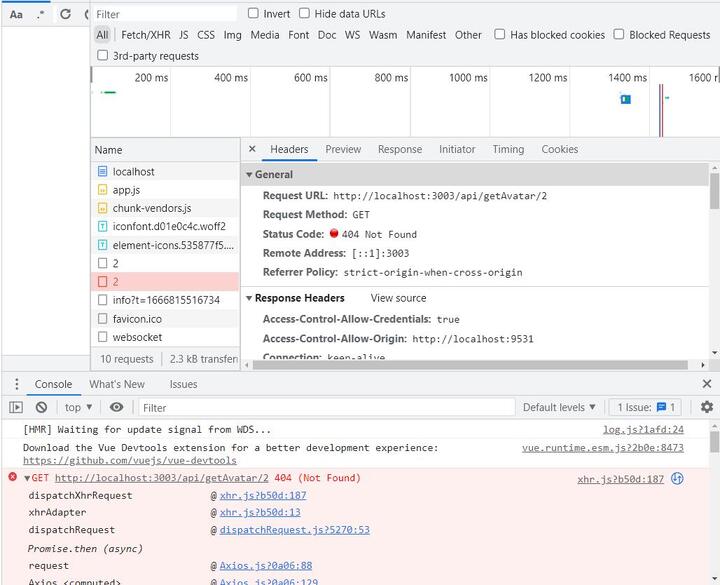
明明写了对应的get的请求的地址,非说这个地址不存在,404报错,查了几个小时都没查出原因。20221027 0337||xhr.js?b50d:187 GET http://localhost:3003/api/getAvatar/1 404 (Not Found)||
Failed to load resource: the server responded with a status of 402 (Payment Required)
||createError.js?2d83:16 Uncaught (in promise) Error: Request failed with status code 404||
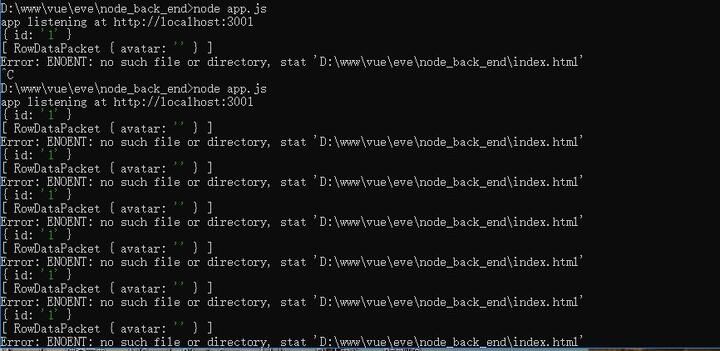
Error: ENOENT: no such file or directory, stat 'D:\www\vue\eve\node_back_end\index.html'



后端node的代码里是有这个路由的

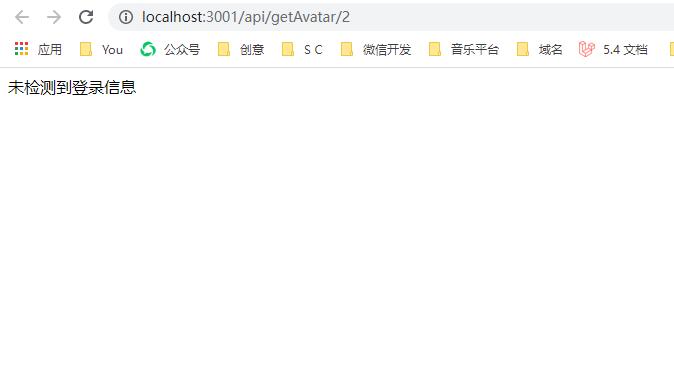
后面直接访问http://localhost:3001/api/getAvatar/2,显示:未检测到登录信息
但是我登陆了


