|-原 Win7安装nodejs,之后在sublime运行,之后再安装 puppeteer采集网页
win10安装puppeteer 提示nodejs版本要不低于16.13.2(2023.11.28)

支持Win7最新的版本是V13.14.0 官网地址: https://nodejs.org/download/release/v13.14.0/
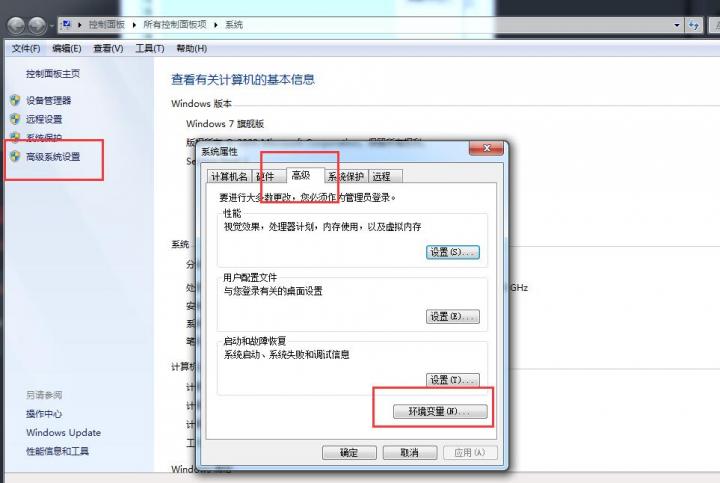
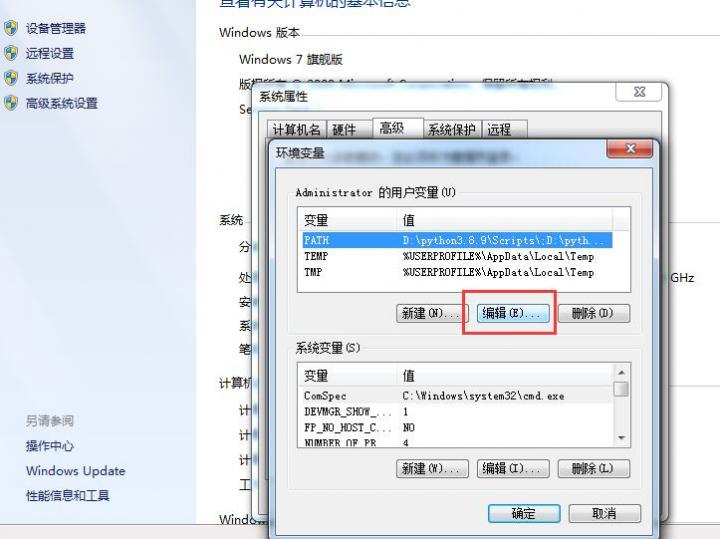
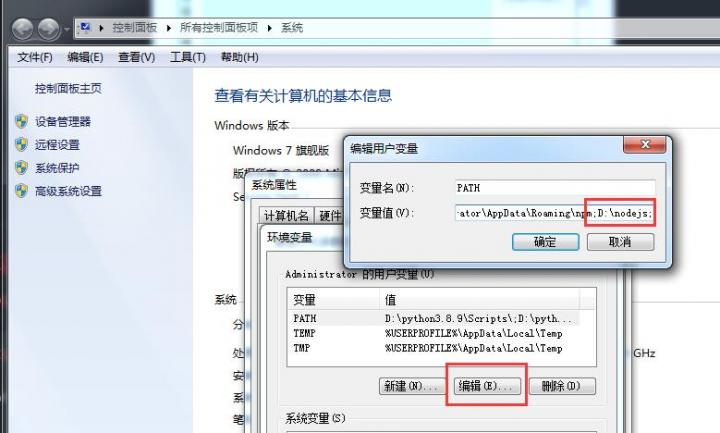
之后直接安装,安装好后配置环境变量



