|-转 vue axios跨域 Request Method: OPTIONS问题
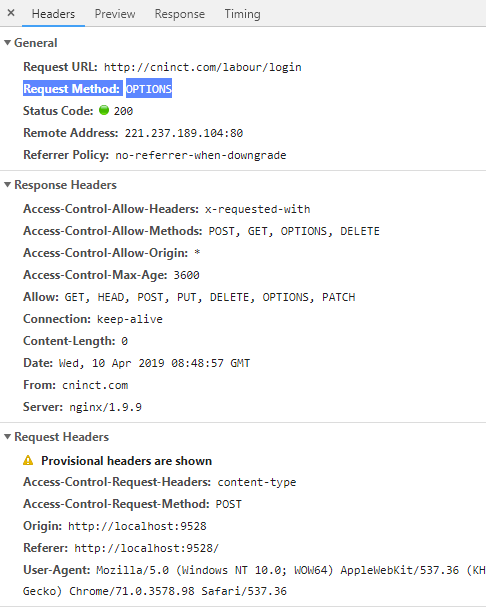
今天做跨域登录功能遇到这个问题(后端已做跨域处理): 当跨域请求为post时候,请求的method变为了options。  其实跨域分为 简单跨域请求和复杂跨域请求: 简单跨域请求是不会发送options请求的 复杂跨域请求会发送一个预检请求options 复杂跨域请求要满足以下: 1、请求方法不是GET/HEAD/POST 2、POST请求的Content-Type并非application/x-www-form-urlencoded, multipart/form-data, 或text/plain 3、请求设置了自定义的header字段
其实跨域分为 简单跨域请求和复杂跨域请求: 简单跨域请求是不会发送options请求的 复杂跨域请求会发送一个预检请求options 复杂跨域请求要满足以下: 1、请求方法不是GET/HEAD/POST 2、POST请求的Content-Type并非application/x-www-form-urlencoded, multipart/form-data, 或text/plain 3、请求设置了自定义的header字段
参考链接
axios默认设置的[Content-Type]是application/json,会引发复杂跨域请求,就是所谓的method为options的现象,此阶段为预请求 阶段,此阶段通过后才会发送正式的post请求。 其中引入qs模块是为了解析浏览器把参数当作字符串请求数据,导致请求参数无法传递到后台。 观察浏览器network发现两种方法最后的效果都是将Content-Type都变成了application/x-www-form-urlencoded 解决方法:
// request拦截器
service.interceptors.request.use(
config => {
------------解决方法--------------------------------------------------
config.headers[Content-Type] = application/x-www-form-urlencoded
if (config.method === post) {
config.data = qs.stringify({
...config.data
})
}
--------------------------------------------------------------
if (store.getters.token) { // 设置全局参数uid,keyid
// config.headers[X-Token] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
if (config.method === post) { // 2019/4/10 by zzq
const data = qs.parse(config.data)
config.data = qs.stringify({
keyid: keyid,
uid: uid,
...data
})
}
if (config.method === get) { // 2019/4/10 by zzzq
config.params = {
...config.params,
keyid: keyid,
uid: uid
}
}
}
return config
},
error => {
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
}
)
以上内容主要来自:https://blog.csdn.net/Homer_Simpson/article/details/89188068...
浏览更多内容请先登录。
立即注册
更新于:2022-10-27 04:28:24
相关内容
PHP错误:SQLSTATE[HY000] [2054] The server requested authentica...
vue框架大概要学多久(前端vue要学5天就会方法)
带你玩转vue——开发工具的选择vscode
VS Code——Live Server的简介、安装与使用
fatal: unable to access ‘https://github.com/nhn/raphael.git/‘: Op...
fatal: unable to connect to gitee.com: gitee.com[0: 180.97.125.228]: e...
git提交或克隆报错fatal: unable to access ‘https://github.com/tata20191...
Docker Desktop requires Windows 10 Pro/Enterprise/Home (18363+)
vue-router.esm.js?8c4f:2065 Uncaught (in promise) NavigationDuplicate...
express + vue +mysql 搭建项目
Vue + NodeJS + MySQL 搭建文章后台管理系统
vue中在.vue文件中定义全局变量 全局函数及使用
Identifier * is not in camel case - 代码规范性问题
实战案例丨Vscode开发第一个Vue+Element Plus示例
学习JS,TS,Vue等等语言做一个信息分享的小平台
什么是 JWT -- JSON WEB TOKEN
vue中 router.beforeEach() 的用法
<router-view v-if=“isRouterAlive“> 刷新当前页面 - Vue2
createError.js?2d83:16 Uncaught (in promise) Error: Request failed wi...
vue axios跨域 Request Method: OPTIONS问题
Vue报错 Errors compiling template: ****** : Interpolation inside attr...
图片上传402 (Payment Required) 看具体js是这行xhr.send(formData); 报错
这个符号`是怎么打出来的
this.$router.push跳转时页面不刷新的问题
vue 刷新当前页面或者跳转页面时候刷新
vue项目如何刷新当前页面
让 vue项目在Linux后台持久运行 npm run dev
vue+element-ui表格列元素添加链接
sockjs-node/info?t= net::ERR_CONNECTION_TIMED_OUT
js快速将字符串数组转化为数字数组(互换)
Vue中checkbox的v-model初值设置为数组才对
vue element 中使用a标签报错的问题
Vue 中使用 router-link 后,URL 变化但是页面不刷新,Vue获取后台传过来的值
vue:报错“Extra semicolon“解决
vue中的各种报错整理
vscode 运行 vue localhost 拒绝了我们的连接请求。使用visual Studio Code...
Chrome浏览器:The request client is not a secure context and the reso...
推荐内容