一直在查,还是没查出原因



参考:vue axios跨域 Request Method: OPTIONS问题 20221027 0337
终于查出问题了 20221027 1109
js报错是在xhr.js里的request.send(request.Data);那里报错的。实际上就是请求没有返回值
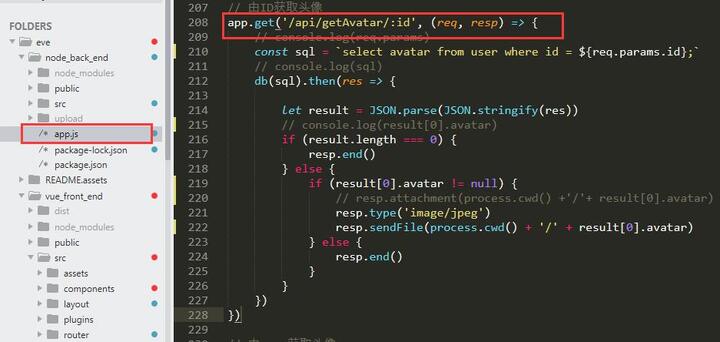
// 由ID获取头像
app.get('/api/getAvatar/:id', (req, resp) => {
// console.log(req.params)
const sql = `select avatar from user where id = ${req.params.id};`
// console.log(sql)
db(sql).then(res => {
let result = JSON.parse(JSON.stringify(res))
// console.log(result[0].avatar)
if (result.length === 0) {
resp.end()
} else {
if (result[0].avatar != null) {
// resp.attachment(process.cwd() +'/'+ result[0].avatar)
resp.type('image/jpeg')
resp.sendFile(process.cwd() + '/' + result[0].avatar)
} else {
resp.end()
}
}
})
})
上面是后端路由的代码,我判断是在执行sql时报错,导致没有resp.end()没有执行,这里的代码是没有错误异常处理的。 ...
|-转 vue axios跨域 Request Method: OPTIONS问题
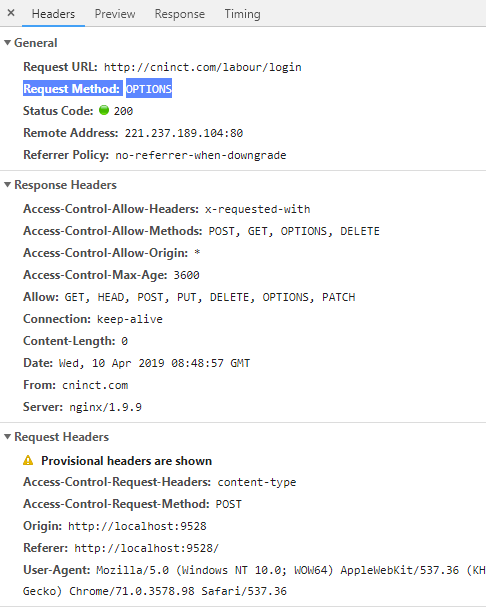
今天做跨域登录功能遇到这个问题(后端已做跨域处理): 当跨域请求为post时候,请求的method变为了options。  其实跨域分为 简单跨域请求和复杂跨域请求: 简单跨域请求是不会发送options请求的 复杂跨域请求会发送一个预检请求options 复杂跨域请求要满足以下: 1、请求方法不是GET/HEAD/POST 2、POST请求的Content-Type并非application/x-www-form-urlencoded, multipart/form-data, 或text/plain 3、请求设置了自定义的header字段
其实跨域分为 简单跨域请求和复杂跨域请求: 简单跨域请求是不会发送options请求的 复杂跨域请求会发送一个预检请求options 复杂跨域请求要满足以下: 1、请求方法不是GET/HEAD/POST 2、POST请求的Content-Type并非application/x-www-form-urlencoded, multipart/form-data, 或text/plain 3、请求设置了自定义的header字段
参考链接
axios默认设置的[Content-Type]是application/json,会引发复杂跨域请求,就是所谓的method为options的现象,此阶段为预请求 阶段,此阶段通过后才会发送正式的post请求。 其中引入qs模块是为了解析浏览器把参数当作字符串请求数据,导致请求参数无法传递到后台。 观察浏览器network发现两种方法最后的效果都是将Content-Type都变成了application/x-www-form-urlencoded 解决方法:
// request拦截器
service.interceptors.request.use(
config => {
------------解决方法--------------------------------------------------
config.headers[Content-Type] = application/x-www-form-urlencoded
if (config.method === post) {
config.data = qs.stringify({
...config.data
})
}
--------------------------------------------------------------
if (store.getters.token) { // 设置全局参数uid,keyid
// config.headers[X-Token] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
if (config.method === post) { // 2019/4/10 by zzq
const data = qs.parse(config.data)
config.data = qs.stringify({
keyid: keyid,
uid: uid,
...data
})
}
if (config.method === get) { // 2019/4/10 by zzzq
config.params = {
...config.params,
keyid: keyid,
uid: uid
}
}
}
return config
},
error => {
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
}
)
以上内容主要来自:https://blog.csdn.net/Homer_Simpson/article/details/89188068...
|-转 Vue报错 Errors compiling template: ****** : Interpolation inside attributes has been removed.
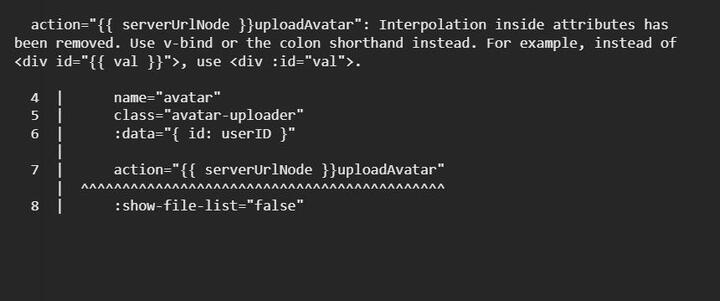
Errors compiling template:
action="{{ serverUrlNode }}uploadAvatar": Interpolation inside attributes has been removed. Use v-bind or the colon shorthand instead. For example, instead of <div id="{{ val }}">, use <div :id="val">
在.vue的文件里调用全局变量,本来这样写的
action="http://localhost:{{ port_node }}/api/uploadAvatar"
虽然没编译时没报错,但是这个区域的代码生成的html在前端没有显示,于是直接换成
action="{{ serverUrlNode }}uploadAvatar"
结果编译时就报错了,Vue理解成了。。。我试试,按他那样写。

