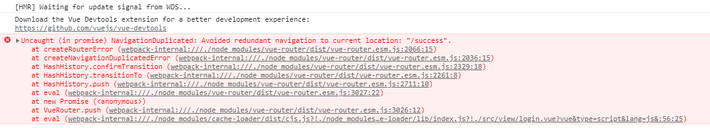
|-转 vue-router.esm.js?8c4f:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation
注意:这里router.prototype的router要和import后面的名字一致。||
遇到的问题是在网上找的一个示例项目,加上了这个代码还是没有解决问题。
问题
在做前后端分离项目的时候,vue使用路由进行界面跳转时,出现了以下错误,说是路由重复啥的,之前的项目都没这问题。。
vue-router.esm.js?8c4f:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: “/success”. 
解决方案
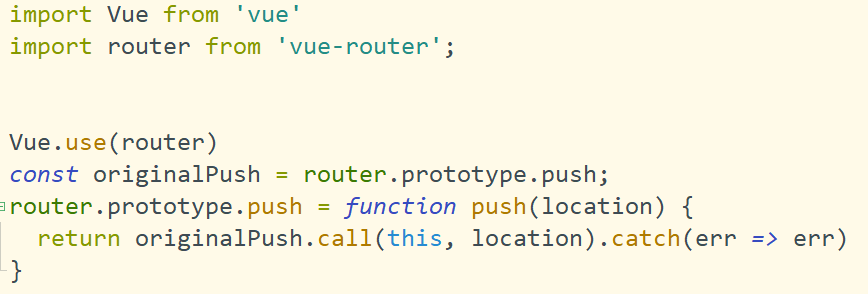
在router目录下的index.js文件中加上这么一段话即可
const originalPush = router.prototype.push;
router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
 这里router.prototype的router要和import后面的名字一致。...
这里router.prototype的router要和import后面的名字一致。...
浏览更多内容请先登录。
立即注册
分享的网址网站均收集自搜索引擎以及互联网,非查问网运营,查问网并没有提供其服务,请勿利用其做侵权以及违规行为。
更新于:2022-10-25 17:34:54
相关内容
excel 列索引(数字)转列名-修正亲测版20200414
PHP向js传数组
js关于对齐方式display的三个属性
前端优化之lazy-load Chris__Liu
学习JS,TS,Vue等等语言做一个信息分享的小平台
什么是 JWT -- JSON WEB TOKEN
vue中 router.beforeEach() 的用法
<router-view v-if=“isRouterAlive“> 刷新当前页面 - Vue2
createError.js?2d83:16 Uncaught (in promise) Error: Request failed wi...
vue axios跨域 Request Method: OPTIONS问题
Vue报错 Errors compiling template: ****** : Interpolation inside attr...
图片上传402 (Payment Required) 看具体js是这行xhr.send(formData); 报错
这个符号`是怎么打出来的
this.$router.push跳转时页面不刷新的问题
vue 刷新当前页面或者跳转页面时候刷新
vue项目如何刷新当前页面
让 vue项目在Linux后台持久运行 npm run dev
vue+element-ui表格列元素添加链接
sockjs-node/info?t= net::ERR_CONNECTION_TIMED_OUT
js快速将字符串数组转化为数字数组(互换)
Vue中checkbox的v-model初值设置为数组才对
vue element 中使用a标签报错的问题
Vue 中使用 router-link 后,URL 变化但是页面不刷新,Vue获取后台传过来的值
vue:报错“Extra semicolon“解决
vue中的各种报错整理
vscode 运行 vue localhost 拒绝了我们的连接请求。使用visual Studio Code...
推荐内容