转 Yii2 Debug初探(精选)
在初步理解了Yii2 Log的运行原理后,就可以通过yii2-debug的源码探索如下几个问题:
(1)debug组件何时初始化?
(2)页面底部的Debug工具条是在何时怎样渲染的?
(3)Debug工具条进入不同板块的详情页时,各个板块的内容是从哪里来的?何时记录的?
(4)Db板块如何实现对query的性能分析?
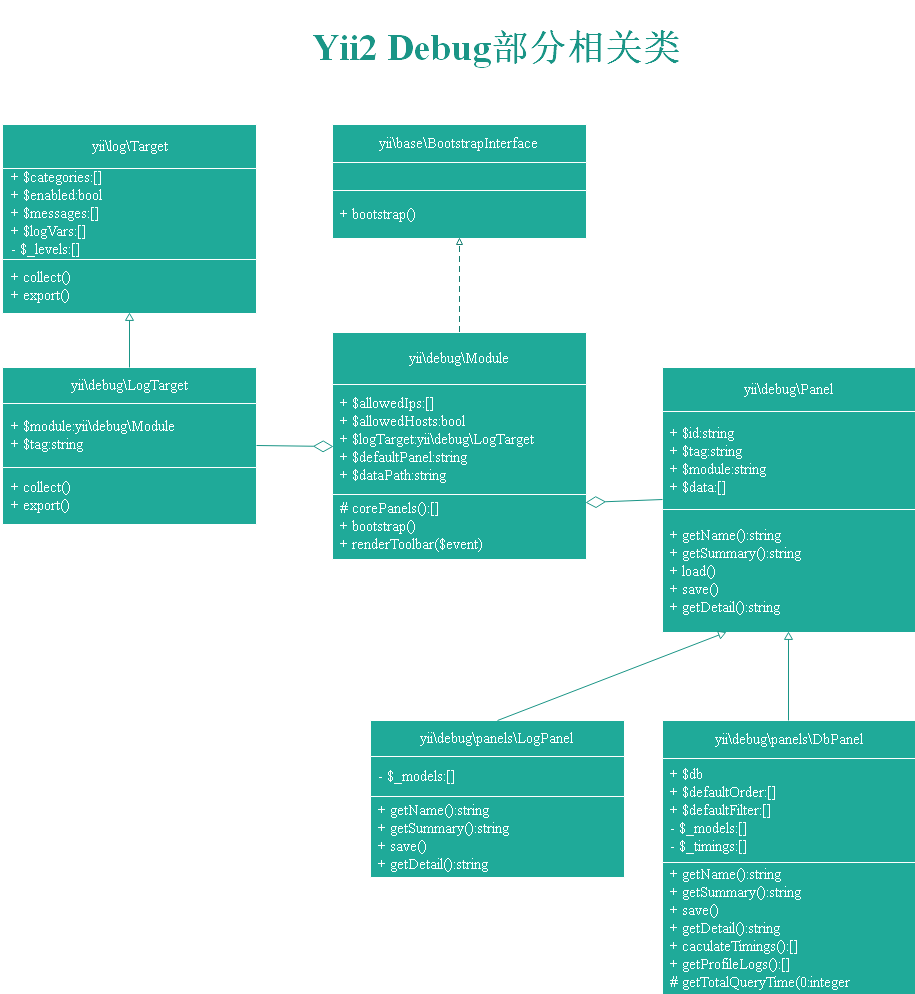
1.Yii2 Debug简版类结构

(1)yii\debug\Module是Debug模块核心类,这里定义了Debug模块可以配置的属性信息以及模块初始化方法:
1)访问控制信息$allowedIps与$allowedHosts;
2)Debug模块包含的内容板块由corePanels()返回,板块属于yii\debug\Panel类型,负责展示不同的日志信息;
3)bootstrap()是Debug模块的初始化关键。Debug模块在配置文件中被添加到了yii\base\Application的$bootstrap属性中,这里的模块或组件会在应用初始化时被实例化,同时由于Debug模块实现了BootstrapInterface接口,所以应用初始化时,Debug模块的bootstrap()方法就会被调用。这时主要做了三件事:
第一:实例化Debug模块的$logTarget,并添加到Yii::$app->getLog()->targets['debug']中,这样便可以在日志分发组件(Yii::$app->getLog())分发日志消息时拿到系统记录的所有日志信息;
第二:绑定渲染Debug工具条的事件处理函数,给View::EVENT_END_BODY事件追加一个处理方法renderToolbar(),这里渲染我们看到的页面底部的Debug工具条;给Response::EVENT_AFTER_PREPARE事件追加处理方法setDebugHeader();
第三:将Debug模块关联的路由重写规则添加到UrlManager的规则中,以适应应用开启路由重写的场景。
4)renderToolbar()会在View::EVENT_END_BODY事件触发时执行,将Debug工具条追加到视图页面的内容之后,到这里才知道页面底部的Debug工具条是何时渲染的。
(2)yii\debug\LogTarget是Debug模块的$logTarget成员变量所属类别,它与yii\log\FileLog等具体Target一样均继承自yii\log\Target。这样一来,Debug的$logTarget就能够接收到log组件派发的所有日志消息,到这里才知道Debug模块显示的日志内容是从哪里来的。
1)在yii\debug\Module的bootstrap()方法中首先会实例化yii\debug\LogTarget,这时会把当前yii\debug\Module对象自身赋给yii\debug\LogTarget的$module,把yii\debug\Module的$tag值赋给yii\debug\LogTarget的$tag;
2)collect()方法将yii\log\Dispatcher(即log组件)派发的日志消息照单全收入$messages成员变量,并在特定的时机(即flush(true)调用时,这被yii\log\Logger构造函数注册为shut down方法)调用export()方法将这些日志消息导出到特定目标;
3)export()方法会将LogTarget记录的$messages导出到指定目录的debug日志文件,这一目录在yii\debug\Module的$dataPath中指定。导出步骤主要有四步:
第一:创建$tag值同名data文件;
第二:整理要存入data文件的日志内容:首先整理summery内容,然后通过调用每个关联Panel的save()方法,整理出$module对象的所有板块对应的数据内容;...