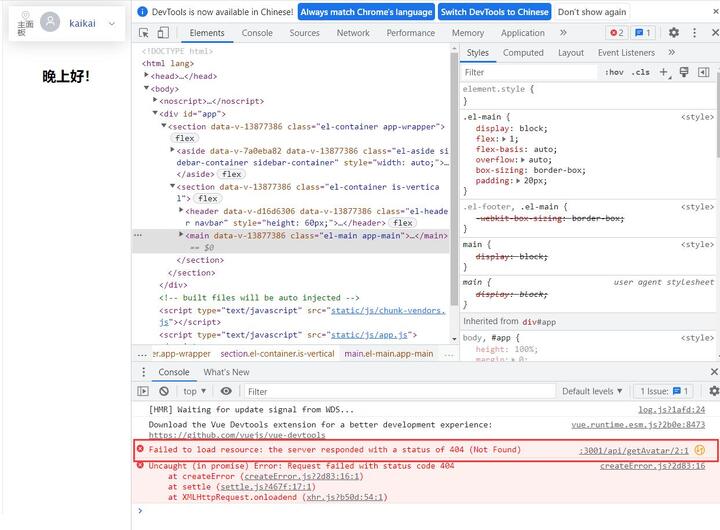
|-原 createError.js?2d83:16 Uncaught (in promise) Error: Request failed with status code 404
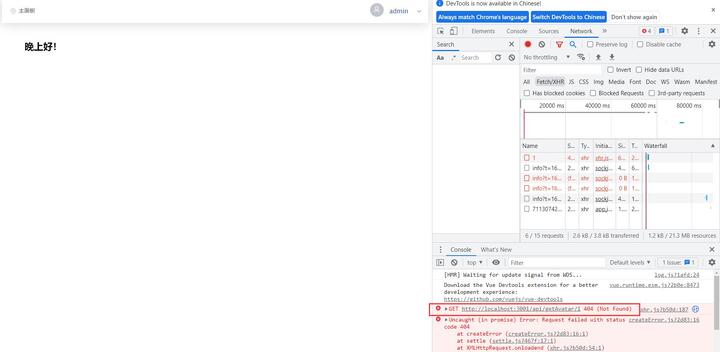
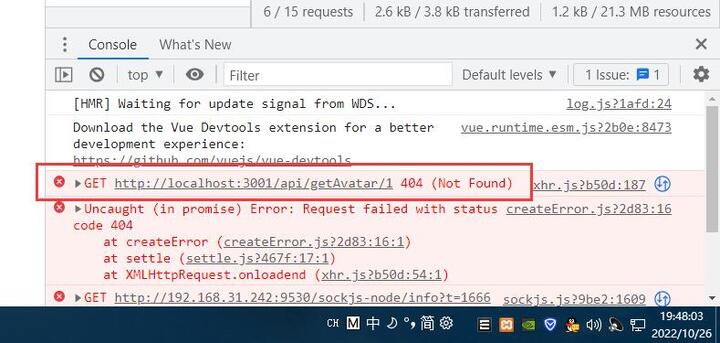
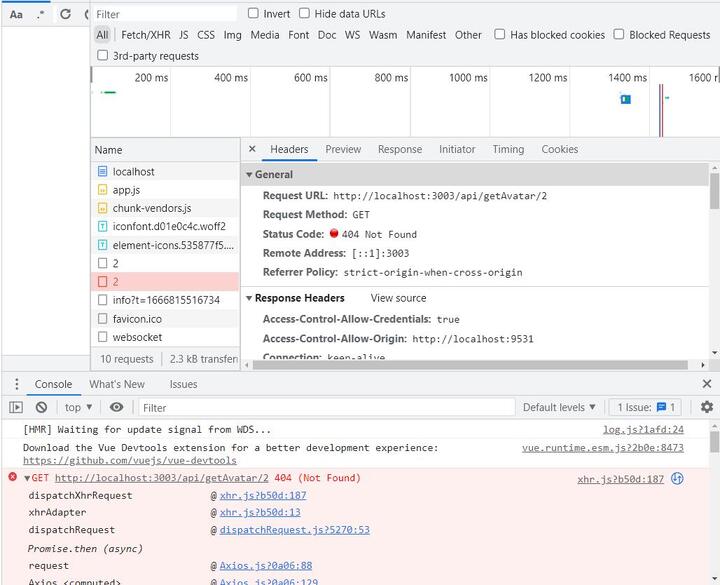
明明写了对应的get的请求的地址,非说这个地址不存在,404报错,查了几个小时都没查出原因。20221027 0337||xhr.js?b50d:187 GET http://localhost:3003/api/getAvatar/1 404 (Not Found)||
Failed to load resource: the server responded with a status of 402 (Payment Required)
||createError.js?2d83:16 Uncaught (in promise) Error: Request failed with status code 404||
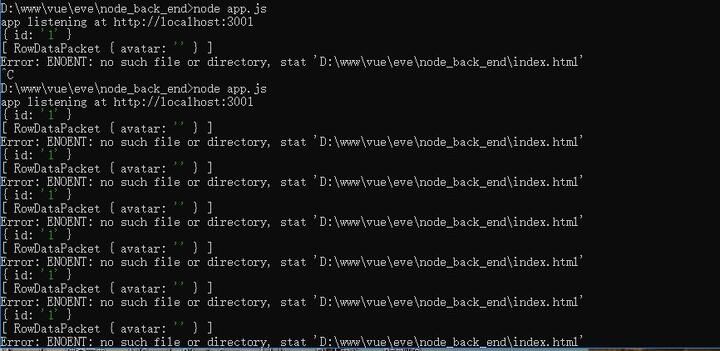
Error: ENOENT: no such file or directory, stat 'D:\www\vue\eve\node_back_end\index.html'



后端node的代码里是有这个路由的

后面直接访问http://localhost:3001/api/getAvatar/2,显示:未检测到登录信息
但是我登陆了


一直在查,还是没查出原因



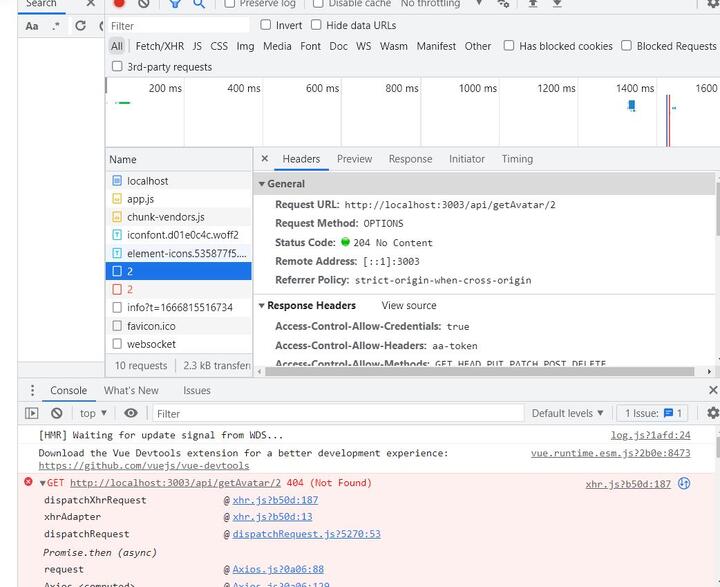
