|-转 实战案例丨Vscode开发第一个Vue+Element Plus示例
,笔者推荐在VScode中安装以下插件来辅助我们开发Vue 3项目:
(1)Chinese (Simplified)(简体中文)Language Pack for Visual Studio Code:VScode默认是英文语言环境,安装这个插件可以将VScode界面变成中文语言环境,方便中文开发者使用VScode。
(2)Vue Language Features (Volar):也许有人熟悉Vetur,它是Vue 2.x 的配套插件,主要用于对Vue单文件组件提供语法高亮、语法支持以及语法检测。它还内置了Emmet插件的所有功能,支持快捷输入代码,但它不支持Vue 3的很多新特性,如Vue 3不再需要根标签,继续使用Vetur,在单页应用中不写根标签时Vetur会报错,所以完美支持Vue 3 的插件Volar出世,它在功能上与Vetur一致。如果同时安装了Vetur和Volar,使用Volar时建议禁用Vetur。
(3)Vue 3 Snippets:这个插件基于最新的Vue 2 及Vue 3 的 API 添加了代码片段,在文本输入时提供输入建议。
(4)Eslint:它是最常用的代码检查插件。
(5)Auto Rename Tag:可以自动完成另一侧标签的同步修改。
(6)Path Intellisense:路径自动补全工具,可以在输入部分路径后提示路径,使输入更加方便。
(7)Bracket Pair Colorizer:括号匹配工具,可以将不同级别的括号使用不同的颜色标记,成对的括号用相同的颜色标记,代码块起始位置一目了然。
发布于 2023-05-09 13:30・IP 属地北京
Vscode开发第一个Vue+Element Plus示例
目前,前端开发工具非常多,如Webstorm、Atom、HBuilder、Visual Studio Code、Sublime Text、Notepad++等。对于有经验的开发者来说,使用哪一款工具都可以。笔者习惯使用Visual Studio Code。
Visual Studio Code简称VScode。VScode是微软发布的一款功能完备、免费开源的现代轻量级代码编辑器,可用于编码、调试、测试和部署到任何平台。这款代码编辑器可以同时支持多种语言,比如常见的Python、R、SQL等,还可以支持Markdown语言。除了可以支持丰富的语言外,还可以安装各种插件。下面一起来学习VScode的安装。
1.6.1 软件安装
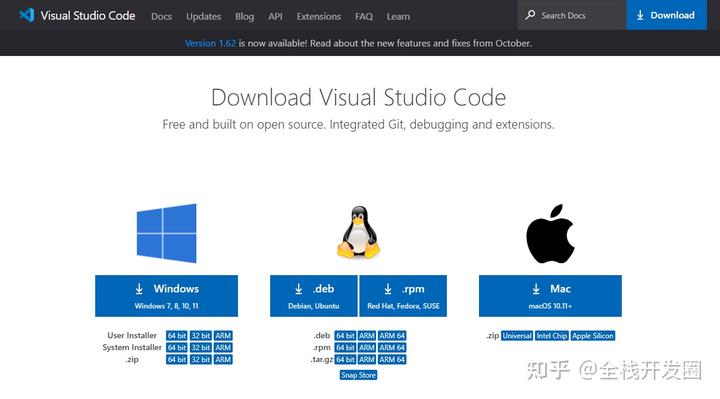
安装VScode非常简单,首先从官网(https://code.visualstudio.com/Download),选择对应操作系统的安装包进行下载。如图1.18所示,
 图1.18 VScode官网下载页面
图1.18 VScode官网下载页面然后双击打开下载好的安装包,根据提示傻瓜式安装即可。
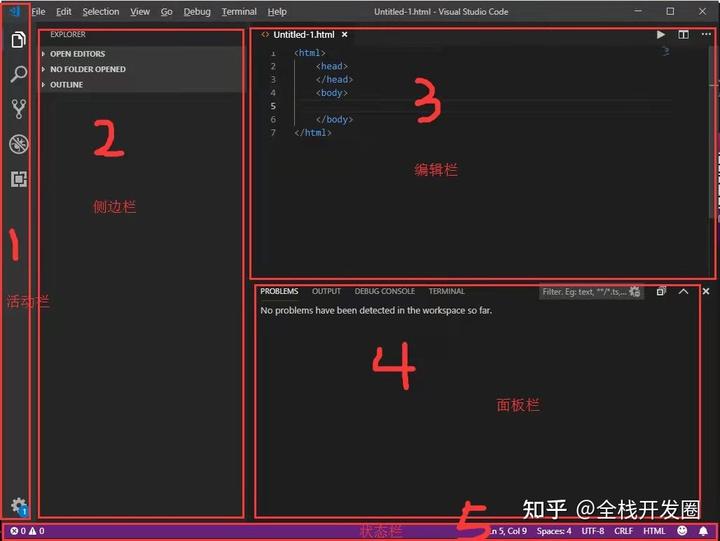
打开VScode,可以看到界面主要分为5个区域,分别是活动栏、侧边栏、编辑栏、面板栏、状态栏,如图1.19所示。

