|-转 VS Code——Live Server的简介、安装与使用
VS Code——Live Server的简介、安装与使用是2020-01-07 15:42:50别人发布的,我下载了最新的VS Code,设置Live Server的配置项的方式好像已经变了,在看怎么设置 20221016 2236
先用默认配置,Vs Code里选择html文件然后打开live server的快捷键 按住Alt 再按L之后再按O,或者右键html文件会弹出一个菜单,选择Open with Live Server那个选项,就ok了。
基本概念
Live Server:一个具有实时加载功能的小型服务器,可以使用它来破解html/css/javascript,但是不能用于部署最终站点。也就是说我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。
优点
1:一键安装,实现自动刷新,架设本地服务器环境。
2:比起 gulp 构建 实现自动刷新,架设本地服务器环境,需要安装自动刷新插件gulp-livereload,架设本地服务器插件gulp-server。Live Server简直一步到位。只要安装Live Server,就可以解决自动刷新和架设本地服务器环境的问题。
官网地址
http://tapiov.net/live-server/
GitHub地址
https://github.com/tapio/live-server
npm地址
https://www.npmjs.com/package/live-server
运行原理
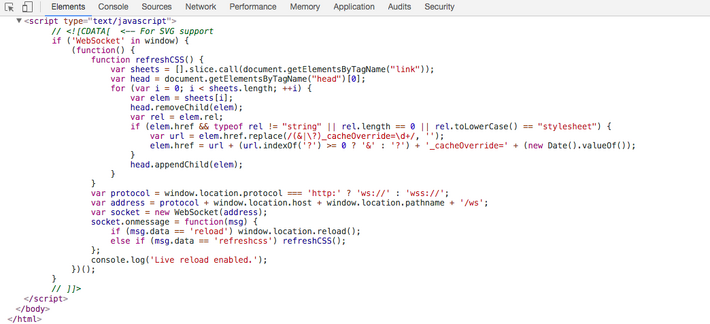
Live Server是一个简单的节点应用程序,用于工作目录及其子目录。它也监视文件的变化,当这种情况发生时,它通过web套接字连接向浏览器发送消息,指示它重新加载。为了让客户端支持这个,服务器为每个请求的html文件注入一小段JavaScript代码。这个脚本建立了web套接字连接并监听重载请求。通过从DOM中查找引用的样式表,并触发浏览器再次获取并解析它们,可以刷新CSS文件,而无需整页重新加载。
打开chome控制台,发现多了一小段JavaScript代码
安装
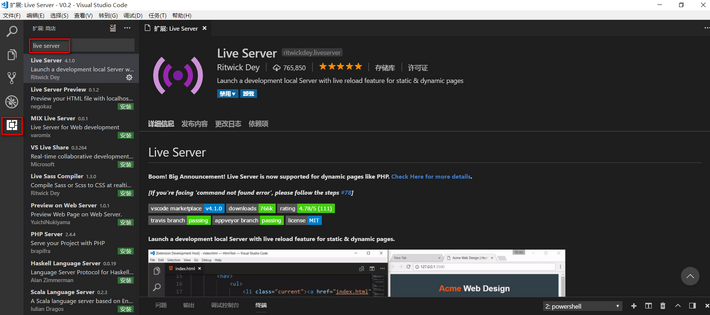
一、在VS Code扩展中搜索Live Server,并安装

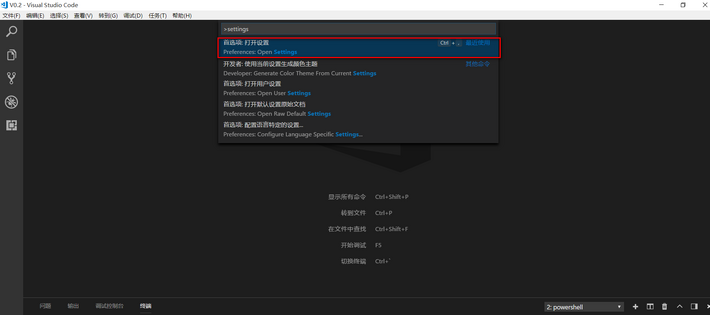
二、打开命令面板,输入settings,点击首选项

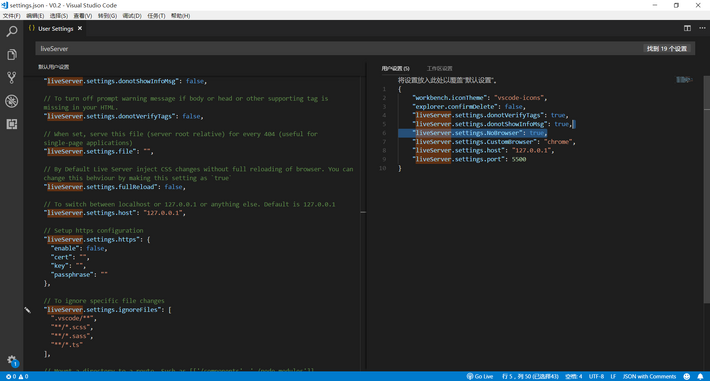
三、搜索Live Server配置项,将左侧需要修改的配置项复制到右侧用户设置并修改

Live Server的配置
{
"liveServer.settings.port": 8080, //设置本地服务的端口号
"liveServer.settings.root": "/", //设置根目录,也就是打开的文件会在该目录下找
"liveServer.settings.CustomBrowser": "chrome", //设置默认打开的浏览器
"liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222",
"liveServer.settings.NoBrowser": false,
"liveServer.settings.ignoredFiles": [//设置忽略的文件
".vscode/**",
"**/*.scss",
"**/*.sass"
]
}
使用
设置完毕后,重启vscode,并选择需要浏览的文件,右键开启服务 ...