参考:vue axios跨域 Request Method: OPTIONS问题 20221027 0337
终于查出问题了 20221027 1109
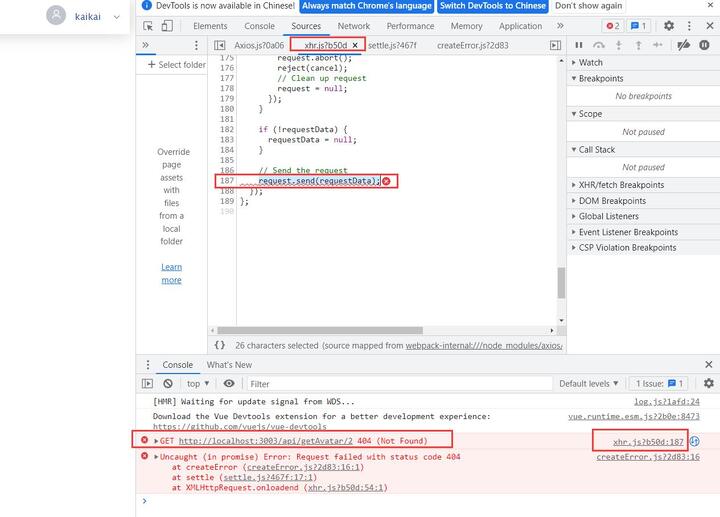
js报错是在xhr.js里的request.send(request.Data);那里报错的。实际上就是请求没有返回值
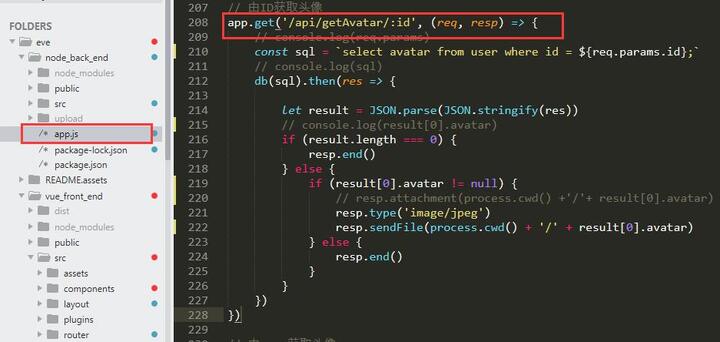
// 由ID获取头像
app.get('/api/getAvatar/:id', (req, resp) => {
// console.log(req.params)
const sql = `select avatar from user where id = ${req.params.id};`
// console.log(sql)
db(sql).then(res => {
let result = JSON.parse(JSON.stringify(res))
// console.log(result[0].avatar)
if (result.length === 0) {
resp.end()
} else {
if (result[0].avatar != null) {
// resp.attachment(process.cwd() +'/'+ result[0].avatar)
resp.type('image/jpeg')
resp.sendFile(process.cwd() + '/' + result[0].avatar)
} else {
resp.end()
}
}
})
})
上面是后端路由的代码,我判断是在执行sql时报错,导致没有resp.end()没有执行,这里的代码是没有错误异常处理的。 ...
浏览更多内容请先登录。
立即注册
更新于:2022-10-27 12:20:44
相关内容
PHP向js传数组
js关于对齐方式display的三个属性