别人的项目这里的代码原来是这样的
action="http://localhost:3003/api/uploadAvatar"
我改成了这样的,问题这样弄的话,每个接口都要单独搞个全局的变量,也好麻烦 ...
|-原 图片上传402 (Payment Required) 看具体js是这行xhr.send(formData); 报错
|-转 这个符号`是怎么打出来的
// 由用户名获取ID
getUserIdByName () {
const self = this
return this.$http.get(`getIdByName/${this.username}`).then((res, err) => {
if (!err) {
self.userID = res.data.user_id
} else {
console.log(err)
}
})
},
`是什么符号,是一种单引号吗...
|-转 this.$router.push跳转时页面不刷新的问题
在网上找了很多方法都无效,前后两个页面只有参数不一样,路由的基础地址是一样的。
找到方法了,参看:https://wokan.chawen.org/post/1477...
|-转 vue 刷新当前页面或者跳转页面时候刷新
为什么会有这篇文章
1 用vue-router 重新路由的时候到当前页面的时候是不进行刷新的 2 采用window.reload() 或者router.go(0) hisory.go(0) 刷新的时候整个浏览器进行刷新加载, 但是页面闪烁, 体验不好
解决办法
方式一
先新建一个空白页面, 先跳到空白页面, 然后再从空白页面跳转回来 history.go(-1) 这样的方式 在我这里测试不成功
方式二
直接刷新, 整体页面刷新 history(0) this.$router.push(“path”)
this.$router.push(/personal_base);
方式三
比较终极解决办法, 页面闪烁是不存在的, 几乎没有啥毛病。 provide /inject 组合
作用是: 允许一个祖先组件向其所有子孙后代注入一个依赖, 无论组件层次有多深,并在其上下游关系成立时间里始终生效。
App.vue 文件中 修改文件 整个配置如此:
<template>
<div id="app" class="fillcontain">
<router-view v-if="isRouterAlive"></router-view>
</div>
</template>
<script>
export default {
name: App,
provide(){
return{
reload:this.reload
}
},
data(){
return {
isRouterAlive:true,
}
},
methods:{
reload(){
this.isRouterAlive = false;
this.$nextTick(function () {
this.isRouterAlive = true
});
},
},
}
</script>
<style lang="less">
@import ./style/common;
</style>
在页面应用...
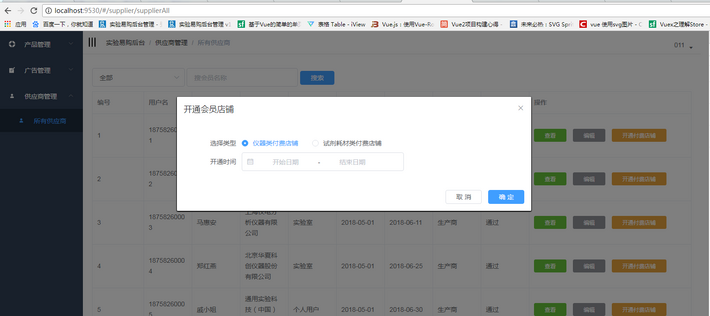
|-转 vue项目如何刷新当前页面
想必大家在刨坑vue的时候也遇到过下面情形:比如在删除或者增加一条记录的时候希望当前页面可以重新刷新或者如下面这种:

