|-转 How to Setup Puppeteer In CentOS 7 用spatie/browsershot成功采集百度知乎豆瓣B站
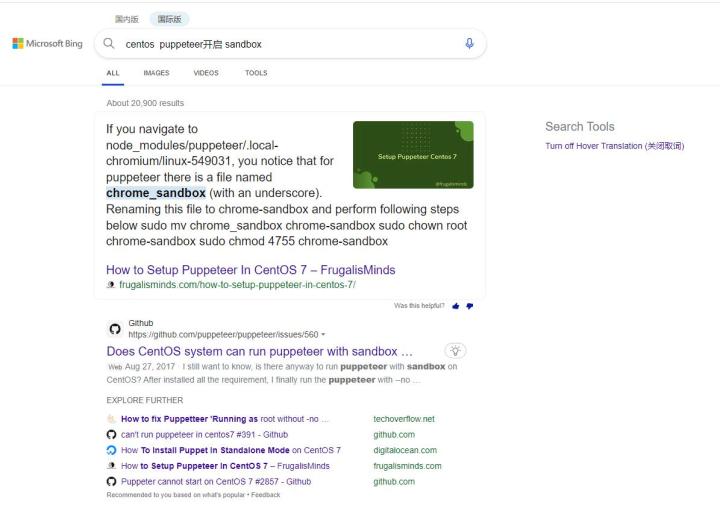
后面再bing上搜:centos puppeteer开启 sandbox
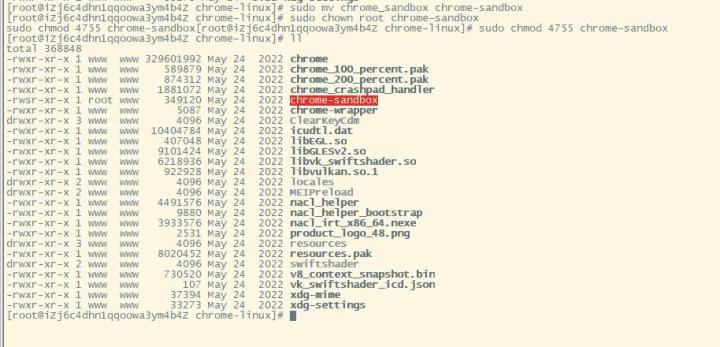
关键
sudo mv chrome_sandbox chrome-sandbox
sudo chown root chrome-sandbox
sudo chmod 4755 chrome-sandbox
前提是要先用nodejs安装了puppeteer 安装好后