配置到你安装的路径
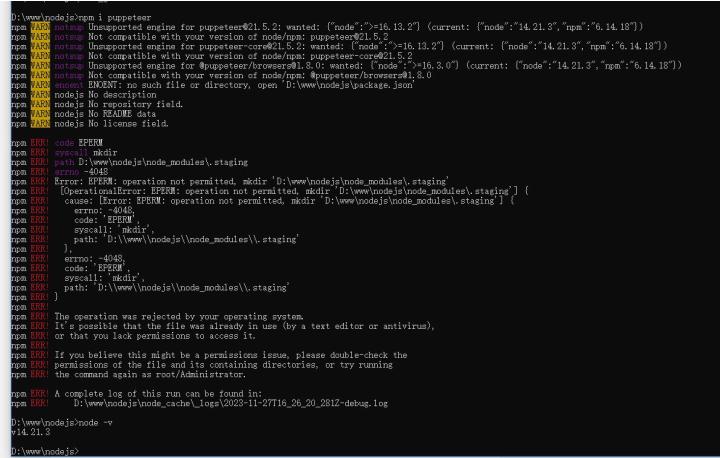
之后cmd测试下

|--转 使用puppeteer爬取网站,抓出404无效链接(2022年5月实测有效)
检查网页无效链接
前言
自动化技术可以帮助我们做自动化测试,同样也可以帮助我们完成别的事情,比如今天我们要做的检查网站404无效链接。
原理
实现这样的功能,大致分为以下步骤: 1.打开官网首页,获取页面上所有的链接。 2.添加规则对这些链接过滤,把外链去掉。 3.遍历访问这些链接,打开打开其中的每一个链接,检查是否为404,如果是距离下来。 4.重复执行1,2,3。直到把整个网站所有的链接都遍历完。
准备
- CukeTest一款可以专业的编辑自动化脚本的工具。cuketest.com/
- puppeteer一个非常流行自动化库。github.com/GoogleChrom…
实现
CukeTest中新建一个项目。
删掉features目录。新建一个demo.js文件。
安装puppeteer
npm install puppeteer --save
主要方法讲解
pupputeer内置监听事件,可以很快拿到每个请求的响应结果。
puppeteer可以创建Chromium实例。创建方式如下:
let puppeteer = require('puppeteer');
browser = await puppeteer.launch({ headless: true });
page = await browser.newPage();
await browser.close();
puppeteer 提供事件监听,可以监听到每个页面的响应状态,为每个请求添加响应事件,如果响应状态码为404,记录到文件中。 ...
|--转 puppeteer前端利器(2022年6月基本有效)
文章中的代码还未实测,有些代码之前我已经在用了,ok的 20220601
原内容发布与:2020-11-20 22:15 发布者:明么
Puppeteer是 Chrome 开发团队在 2017 年发布的一个 Node.js 包,同时还有 Headless Chrome。用来模拟 Chrome 浏览器的运行。它提供了高级API来通过 DevTools 协议控制无头 Chrome 或 Chromium ,它也可以配置为使用完整(非无头)Chrome 或 Chromium。

学习 Puppeteer 之前我们先来了解一下Chrome DevTool Protocol和Headless Chrome。
Chrome DevTool Protocol 是什么
CDP 基于 WebSocket,利用 WebSocket 实现与浏览器内核的快速数据通道。CDP 分为多个域(DOM,Debugger,Network,Profiler,Console...),每个域中都定义了相关的命令和事件(Commands and Events)。我们可以基于 CDP 封装一些工具对 Chrome 浏览器进行调试及分析,比如我们常用的 “Chrome 开发者工具” 就是基于 CDP 实现的。很多有用的工具都是基于 CDP 实现的,比如Chrome 开发者工具,chrome-remote-interface,Puppeteer等。Headless Chrome 是什么
可以在无界面的环境中运行 Chrome。通过命令行或者程序语言操作 Chrome。无需人的干预,运行更稳定。在启动 Chrome 时添加参数 --headless,便可以 headless 模式启动 Chrome。chrome 启动时可以加一些什么参数,大家可以点击这里查看。总而言之 Headless Chrome 就是 Chrome 浏览器的无界面形态,可以在不打开浏览器的前提下,使用所有 Chrome 支持的特性运行你的程序。 ...
|--原 nodejs puppeteer定位元素 await page.$ 和await page.waitForSelector
var pager_next = await page.$('.vui_button vui_pagenation--btn vui_pagenation--btn-side');//这种写法不支持 20240623
var no_content = await page.$('.vui_button--disabled');//这种写法支持 20240623
var pager_next = await page.waitForSelector('text/下一页');
版本 puppeteer@22.11.2
示例代码
url2 = decodeURIComponent(url);
console.log(url2);//https://search.bilibili.com/all?keyword=php教程&from_source=webtop_search&spm_id_from=333.999&search_source=5
url2.match(/keyword=([^&]+)/g);
keyword = RegExp.$1;
url2.match(/page=([0-9]+)/g);
page_num = RegExp.$1;
if(page_num==1){
url =url.replaceAll('&page=1','');
}
console.log('keyword:'+keyword+',page_num:'+page_num)
await opn("http://cn.bing.com",{app: ['chrome','--remote-debugging-port=1234']});
await wait(5000);//等待5秒,等待浏览器打开 20240622
let wsKey = await axios.get('http://localhost:1234/json/version');
let browser = await puppeteer.connect({
browserWSEndpoint: wsKey.data.webSocketDebuggerUrl,
defaultViewport:null
});
let page = await browser.newPage()
await page.goto(url,{
waitUntil:'networkidle2' //等待页面不动了,说明加载完毕了
});
let bodyHandle = await page.$('html');
let html = await page.evaluate(body => body.outerHTML , bodyHandle);
fs.writeFileSync(nodejsc_dirname+'html2/'+keyword+'_'+page_num+'.html',html);
await wait(2000);//等待2秒
var pager_next = await page.waitForSelector('text/下一页');
// console.log(pager_next)
// return
var pager_next = await page.$('.vui_button vui_pagenation--btn vui_pagenation--btn-side');//这种写法不支持 20240623
var no_content = await page.$('.vui_button--disabled');//这种写法支持 2024062320240623...