摘 CSS3知识整理
|-摘 transition属性-CSS3知识整理
div { width:100px; height:100px; background:red; transition:width 2s; -webkit-transition:width 2s; /* Safar...
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
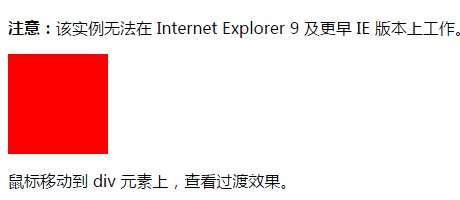
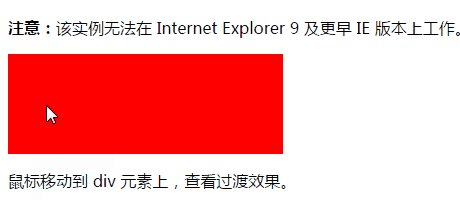
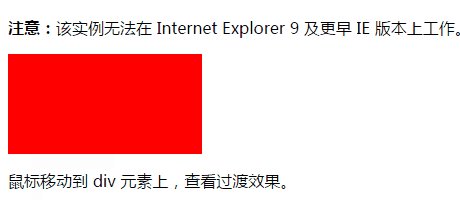
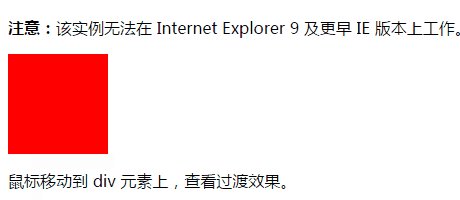
注意:该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。
鼠标移动到 div 元素上,查看过渡效果。

.live > li::before{
position: absolute;
content: '\2022';
font-family: Arial;
color: #eee;
top: 0;
left: 0;
text-align: center;
font-size: 2em;
opacity: .8;
line-height: 1em;
-webkit-transition: .5s;
transition: .5s;
}
.live > li:hover::before{
-webkit-transform: scale(2);
-ms-transform: scale(2);
transform: scale(2);
opacity: 1;
text-shadow: 0 0 4px;
-webkit-transition: .1s;
transition: .1s;
}鼠标放上去变化遮罩程度和scale,演示效果 ...
浏览更多内容请先登录。
立即注册
更新于:2018-02-02 23:06:52
相关内容
域名解析
打不开Godaddy.com网站和域名无法解析的解决方法
GoDaddy DNS问题导致域名解析不正常的解决办法
godaddy 无法登录 Your browser is a bit unusual... Please try the foll...
推荐内容