Uncaught TypeError: $(...).modal is not a function at Function.m...
学习JS,TS,Vue等等语言做一个信息分享的小平台
什么是 JWT -- JSON WEB TOKEN
vue中 router.beforeEach() 的用法
<router-view v-if=“isRouterAlive“> 刷新当前页面 - Vue2
createError.js?2d83:16 Uncaught (in promise) Error: Request failed wi...
vue axios跨域 Request Method: OPTIONS问题
Vue报错 Errors compiling template: ****** : Interpolation inside attr...
图片上传402 (Payment Required) 看具体js是这行xhr.send(formData); 报错
这个符号`是怎么打出来的
this.$router.push跳转时页面不刷新的问题
vue 刷新当前页面或者跳转页面时候刷新
vue项目如何刷新当前页面
让 vue项目在Linux后台持久运行 npm run dev
vue+element-ui表格列元素添加链接
sockjs-node/info?t= net::ERR_CONNECTION_TIMED_OUT
js快速将字符串数组转化为数字数组(互换)
Vue中checkbox的v-model初值设置为数组才对
vue element 中使用a标签报错的问题
Vue 中使用 router-link 后,URL 变化但是页面不刷新,Vue获取后台传过来的值
vue:报错“Extra semicolon“解决
vue中的各种报错整理
vscode 运行 vue localhost 拒绝了我们的连接请求。使用visual Studio Code...
推荐内容