|-转 localStorage的使用
三、localStorage的使用localStorage的浏览器支持情况:这里要特别声明一下,如果是使用IE浏览器的话,那么就要UserData来作为存储,这里主要讲解的是localStorage的内...
三、localStorage的使用
localStorage的浏览器支持情况:

这里要特别声明一下,如果是使用IE浏览器的话,那么就要UserData来作为存储,这里主要讲解的是localStorage的内容,所以userData不做过多的解释,而且以博主个人的看法,也是没有必要去学习UserData的使用来的,因为目前的IE6/IE7属于淘汰的位置上,而且在如今的很多页面开发都会涉及到HTML5\CSS3等新兴的技术,所以在使用上面一般我们不会去对其进行兼容
首先在使用localStorage的时候,我们需要判断浏览器是否支持localStorage这个属性
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}localStorage的写入,localStorage的写入有三种方法,这里就一一介绍一下
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.a=1;
//写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
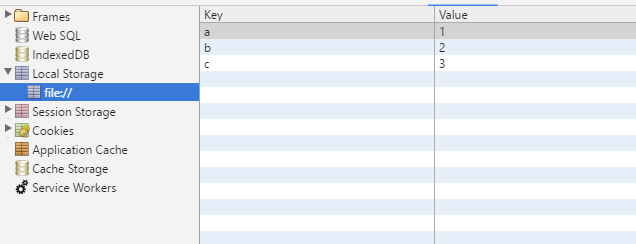
}运行后的结果如下:

这里要特别说明一下localStorage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的localStorage
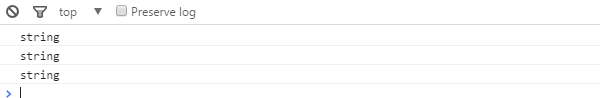
最后在控制台上面打印出来的结果是:

不知道各位读者有没有注意到,刚刚存储进去的是int类型,但是打印出来却是string类型,这个与localStorage本身的特点有关,localStorage只支持string类型的存储。
localStorage的读取
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.a=1;
//写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
//第一种方法读取
var a=storage.a;
console.log(a);
//第二种方法读取
var b=storage["b"];
console.log(b);
//第三种方法读取
var c=storage.getItem("c");
console.log(c);
}这里面是三种对localStorage的读取,其中官方推荐的是getItem\setItem这两种方法对其进行存取,不要问我这个为什么,因为这个我也不知道...
浏览更多内容请先登录。
立即注册
更新于:2018-01-20 20:49:14
相关内容
富文本编辑器
富文本编辑器Redactor在Yii2中的应用
说说国产电影
大陆电影《霸王别姬》到底如何?
周星驰的喜剧之王
真正的难忘,再说周星驰,《大话西游》两部曲
不得不提的《英雄本色》,一帮演员和剧组太给力了,当然导演厉害了!
2010年后的国产电影,看来除了《让子弹飞》其他都可以带过了?
《芳华》这样露大腿合适吗?
《国士无双》还是那么好看
算是知道花木兰那么多成本都花在哪了
评论《八佰》-为了照顾部分同学的逻辑思维能力,俺们通俗一把
【豆瓣评论】评《中国合伙人》
贺岁片 东成西就(1993)(国语) 精彩片段
域名解析
打不开Godaddy.com网站和域名无法解析的解决方法
GoDaddy DNS问题导致域名解析不正常的解决办法
godaddy 无法登录 Your browser is a bit unusual... Please try the foll...
推荐内容