原 服务器搭建
|--转 速度指数
五月2,2019•2019年10月10日 出现在:绩效审核 速度指数是部分中 什么样的速度指数衡量速度索引衡量页面加载过程中内容可视化显示的速度。Speedline Node.js模块生成Speed Index得分。 Lighthouse如何确定您的速度指数得分速度索引得分是基于HTTP存档中数据的页面速度索引与实际网站的速度索引的比较的页面速度索引与实际网站的速度索引的比较 下表显示了如何解释您的速度指数得分: 速度指数(以秒为单位) 颜色编码 速度指数得分 0–4.3 绿色(快速) 75-100 4.4–5.8 橙色(中等) 50–74 5.8以上 红色(慢) 0–49
五月2,20192019年10月10日
出现在:绩效审核
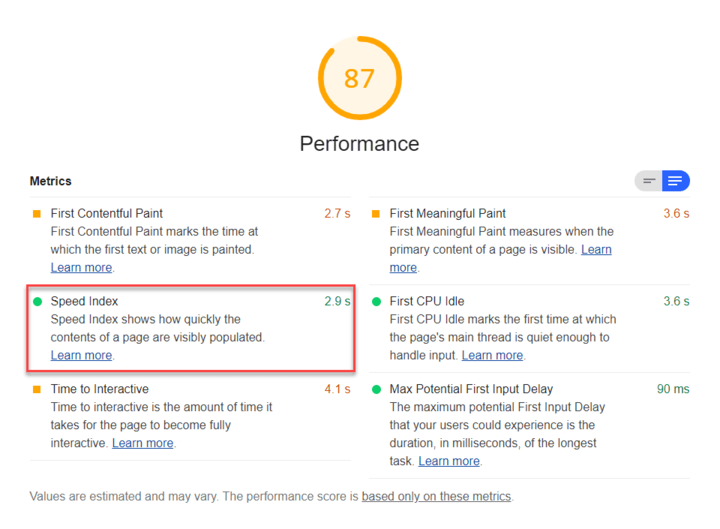
速度指数是部分中

什么样的速度指数衡量
速度索引衡量页面加载过程中内容可视化显示的速度。Speedline Node.js模块生成Speed Index得分。
Lighthouse如何确定您的速度指数得分
速度索引得分是基于HTTP存档中数据的页面速度索引与实际网站的速度索引的比较的页面速度索引与实际网站的速度索引的比较
下表显示了如何解释您的速度指数得分:
| 速度指数(以秒为单位) | 颜色编码 | 速度指数得分 |
|---|---|---|
| 0–4.3 | 绿色(快速) | 75-100 |
| 4.4–5.8 | 橙色(中等) | 50–74 |
| 5.8以上 | 红色(慢) | 0–49 |
如何提高你的速度指数得分
尽管您为提高页面加载速度所做的任何事情都会提高您的速度指数得分,但是解决这些诊断审核发现的任何问题都将产生特别大的影响:如何提高你的整体性能得分
除非您有特定的理由关注某个特定指标,否则通常最好将重点放在提高整体绩效得分上。 使用“ 灯塔”报告中的“ 商机”部分,确定哪些改进将为您的页面带来最大的价值。机会越重要,它将对您的绩效得分产生更大的影响。例如,下面的Lighthouse屏幕快照显示,消除渲染阻止资源 将带来最大的改进: ...
|--原 最小化主线程工作
最小化主线程工作五月2,2019 •更新2019年10月4日出现在: 绩效审核浏览器的渲染器过程 将您的代码转换为用户可以与之交互的网页。默认情况下, 渲染器进程的主线程...
最小化主线程工作
五月2,2019 •更新2019年10月4日
出现在: 绩效审核
浏览器的渲染器过程 将您的代码转换为用户可以与之交互的网页。默认情况下, 渲染器进程的主线程通常处理大多数代码:它解析HTML并构建DOM,解析CSS并应用指定的样式,并解析,评估并执行JavaScript。
主线程还处理用户事件。因此,每当主线程忙于执行其他操作时,您的网页就可能无法响应用户交互,从而导致不良的体验。...
|--原 通过代码拆分减少JavaScript负载
没有人喜欢等待。 如果加载时间超过3秒,则超过50%的用户会放弃网站。 发送大的JavaScript有效负载会显着影响网站的速度。无需在应用程序的第一页加载后立即将所有JavaScri...
没有人喜欢等待。 如果加载时间超过3秒,则超过50%的用户会放弃网站。
发送大的JavaScript有效负载会显着影响网站的速度。无需在应用程序的第一页加载后立即将所有JavaScript交付给用户,而是将捆绑包分成多个部分,并仅在开始时就发送必要的内容。
措施#
当花费大量时间执行页面上的所有JavaScript时,Lighthouse将显示审核失败。
Lighthouse审计失败,显示脚本执行时间太长。 ...