安装spatie/browsershot,它把puppeteer的操作步骤封装好了
先在composer.json的require里加上
"spatie/browsershot": "^3.60"
然后运行
composer update spatie/browsershot
成功安装扩展后,看扩展的github说明
To use Chrome's newheadless modepass thenewHeadlessmethod:
Browsershot::url('https://example.com')->newHeadless()->save($pathToImage);运行下面PHP代码
$content = \Spatie\Browsershot\Browsershot::url('https://www.baidu.com')->newHeadless()->bodyHtml(); // returns the html of the body
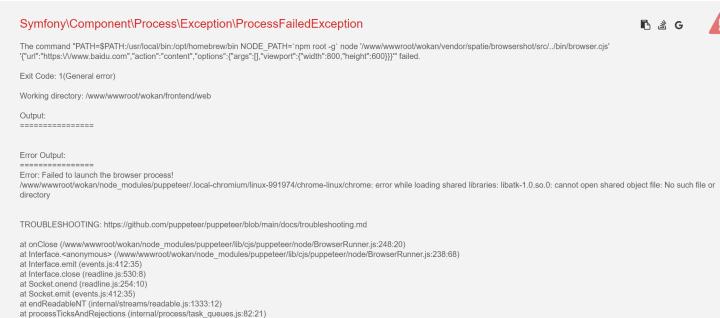
var_dump($content);die;下面是报错
安装了一些chrome浏览器的依赖
解决centos运行node项目puppeteer时chrome错误问题
又报错
No usable sandbox! Update your kernel or see
去GTP找答案
这个错误表示您的系统中的沙盒机制不可用。沙盒机制是一种安全措施,用于限制程序的访问权限,以防止恶意代码对系统造成损害。 在 spatie/browsershot 中,沙盒是用于隔离和执行浏览器引擎的一部分。首先,您可以尝试更新您的内核以解决此问题。内核是操作系统的核心组件,负责管理系统的硬件和软件资源。 如果您无法更新内核或仍然遇到问题,也可以尝试以下解决方案: 确保您的系统已安装必需的依赖项。您需要安装以下软件包: libnss3 libasound2 libatk1.0-0 libc6 libcairo2 libcairo-gobject2 libdbus-1-3 libdbus-glib-1-2 libfontconfig1 libfreetype6 libgcc1 libgdk-pixbuf2.0-0 libglib2.0-0 libgtk-3-0 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 xdg-utils 这些软件包可能因您使用的操作系统和发行版而异。您可以使用操作系统的软件包管理器(例如 apt、yum、brew 等)来安装这些软件包。 检查您的系统是否启用了沙盒功能。您可以执行以下命令查看系统是否支持沙盒: sysctl kernel.unprivileged_userns_clone 如果命令的输出是 kernel.unprivileged_userns_clone = 1,则表示沙盒功能已启用。如果输出是 kernel.unprivileged_userns_clone = 0 或者找不到该命令,则表示沙盒功能未启用。 如果沙盒功能未启用,您可以尝试启用它。请注意,启用沙盒功能可能需要管理员权限。执行以下命令以启用沙盒功能: sudo sysctl -w kernel.unprivileged_userns_clone=1 然后重新运行您的代码,查看问题是否解决。 如果上述解决方案仍然无法解决问题,您可能需要更进一步的调查和诊断。请查阅相关文档、寻求支持或咨询系统管理员以获取进一步的帮助。
安装了依赖后,还是报错No usable sandbox! Update your kernel or see
后面再bing上搜:centos puppeteer开启 sandbox

第一个回答就是下面,特别是里面提到
sudo mv chrome_sandbox chrome-sandboxsudo chown root chrome-sandboxsudo chmod 4755 chrome-sandbox用这个办法解决了


How to Setup Puppeteer in CentOS 7
Setup Puppeteer In CentOS 7 is easy but gets tricky in Linux distributions. Few weeks back we have Completed a project using puppeteer . Now the Question was Where Should we deploy ?
Our code is written in Windows and we wanted to move code to Production . Now we have CentOS 7 in prod . We were struggling to run Puppeteer on Prod machine .
Learn Puppeteer and Nodejs and lessons here
Have a look at Environment details we have used to deploy a puppeteer .
Environment Details:–
Have a look at Steps we Have Followed to Deploy A puppeteer backed application in CentOS 7 ...
|--转 PHP 爬虫体验(三) - 使用PHP + puppeteer爬取js动态渲染的页面内容 spatie/browsershot封装
之前写的两篇爬虫体验基本上涵盖了一般的Html页面提取场景,但是有些时候,如果目标页面不是纯静态的页面,而是使用js动态渲染的页面(比如one),之前的爬虫就不好使了,这种时候就要借助一些其他工具来进行实现。
一般爬取动态页面的思路是通过软件模拟浏览器行为获取到渲染后的页面镜像,然后再对渲染后的页面进行分析,常用的工具有selenium,phantomJs,puppeteer等,通过对项目维护程度、对PHP友好度的对比,我选用的是puppeteer。
根据官方介绍,谷歌在2017年开发了自家Chrome浏览器的Headless特性,puppeteer便是这个时候诞生的,它的原理是通过调用Chrome DevTools开放的接口与Chrome通信,将浏览器开放接口进行封装,方便用户调用,可以很容易地实现浏览器行为的模拟。
尝试一下puppeteer,安装起来其实非常简单:
npm i puppeteer
根据官方API写了example.js进行测试:...