如果希望点击确定的时候,Dialog 对话框关闭的时候,当前http://localhost:9530/#/supplier/supplierAll页面可以重新刷新下
那么表格的数据可以重新加载,Dialog 对话框设置的数据可以在确定后刷新出现在页面上
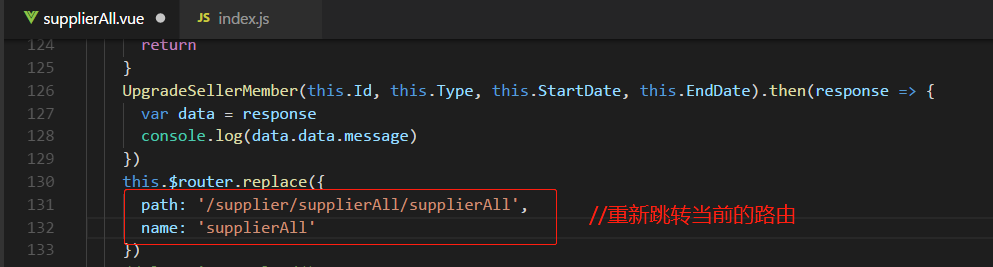
这时候我们最直接的思维就是想到下面这种:

但是,试过的会发现用vue-router重新路由到当前页面,页面是不进行刷新的,根本没有任何作用~所以这个方法out!
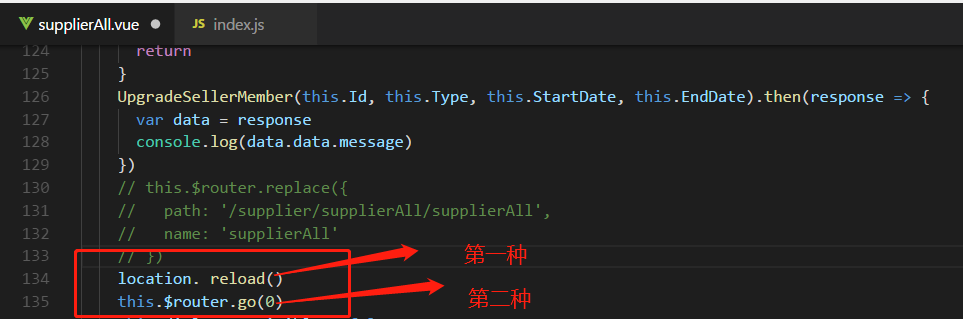
下面我这边整理几种可圈可点的三种方式,大家可以自行的选择:
1、最直接整个页面重新刷新:

这两种都可以刷新当前页面的,缺点就是相当于按ctrl+F5 强制刷新那种,整个页面重新加载,会出现一个瞬间的空白页面,体验不好...
|-转 让 vue项目在Linux后台持久运行 npm run dev
本文并没有给出终止后台运行的npm run dev的方法,可以通过ps -A,查看所有任务进程,找到的npm run dev的进程id ,kill -9 233333(进程id示例)
怎么让npm run dev 也可以持久运行呢
今天突然想将以前下载的一个vue企业官网项目部署到自己的阿里云服务器上,但是将项目打包后请求服务端的地址都出现了错误,改了许就都没成功,可能是因为前端与后端的请求地址做了其他捆绑操作吧,暂时没想到应该如何解决。突然就想到可不可以不将其打包出来,而是让npm run dev关闭终端也可以持久运行的,就像可以通过pm2 让node服务器 即使关闭了终端也可以持久运行一样,最后发现真的有让npm run dev持久运行的方法 那就是 nohup npm run dev & 。
让npm run dev在Linux后台 持久运行。
命令行输入:
which nohup
然后复制返回的地址。一般是 /usr/bin
然后编辑用户环境变量: 命令行输入:
vi ~/.bash_profile
在它的最后一行,即 PATH=$PATH:$HOME/bin 的后面添加刚才查询的地址:
就像这样 PATH=$PATH:$HOME/bin:/usr/bin
加载环境变量: 命令行输入: ...
|-转 vue+element-ui表格列元素添加链接
1.如果要给表格列添加链接,则需要使用自定义列模板(针对element),通过 scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据。关于自定义列模板,在https://element.eleme.cn/#/zh-CN/component/table 中有更详细的解释。 2.还有就是当给表格列添加链接的时候一定要用上v-bind. 3.表格prop属性不要少 例子: ...
|-转 sockjs-node/info?t= net::ERR_CONNECTION_TIMED_OUT
此方法在线上测试了,有问题,会访问错误,host: localhost,localhost换成服务器公网的ip地址好像也有问题。
亲测有效!
原博地址:https://blog.csdn.net/w_h_zhang/article/details/120406659
修改vue.config,js文件:
module.exports = {
devServer: {
host: localhost
}
}
...
|-转 js快速将字符串数组转化为数字数组(互换)
1、数字数组转化为字符串数组
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
arr.map(String); //结果: ['1', '2', '3', '4', '5', '6', '7', '8', '9']
2、字符串数组转化为数字数组
var a = ['1', '2', '3', '4', '5', '6', '7', '8', '9']
a.map(Number); //结果:[1, 2, 3, 4, 5, 6, 7, 8, 9]
...
|-原 Vue中checkbox的v-model初值设置为数组才对
如果设置成字符串,会导致点选任意一个多选框后,所有的都被选中的错误反显。...
|-原 vue element 中使用a标签报错的问题
这样的代码在vue element里会报错,没找到错误在哪里...
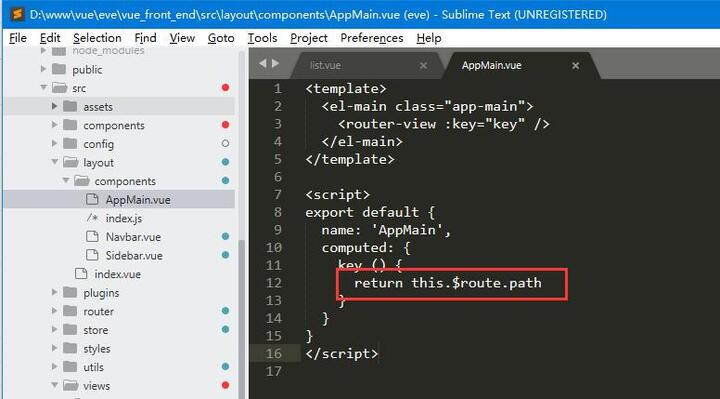
|-转 Vue 中使用 router-link 后,URL 变化但是页面不刷新,Vue获取后台传过来的值
this.$route.path 改为this.$route.fullPath

<template>
<el-main class="app-main">
<router-view :key="key">
</router-view></el-main>
</template>
export default {
name: 'AppMain',
computed: {
key () {
return this.$route.path
}
}
}
这里改为
<template>
<el-main class="app-main">
<router-view :key="key">
</router-view></el-main>
</template>
export default {
name: 'AppMain',
computed: {
key () {
return this.$route.fullPath
}
}
}
或者 ...
|-转 vue:报错“Extra semicolon“解决
问题原因
使用 vue-cli 构建的项目,模版是 webpack ,默认的 eslint 配置是以 standard 为基础的,要求是不使用分号。
解决方案
1. 如果希望 ==》 使用分号
在VUE项目根目录中找到.eslintrc.js, 则在 rules, 增加配置:
semi: ["error", "always"]
这样 js 代码每一个表达式的结尾就应该以分号结尾,否则 Eslint 会给出错误提示。...
 ...
...