1.6.2 插件安装
VScode提供了丰富的插件,辅助开发者快速编辑和开发。
VScode插件的安装方法也很简单,可以在线安装,也可以离线安装。
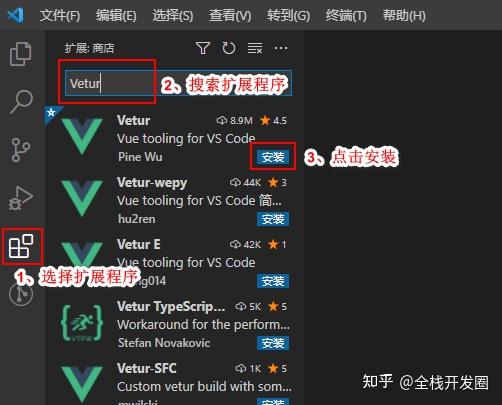
在线安装是在联网的情况下直接从VScode扩展程序中进行搜索安装,是较为方便的一种安装方式。安装步骤如图1.20所示。

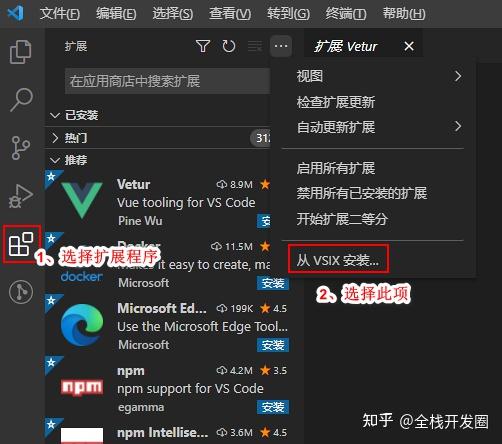
如果在线安装插件失败,可以考虑离线安装。离线安装是指先从官网或其他有效地址下载对应的插件,然后通过扩展程序从VSIX菜单选择下载好的插件进行安装。离线安装步骤如图1.21所示。

插件安装后,根据需要重启VScode完成安装。本书所有章节的代码都通过VScode编写的,所以在开始之前,笔者推荐在VScode中安装以下插件来辅助我们开发Vue 3项目:
(1)Chinese (Simplified)(简体中文)Language Pack for Visual Studio Code:VScode默认是英文语言环境,安装这个插件可以将VScode界面变成中文语言环境,方便中文开发者使用VScode。
(2)Vue Language Features (Volar):也许有人熟悉Vetur,它是Vue 2.x 的配套插件,主要用于对Vue单文件组件提供语法高亮、语法支持以及语法检测。它还内置了Emmet插件的所有功能,支持快捷输入代码,但它不支持Vue 3的很多新特性,如Vue 3不再需要根标签,继续使用Vetur,在单页应用中不写根标签时Vetur会报错,所以完美支持Vue 3 的插件Volar出世,它在功能上与Vetur一致。如果同时安装了Vetur和Volar,使用Volar时建议禁用Vetur。 ...